DOM :文档对象模型(Document Object Model,简称DOM),描述处理网页的方法和接口。
起源:Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
方法:
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
- getElementsByTagName() - 返回包含带有指定标签名称的所有元素的节点列表。
- createTextNode() - 创建文本节点。
- createElement() - 创建元素节点。
- createAttribute() - 创建属性节点。
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
内容:可以通过DOM修改html内容
<html>
<body>
<p id="p1">Hello world!</p>
<script>
function ChangeText()
{
document.getElementById("p1").innerHTML="New text!";
}
</script>
<input type="button" onclick="ChangeText()" value="Change text">
</body>
</html>

应用:
<html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="myHeader" onclick="getValue()">这是标题</h1>
<p>点击标题,会提示出它的值。</p>
</body>
</html>

BOM:浏览器对象模型(Browser Object Model 简称BOM),描述与浏览器进行交互的方法,BOM最初是Netscape浏览器标准的一部分。
BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能
1)window 对象
1.1 在浏览器中,window对象有双重角色,一是通过js访问浏览器窗口的一个接口,二是全局对象。
1.2 窗口位置
1.3 窗口大小
1.4 导航和打开窗口
1.5 间歇调用和超时调用
1.6 系统对话框
2)location 对象

3)navigation 对象

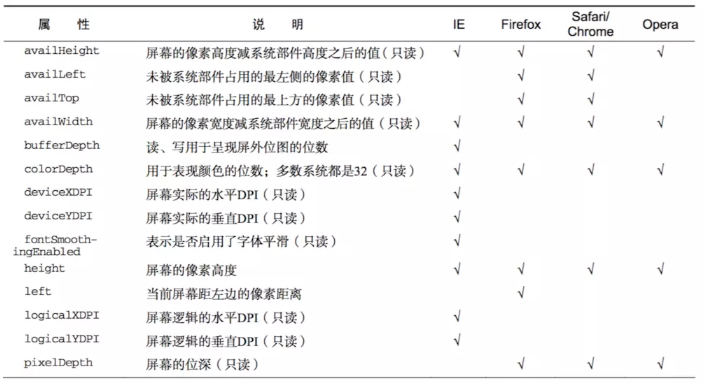
4)screen 对象

5)history 对象
