一、Resharper设置
1.1 智能提示
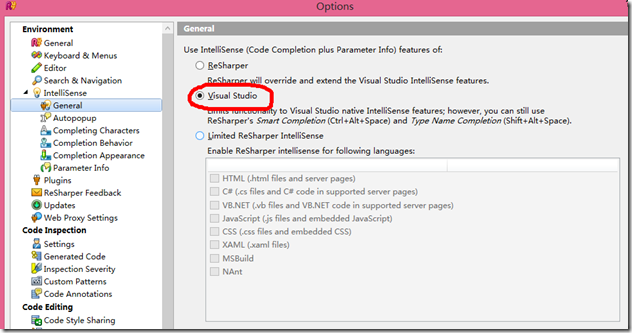
安装完毕后,IDE 的智能提示(Intellisense)便会默认使用 Resharper 的提示,不知道为什么,我一直不太喜欢它的提示。改过来,是在Option的窗口中:
1.2 快捷键
强烈建议你使用 Reshaper 的快捷键,不要担心 Reshaper 会把你原来的快捷键设置给覆盖了,因为如果某个快捷键和 VS 是冲突的,Reshaper会让你自己选择需要使用 VS 还是 Resharper 的快捷键,看如下界面:
注意,不要选择 Apply to all Reshaper shortcuts,如果选择了,这个界面将不会再出现了,而一般情况下,你会更喜欢在冲突的时候让自己做决定。
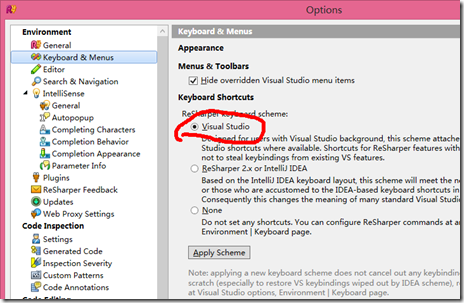
当然,如果你一定要使用 VS 原来的快捷键,那么,就应该在 Option 的如下窗口中选中红框内的选项,然后抖抖手,点 Save:
1.3 与 StyleCop 的整合
如果我们同时安装了 StyleCop(http://stylecop.codeplex.com/) ,则 Resharper 会整合提示你当前的代码是否符合你的 StyleCop 设置。
PS:以下配置基于 StyleCop 4.7 和 Reshaper 7.1.3。在某些情况下,版本较旧的情况下,StyleCop 和 Reshaper 没有整合到一起,使得你在代码规范的道路上不能使用 Resharper 的提示。
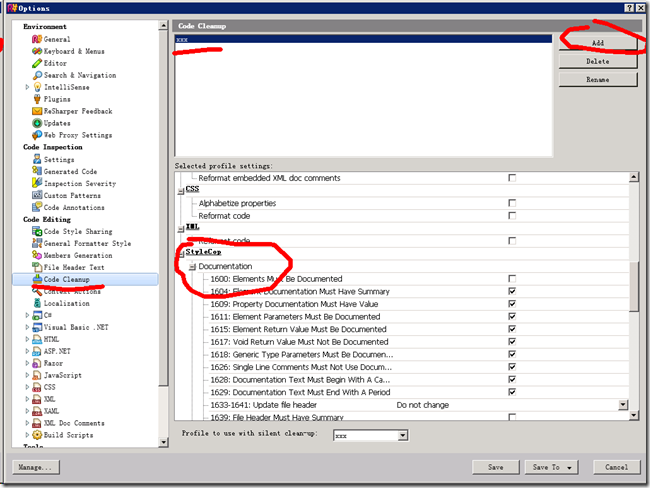
整合后,我们可以在 Option 界面的 Code Eidting-〉Code Cleanup 界面,Add 一个新规则,然后,在新规则中可以看到 stylecop 选项,如下:
经过了这些设置后,IDE 就会根据这个设置的标准进行提示,如下:
1.4 Reshaper 的 StyleCop 设置规则和 StyleCop 本身的设置规则冲突问题
熟悉 StyleCop 的码友们都知道,如果你的项目设置了 StyleCop 本身的规则,StyleCop 就会生成一个设置文档,如下:
那么,Reshaper 的 StyleCop 设置规则和 StyleCop 本身的设置规则能否变成一个呢?答案是:很遗憾,不能!你必须两头设置,使其变成一致。所以对我来说,Reshaper那个提示或者CodeClean只是个辅助手段,StyleCop那个的 “Run StyleCop” 才是最终的提交准则。
1.5 如果不喜欢某个提示该怎么办?
是的,你可以修改设置。如下:
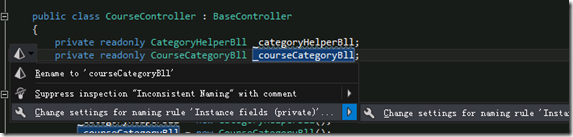
在这个例子中,我不喜欢将下划线开头的变量作为 warning 进行提示,我们就可以选择最下方的 change settings…… 进行修改,选择后,如下:
可以看到,我们修改为加了前缀。
二、万能的 Alt + Enter
如果我们使用了 Reshaper 的快捷键设置,那么,在每个出现提示的地方,点击 Alt + Enter 组合键,就会弹出 Resharper 建议你要进行的操作,比如:
在这个提示里,Reshaper 告诉我们没有引用 System.Text 这个命名空间,这个时候,点击 Alt + Enter 就会自动 Using 该命名空间了;
2.1 自动完成的语法糖
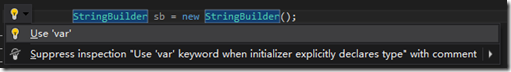
再比如:
在 StringBuilder 上 Alt+Enter 组合键,就会提示你此处要用 var。
或者,又比如在 if 上使用组合键,就会提示你用三元运算符:
总之,Alt + Enter 是万能的,看到提示,就使用它,你常常会得到有意义的帮助来提升你代码的质量。一些复杂的 LINQ 你不会写,使用 Alt+Enter 就会自动帮你将一些代码转换成很牛叉的 LINQ,看上你好像是个 LINQ 高手一样;
2.2 提示
这个小灯就是提示,如果不想使用 Alt + Enter,就用鼠标猛戳这里,也会出现 Resharper 的建议。
三、Find Usage
在某个类,或者变量,或者方法上点 Find Usage ,或者戳快捷键 Alt + F7,就是把你选中类或变量或方法全部被引用到的地方显示出来。话说,VS2012之后的查找和查找引用功能简直弱爆了。总之,这个功能也是 Reshaper 的一个亮点。
尤其,我们注意到图中处,它将你多次查找用页签的形式给你保留了起来,我们在分析代码的时候,往往会一次性查找多个变量的引用,在这个时候,就特别有帮助。总之,这个功能必要而且很程序员。
四、File Structure
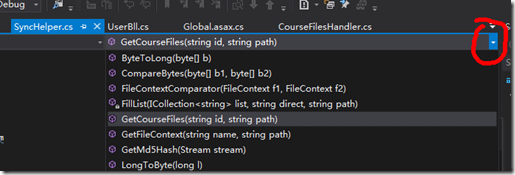
另外,是否恼怒与查看类的结构要去戳这个下拉框:
这个时候,你按组合键 Ctrl + F11,就会出现 Resharper 的 File Structure 窗口:
很方便的让你看到你的整个成员变量窗口。
五、万般兼重构
一个永远写出完美代码的程序员永远只存在于一个 白痴Leader 的头脑里,作为码畜的我们都知道,代码是重构出来的,永远不是设计出来的。所以,你永远需要 Ctrl + Shift + R:
Resharper 把你可能用到的重构方法都列出来了,动动键盘或者鼠标,你即刻就可以完成一次重构。
六、快速完成的代码
使用 VS 提供的智能感知和 TAB 键,能够快速完成代码,比如输入代码 prop,然后按 Tab 键,就会自动创建一个属性,不过 Resharper 提供了另外的选择,看上去可以完成更多的代码。
按组合键 Alt + Insert,出现如下窗口:
话说我从来没有使用 VS 的方法自动完成过创建一个构造器,而使用 Resharper 就可以轻松实现。
七、Cleanup Code
写了一个龌蹉的类之后,什么是最愉快的,就是让它顺便变干净以及变规范,这个时候,我们需要右键 Cleanup Code (Ctrl + Alt + F):