Canvas
Render Modes(渲染模式)
1.在screen空间中渲染
2.在world空间中渲染
Screen Space-Overlay
在这个渲染模式中,UI元素将在场景的上面。如果场景改变大小或改变分辨率,Canvas将自动改变大小去适配。
Screen Space-Camera
这和Screen Space-Overlay类似,但是在这个模式中,这个Canvas放置在了给定距离的摄像机的前面。这些UI元素都是通过摄像机绘制的。这意味着摄像机影响UI的外观。如果摄像机设置为Perspective(透视视角),UI元素将会通过透明视角渲染,通过摄像机可视区域控制。
如果屏幕改变大小或改变分辨率,或摄像机frustrum改变,Canvas将自动改变大小去适配。
World Space
在这个绘制模式中,Canvas将和场景中的其他对象一样显示。Scene可以通过手动设置Rect Transform 来控制大小。在场景中,UI元素将绘制在其他基于3D放置的对象的钱前面或后面。对于UI作为世界的一部分是有用的。也被称为”diegetic interface”。
Canvas Scaler
这个控件主要负责Canvas的显示效果
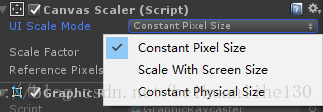
其中UI Scale Mode较为重要。 
可选的模式有3种,分别是 Constant Pixel Size, Scale With Screen Size和Constant Physical Size。
Constant Pixel Size
当选择Constant Pixel Size时,即完全根据Canvas设置的大小进行显示,无论在何种分辨率下,大小均为Unity中设置的大小(不能很好地适应不同分辨率)。
Scale Factor:保持大小的比例 。原图100x100,原始大小1=100x100,原来的2倍大 2=200x200
Reference Pixels Per Unity:100表示Unity里的1单位大小代表100像素。
Scale With Screen Size
当选择Scale With Screen Size时,可以根据屏幕的大小进行缩放,在此模式下有三种不同的缩放方式,如下所示: 
Reference Resolution属性主要为参考分辨率大小,在此分辨率下进行设计,随后根据不同的缩放方式适应不同的分辨率。
Screen Match Mode包括 Match Width or Height, Expand,Shrink三种模式。
Match Width or Height:根据Canvas的宽度或高度或者一定的比例进行缩放。
Expand:Canvas不会小于设置的分辨率大小
Shrink:Canvas不会大于设置的分辨率大小
在分辨率自适应模式下,可能会带来物体缩放问题,如果缩放不正常,可在代码中手动更改localScale为(1,1,1)进行部分修正。
Constant Physical Size
当选择Constant Physical Size模式时,则根据设定好的物理大小进行展示,根据不同分辨率适应性不是很好。
Graphic Raycaster组件:
射线检测组件,其作用是用于获取用户选中的UGUI控件,当禁用这个组件的时候用户在无法获取到控件对控件进行操作,其属性为:
Ignore Reversed Graphics :是否忽略控件的正面和反面方向,都接受射线的检测,勾选则是。
Blocking Objects:屏蔽指定类型的(物理)对象,使它们不参与射线检测。渲染模式不为ScreenSpaceOverlay时起作用。
可选值为:
None:不屏蔽任何物理对象
Two D:屏蔽2D物理对象(即具有2D碰撞体的对象)
Three D:屏蔽3D物理对象(即具有3D碰撞体的对象)
All:屏蔽所有物体对象
Blocking Mask:使屏蔽对象中的指定层不参与射线检测。渲染模式不为ScreenSpaceOverlay时,且Blocking Objects不为None时起作用。
