VS Code的安装与配置
Visual Studio Code(VS Code)是微软旗下的一个开源文本编辑器,支持Windows、macOS、Linux操作系统。数量众多、种类多样的插件极大提高了他的可用性。本文主要介绍VS Code的安装、简单的配置、常用插件的功能。
下载与安装
-
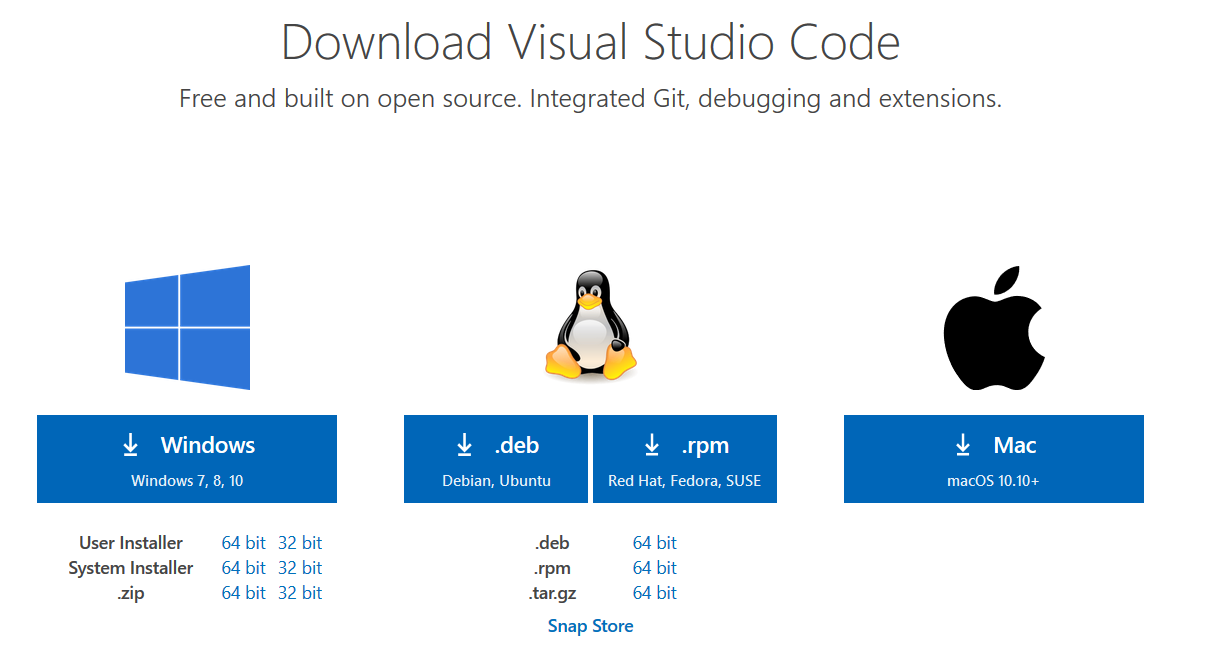
推荐使用官网下载。
-
不同系统的安装
简单的配置
-
切换中文界面
-
安装中文简体插件
点击右侧的“扩展”按钮--在搜索框中输入“chinese”--在插件列表中选择“Chinese (Simplified) Language Pack for Visual Studio Code”插件--点击“install”。即下图的红--蓝--黄--紫顺序。安装其他插件的方法与此类似。

-
配置中文显示
点击左下角齿轮状的“Manage”图标 --选择“Command Pallet...”(Windows下快捷键是Ctrl+Shift+P)--在接下来出现的搜索框中输入language--在搜索结果中选择“Configure Display Language”--选择“zh-cn”。
-
-
设置字体字号
-
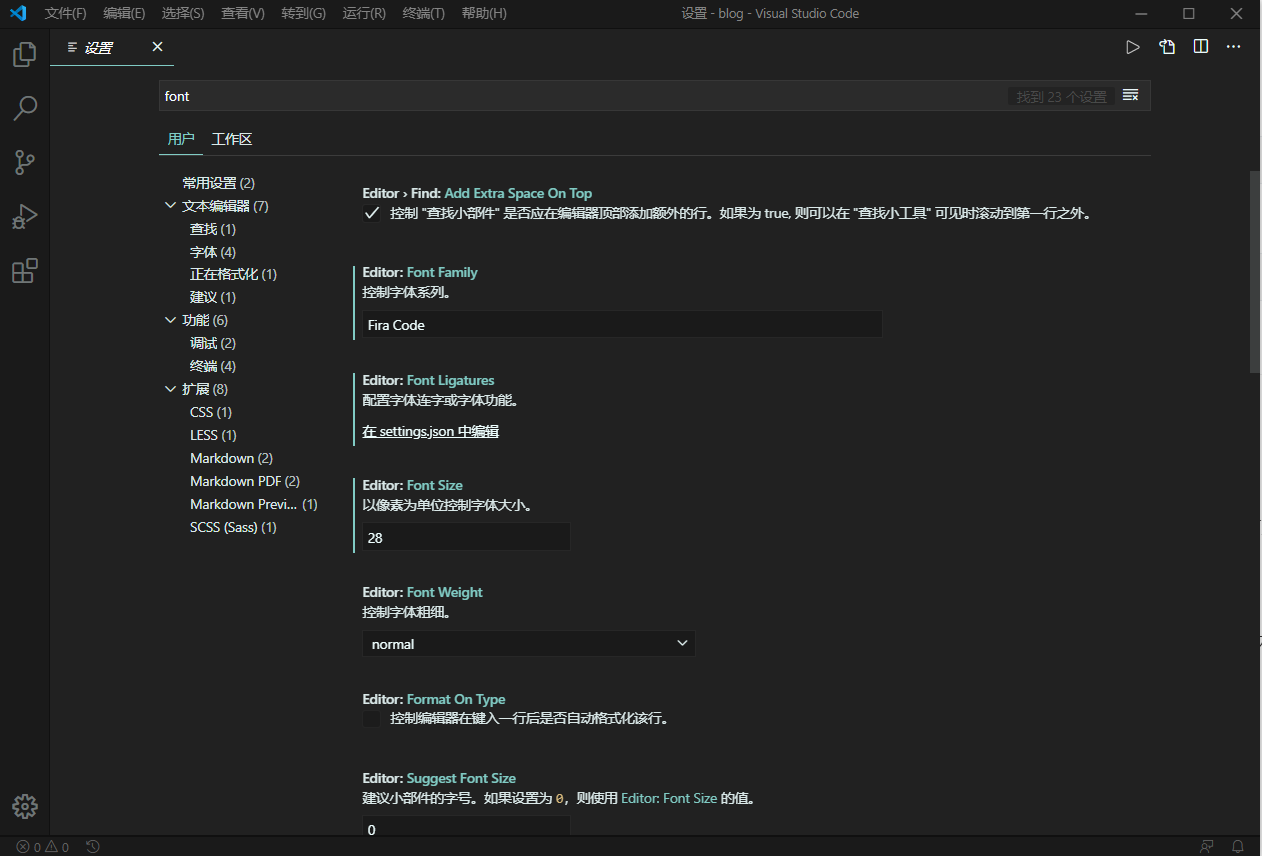
字体字号修改
点击左下角齿轮状的“管理”图标--选择“设置”--在搜索框中输入“font”。即可修改字体、字号等。其中字体要使用系统中已安装的字体才有效。

-
字体推荐
比较推荐一个叫“Fira Code”的字体。可以从该项目github的主页下滑找到“Download”进行下载。如果是Windows或者MacOS系统,将压缩包解压后进入ttf文件夹,对每一个".ttf"文件双击,选择安装即可。Manjaro系统可以在“添加/删除软件”中进行搜索,安装对应的包。
-
-
打开允许终端输入
有些程序会需要用户的输入,如C语言里的getchar()函数,如不允许终端输入,在调试这这类程序时会出错。
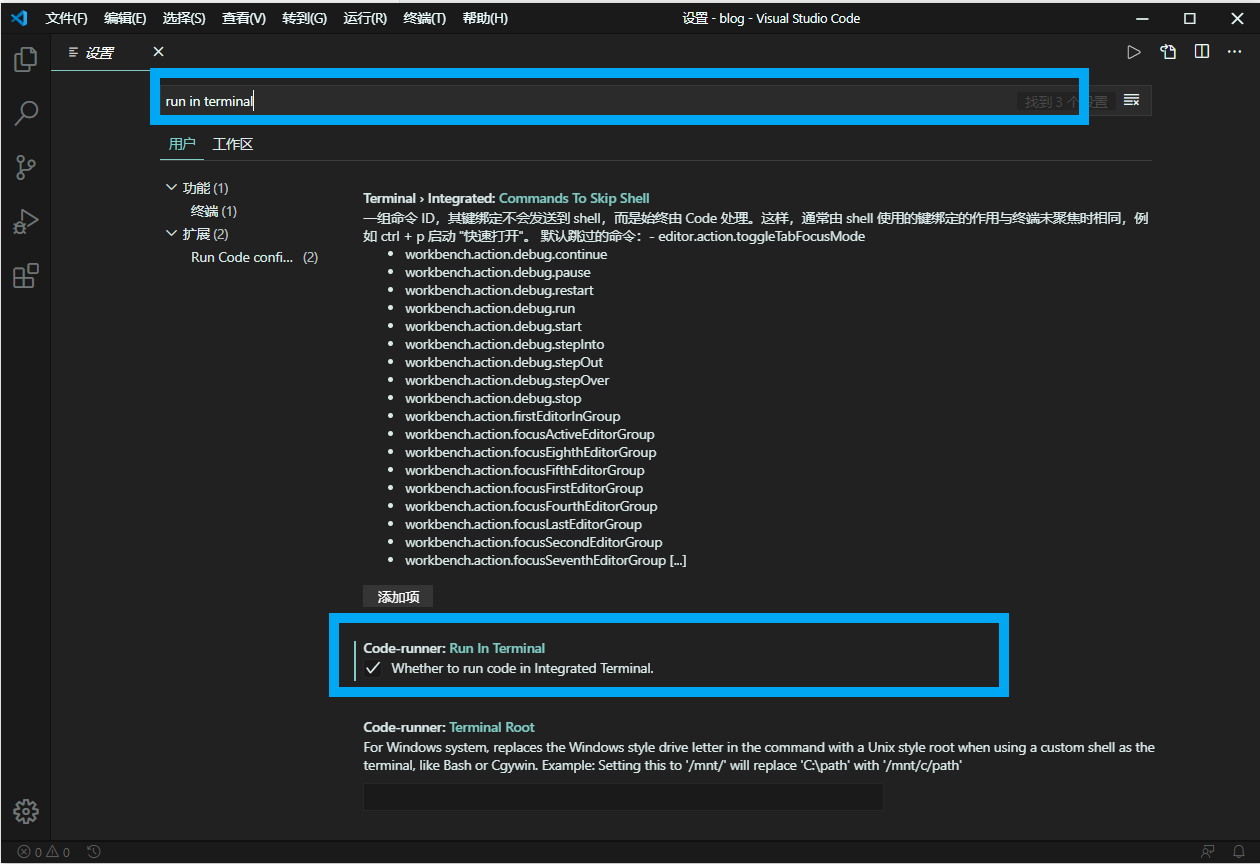
- 打开设置--搜索框中输入“run in terminal”--勾选“Code-runner:Run In Terminal”

- 打开设置--搜索框中输入“run in terminal”--勾选“Code-runner:Run In Terminal”
常用的插件
- 美化类
- Bracket Pair Colorizer:使用不同的颜色显示不同层级的括号。
- Material Theme:包括8个暗色主题和2个亮色主题。
- Dracula Official:包括两种暗色主题。
- Material Theme Icons:图标插件。可以改变文件夹等在显示时的图标。
- vscode-icons:图标插件。
- 编程类
- 各类语言插件,如Python等。
- Auto Close Tag:自动添加HTML/XML的close tag。
- Code Runner:运行C、C++、Java、python等多种语言的代码,便于调试。安装后右上角会多一个三角形的图标,将代码文件打开后点击该图标即可运行(新编辑的代码需要保存后才能运行)。
- Code Spell Checker:检查单词的拼写,并提供修正建议。
- 编辑类
- LaTeX language support、LaTeX Workshop:使VSCode支持LaTex编辑(编译需要安装TexLive等软件)。
- Markdown All in One:使VScode支持Markdown语法。
- Markdown PDF:可以将MarkDown文件导出成pdf、html、png等格式。安装插件后,在Markdown文件中鼠标右击,即可看到选项。
- Markdown Preview Enhanced:支持Markdown效果预览。
- Markdown TOC:可以对含有标题的Makedown文件生成目录。
- 其他小工具
- Path Autocomplete:提供完整路径。
- Path Intellisense:自动联想文件名。
- Settings Sync:同步VSCode的配置。可以将本地的配置同步到Github上,在新终端上直接下载下来就可以用了。非常推荐。
- Trailing Spaces:将每行结尾处的空格标红,便于删除多余的空格(强迫症必备)。
- GitLens:增强了VSCode内置的Git功能。