今天试了一下unity的新的UI系统—UGUI,感觉很强大,很多功能一目了然,使用起来相当方便接下来就是先试试使用他的动画吧
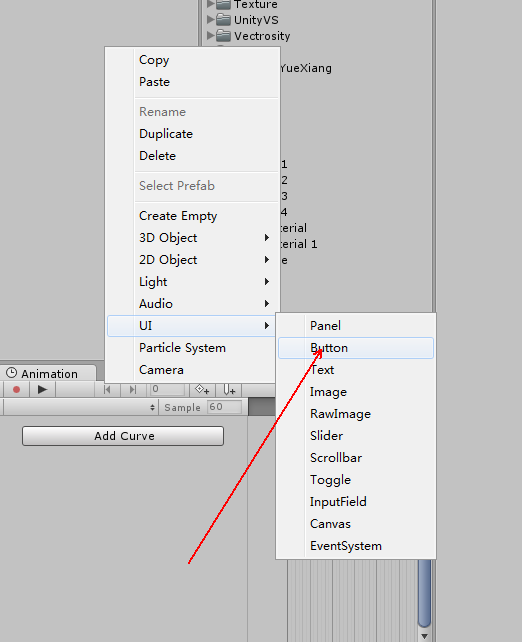
先创建一个UGUI的按钮,当然也可以先创建画布,然后在画布上创建按钮

然后点击按钮,

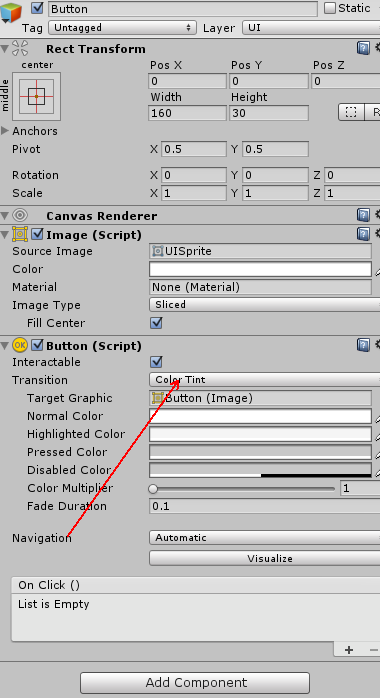
图中的transition的选项点开之后,有一项Animation的选项,

点击之后选择Auto Generate Animation

之后会弹出文件夹选项,就会意思是新建的这个动画的保存路径,自己选择路径命名即可,但要在Assets文件夹下
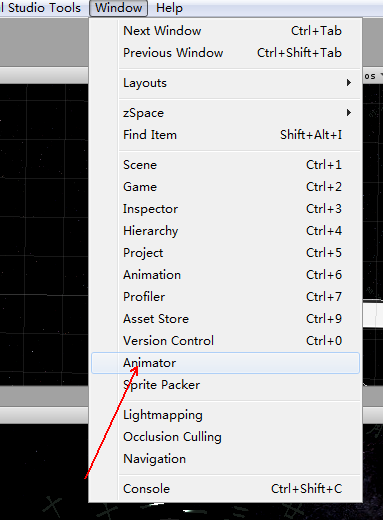
之后在window下,可以选择Animation,

接着就出现了我们熟悉的animation对话窗口

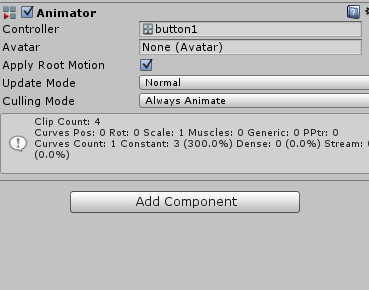
还要为按钮添加一个组件就是Animator

之后点击上面的那个animation对话窗口红色按钮,再进行编辑

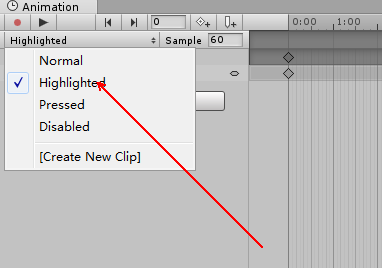
之后点击HighLighted,出现下拉菜单,就是说每个按钮有这么几个状态,你可以分别给他设置动画,

如图,按钮动画都选择之后在右侧就可以编辑动画了,什么scale,rotaton,都可以编辑了

然后在project面板中会有一个目录,就是刚才的动画保存目录的,里面会有一个动画的,把它拖进按钮的animator组件的Controller里面

这样就可以使用该动画了,其他的按钮也可以使用该动画,首先先把button的transition选项选择为动画,之后添加animator组件后,把刚才的动画拖至对应位置即可。