1、今日完成任务:
(1)前台留言功能实现
(2)订票功能实现
(3)退票功能实现
(4)改签功能实现
(5)前台登录和注册功能实现
(6)前台新闻中心数据的绑定和显示
2、核心源码:
留言功能核心代码:
OnlineTicketEntities1 db = new OnlineTicketEntities1(); // GET: FrontLeave public ActionResult Index() { var list = db.Leaves.OrderByDescending(a=>a.LeaveTime).ToList(); return View(list); } /// <summary> /// 发表留言 /// </summary> /// <param name="LeaveContent"></param> /// <returns></returns> [HttpPost] public ActionResult Index(string LeaveContent) { var list = db.Leaves.ToList(); Leaves ll = new Leaves(); if (!string.IsNullOrEmpty(LeaveContent) && Session["userIDFront"] != null) { ll.LeaveContent = LeaveContent; ll.LeaveTime = DateTime.Now; ll.ReplyContent = ""; ll.UserID = int.Parse(Session["userIDFront"].ToString()); ll.UserInfo = db.UserInfo.Where(a => a.UserID == ll.UserID).FirstOrDefault(); db.Leaves.Add(ll); int code = db.SaveChanges(); if (code > 0) { list= db.Leaves.OrderByDescending(a => a.LeaveTime).ToList(); Response.Write("<script>alert('留言成功!!!')</script>"); } else { Response.Write("<script>alert('留言失败!!!')</script>"); } } return View(list); } [HttpPost] public ActionResult checkUser() { int code = 2; if (Session["userIDFront"]==null) { code = 1; } JsonResult ajac = new JsonResult(); ajac.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajac.Data = new { code = code }; return ajac; }
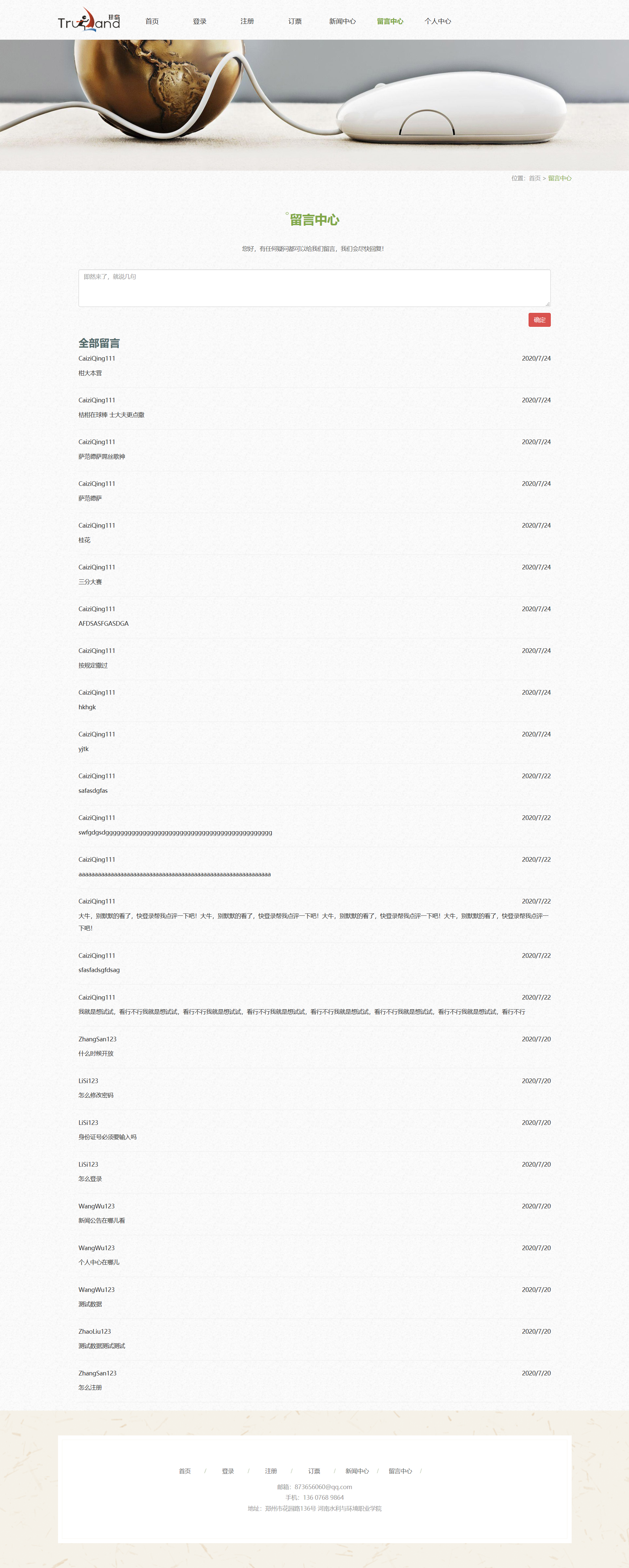
前台留言页面截图:

前台订票功能核心代码:
OnlineTicketEntities1 db = new OnlineTicketEntities1(); // GET: BookTickets /// <summary> /// 查询车次信息 /// </summary> /// <param name="StartStation"></param> /// <param name="EndStation"></param> /// <returns></returns> public ActionResult Index(string StartStation,string EndStation) { var list = db.Ticket.ToList(); if (!string.IsNullOrEmpty(StartStation)) { list = list.Where(a => a.StartStation.Contains(StartStation)).ToList(); } if (!string.IsNullOrEmpty(EndStation)) { list = list.Where(a => a.EndStation.Contains(EndStation)).ToList(); } return View(list); } /// <summary> /// 订票 /// </summary> /// <param name="tid"></param> /// <returns></returns> [HttpPost] public ActionResult DingTicket(int tid, DateTime time) { OrderInfo oo = new OrderInfo(); int code = 0; //先判断有没有登录 if (Session["userIDFront"] != null) { if (tid != 0) { var t = db.Ticket.Where(a => a.TicketID == tid).FirstOrDefault(); if (time == null) { time = DateTime.Now;//不写默认今天时间 } var t1 = time.ToString("yyyy-MM-dd"); var t2 = DateTime.Now.ToString("yyyy-MM-dd"); if (DateTime.Parse(t1) == DateTime.Parse(t2)) { #region 订今天的票 //说明是今天 比较时间 DateTime startTime = Convert.ToDateTime(DateTime.Now.ToString("HH:mm:ss")); DateTime endTime = Convert.ToDateTime(DateTime.Parse(t.StartTime.ToString()).ToString("HH:mm:ss")); TimeSpan ts = endTime - startTime; if (ts.TotalMinutes >= 60)//说明可以订 { DateTime a = DateTime.Parse(t1); var aa = a.ToShortDateString() + " " + endTime.TimeOfDay; oo.DepartureTime = Convert.ToDateTime(aa); oo.OrderContal = t.TicketPrice; oo.OrderCount = 1; oo.OrderID = DateTime.Now.ToString("yyMMddHHmmssffff"); oo.OrderPrice = t.TicketPrice; oo.OrderState = 1; oo.OrderTime = DateTime.Now; oo.TicketID = t.TicketID; oo.UserID = int.Parse(Session["userIDFront"].ToString()); db.OrderInfo.Add(oo); code = db.SaveChanges(); } else { code = 5;//说明已发车 不能订票 } #endregion } else if (DateTime.Parse(t1) < DateTime.Parse(t2)) { //说明是昨天 不能订票 code = 4; } else { TimeSpan ss = DateTime.Parse(t1) - DateTime.Parse(t2); if (ss.Days > 7) { code = 6; } else { #region 订明天及之后的票 DateTime endTime = Convert.ToDateTime(DateTime.Parse(t.StartTime.ToString()).ToString("HH:mm:ss")); var aa = time.ToShortDateString() + " " + endTime.TimeOfDay; oo.DepartureTime = Convert.ToDateTime(aa); oo.OrderContal = t.TicketPrice; oo.OrderCount = 1; oo.OrderID = DateTime.Now.ToString("yyMMddHHmmssffff"); oo.OrderPrice = t.TicketPrice; oo.OrderState = 1; oo.OrderTime = DateTime.Now; oo.TicketID = t.TicketID; oo.UserID = int.Parse(Session["userIDFront"].ToString()); db.OrderInfo.Add(oo); code = db.SaveChanges(); #endregion } } } else { code = 3;//ID异常 } } else { code = 2;//没有登录 } JsonResult ajax = new JsonResult(); ajax.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajax.Data = new { code = code }; return ajax; } /// <summary> /// 重新订票 /// </summary> /// <param name="tid"></param> /// <returns></returns> public ActionResult ChongXinDingTicket(string start, string end) { var list = db.Ticket.ToList(); if (!string.IsNullOrEmpty(start)) { list = list.Where(a => a.StartStation.Contains(start)).ToList(); } if (!string.IsNullOrEmpty(end)) { list = list.Where(a => a.EndStation.Contains(end)).ToList(); } return View(list); }
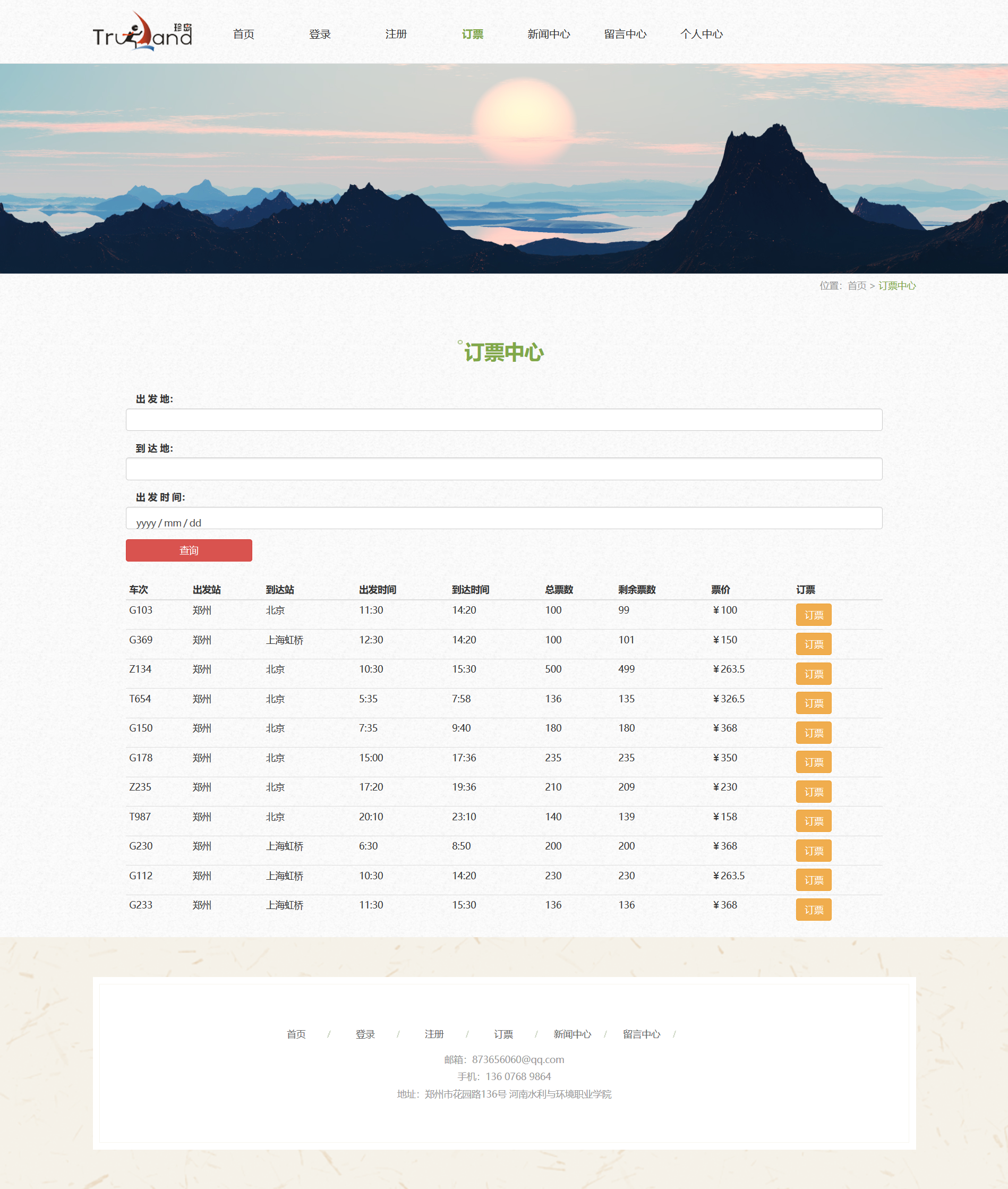
订票页面截图:

退票和改签核心功能代码:
OnlineTicketEntities1 db = new OnlineTicketEntities1(); // GET: UserCenter public ActionResult Index() { return View(); } /// <summary> /// 查看所有订单 /// </summary> /// <returns></returns> public ActionResult AllOrderInfo() { List<OrderInfo> list = null; if (Session["userIDFront"]!=null) { int uid = int.Parse(Session["userIDFront"].ToString()); list = db.OrderInfo.Where(a => a.UserID == uid).ToList(); } return View(list); } /// <summary> /// 付款操作 /// </summary> /// <param name="oid"></param> /// <returns></returns> public ActionResult FuKuan(string oid) { int code = 0; if (!string.IsNullOrEmpty(oid)) { var order = db.OrderInfo.Where(a => a.OrderID == oid).FirstOrDefault(); if (order!=null) { UserInfo user = db.UserInfo.Where(aa => aa.UserID == order.UserID).FirstOrDefault(); //判断卡内余额 if (user.Balances>=decimal.Parse(order.OrderPrice.ToString())) { //更新卡内余额 user.Balances = user.Balances - decimal.Parse(order.OrderPrice.ToString()); DbEntityEntry<UserInfo> entry = db.Entry<UserInfo>(user); entry.State = EntityState.Modified; code = db.SaveChanges(); if (code > 0) { //扣款成功 更新剩余票数 Ticket tt = db.Ticket.Where(a => a.TicketID == order.TicketID).FirstOrDefault(); tt.RemainingTickets = tt.TicketZongCount - 1; DbEntityEntry<Ticket> entry11 = db.Entry<Ticket>(tt); entry11.State = EntityState.Modified; code = db.SaveChanges(); if (code > 0) { order.OrderState = 2; DbEntityEntry<OrderInfo> entry1 = db.Entry<OrderInfo>(order); entry1.State = EntityState.Modified; code = db.SaveChanges(); } else { code = 2; } } else { code = 2;//付款失败 } } else { code = 3;//卡内余额不足 请充值 } } } JsonResult ajaxJson = new JsonResult(); ajaxJson.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajaxJson.Data = new { code = code }; return ajaxJson; } /// <summary> /// 改签操作 /// </summary> /// <param name="oid">订单编号</param> /// <returns></returns> public ActionResult GaiQIAN(string oid) { int code = 0; string start = ""; string end = ""; //改签 需要:1、更新订单状态为 已改签 2、重新订票 if (!string.IsNullOrEmpty(oid)) { OrderInfo order = db.OrderInfo.Where(a => a.OrderID == oid).FirstOrDefault(); UserInfo user = db.UserInfo.Where(a => a.UserID == order.UserID).FirstOrDefault(); int o = 0, u = 0; if (order!=null) { order.OrderState = 3; DbEntityEntry<OrderInfo> entry = db.Entry<OrderInfo>(order); entry.State = EntityState.Modified; o = db.SaveChanges(); } if (user != null) { user.Balances = user.Balances + decimal.Parse(order.OrderPrice.ToString()); DbEntityEntry<UserInfo> entry = db.Entry<UserInfo>(user); entry.State = EntityState.Modified; u = db.SaveChanges(); } if (o > 0 && u > 0) { code = 1; start = order.Ticket.StartStation; end = order.Ticket.EndStation; //return RedirectToAction("ChongXinDingTicket", "BookTickets", new { start = order.Ticket.StartStation, end = order.Ticket.EndStation }); } else { code = 3; } } JsonResult ajaxJson = new JsonResult(); ajaxJson.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajaxJson.Data = new { code = code, start = start, end = end }; return ajaxJson; } /// <summary> /// 退票操作 /// </summary> /// <param name="oid"></param> /// <returns></returns> public ActionResult TUIPiao(string oid) { int code = 0; if (!string.IsNullOrEmpty(oid)) { int o = 0, u = 0, t = 0; //退票 需要三步:1、退钱 2、剩余票数+1 3、更新订单状态为 已退票 OrderInfo order = db.OrderInfo.Where(a => a.OrderID == oid).FirstOrDefault(); Ticket tt = db.Ticket.Where(a => a.TicketID == order.TicketID).FirstOrDefault(); UserInfo user = db.UserInfo.Where(a => a.UserID == order.UserID).FirstOrDefault(); //获取用户出发时间 DateTime t1 = DateTime.Parse(order.DepartureTime.ToString()); //获取当前时间 DateTime t2 = DateTime.Now;//当前时间 TimeSpan tas = t1 - t2; if (tas.TotalMinutes > 60)//判断是否已发车 { if (user != null)//1、退钱 { user.Balances = user.Balances + decimal.Parse(order.OrderPrice.ToString()); DbEntityEntry<UserInfo> entry1 = db.Entry<UserInfo>(user); entry1.State = EntityState.Modified; u = db.SaveChanges(); } if (order != null)//2、剩余票数+1 { order.OrderState = 4; DbEntityEntry<OrderInfo> entry1 = db.Entry<OrderInfo>(order); entry1.State = EntityState.Modified; o = db.SaveChanges(); } if (tt != null)//3、更新订单状态为 已退票 { tt.RemainingTickets = tt.RemainingTickets + 1; DbEntityEntry<Ticket> entry1 = db.Entry<Ticket>(tt); entry1.State = EntityState.Modified; t = db.SaveChanges(); } } else { code = 3;//快发车 或已发车不能退票 } if (t > 0 && o > 0 && u > 0) { code = 1; } else { code = 2;//退票失败 } } JsonResult ajaxJson = new JsonResult(); ajaxJson.JsonRequestBehavior = JsonRequestBehavior.AllowGet; ajaxJson.Data = new { code = code }; return ajaxJson; }
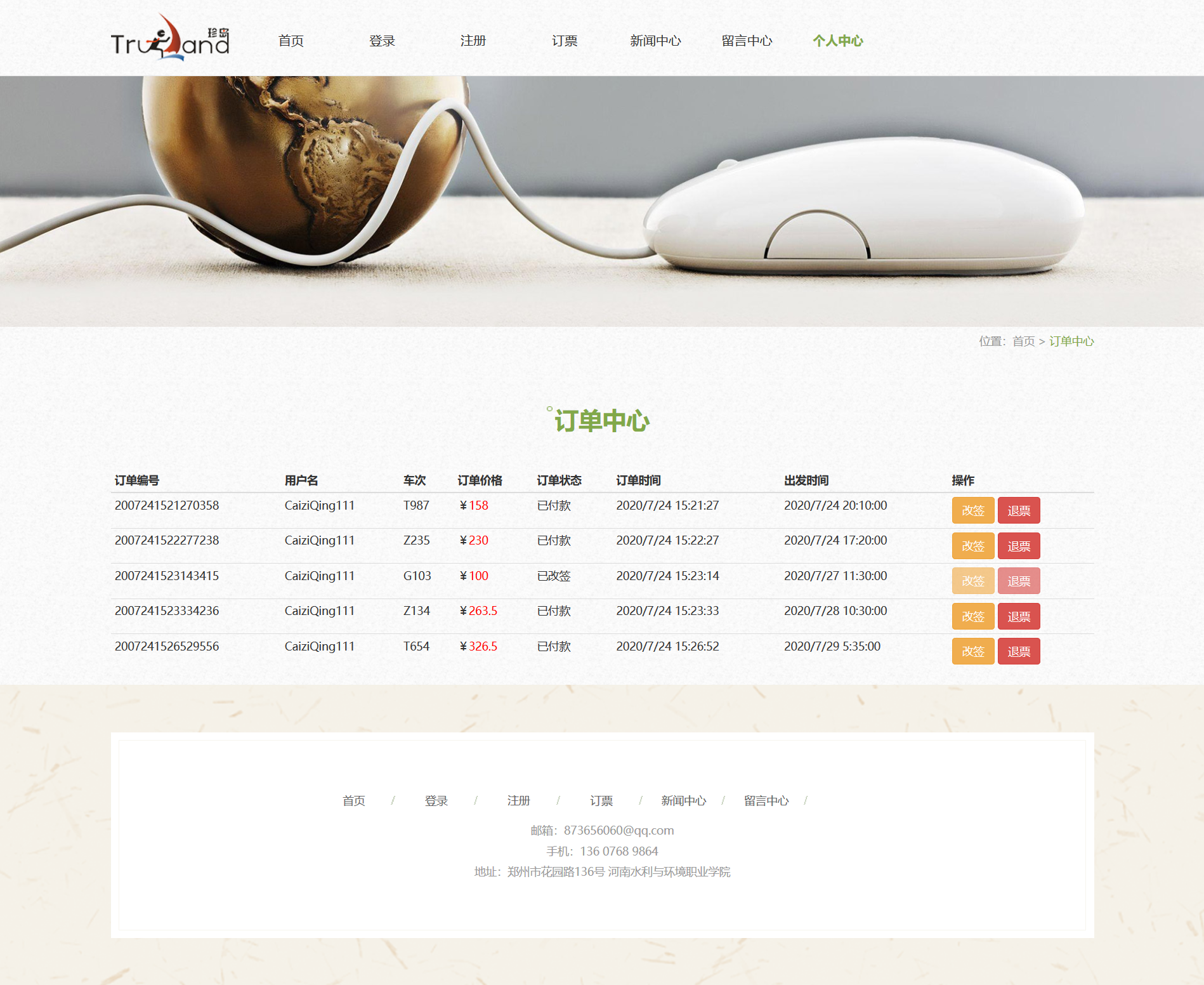
退票和改签页面截图:

前台注册的核心代码:
OnlineTicketEntities1 db = new OnlineTicketEntities1(); // GET: FrontRegister public ActionResult Index() { return View(); } [HttpPost] public ActionResult Index(UserInfo user) { if (user!=null) { user.ISAdmin = 2; db.UserInfo.Add(user); int code = db.SaveChanges(); if (code > 0) { return RedirectToAction("Index", "FrontLogin"); } else { Response.Write("<script>alert('注册失败!!!')</script>"); } } return View(); }
@{ ViewBag.Title = "前台注册"; Layout = "~/Views/Shared/_Layout1.cshtml"; } <script type="text/javascript"> $(function () { $(".logo_right .nav ul li a#li3").addClass("active").siblings().removeClass("active"); $("input[name='UserCard']").blur(function () { var a = $(this).val(); if (a == null || a == "") { $(this).next('span').html("<font color='red'>身份证号不能为空!!!</font>"); return false; } else { //验证身份证号 var pattern = /(^d{15}$)|(^d{18}$)|(^d{17}(d|X|x)$)/; if (pattern.test(a)) { $(this).next('span').html("<font color='gray'>*(必填)请输入正确的身份证号,购买车票时需要</font>"); } else { $(this).next('span').html("<font color='red'>身份证号输入错误!!!</font>"); } } }); $("input[name='UserRealName']").blur(function () { var a = $(this).val(); if (a == null || a == "") { $(this).next('span').html("<font color='red'>真实姓名不能为空!!!</font>"); return false; } else { //验证身份证号 var pattern = /^[u4E00-u9FA5]{1,6}$/; if (pattern.test(a)) { $(this).next('span').html("<font color='gray'>*(必填)请输入你的真实姓名,购买车票时需要</font>"); } else { $(this).next('span').html("<font color='red'>姓名格式输入错误!!!</font>"); } } }); $("input[name='Tel']").blur(function () { var a = $(this).val(); if (a == null || a == "") { $(this).next('span').html("<font color='red'>手机号不能为空!!!</font>"); return false; } else { //验证身份证号 var pattern = /^1[36578]d{9}$/; if (pattern.test(a)) { $(this).next('span').html("<font color='gray'>*(必填)请输入正确的手机号,购买车票时需要</font>"); } else { $(this).next('span').html("<font color='red'>手机号格式输入错误!!!</font>"); } } }); $("input[name='UserName']").blur(function () { var a = $(this).val(); if (a == null || a == "") { $(this).next('span').html("<font color='red'>用户名不能为空!!!</font>"); return false; } else { //验证身份证号 var pattern = /^w{3,20}$/; if (pattern.test(a)) { $(this).next('span').html("<font color='gray'>*(必填)由数字、26个英文字母或者下划线组成的字符串6-12位</font>"); } else { $(this).next('span').html("<font color='red'>用户名格式输入错误!!!由数字、26个英文字母或者下划线组成的字符串6-12位</font>"); } } }); $("input[name='Password']").blur(function () { var a = $(this).val(); if (a == null || a == "") { $(this).next('span').html("<font color='red'>密码不能为空!!!</font>"); return false; } else { //验证身份证号 var pattern = /^w{6}$/; if (pattern.test(a)) { $(this).next('span').html("<font color='gray'>*(必填)请输入6位由数字、26个英文字母或者下划线组成的字符串</font>"); } else { $(this).next('span').html("<font color='red'>密码格式输入错误!!!请输入6位由数字、26个英文字母或者下划线组成的字符串</font>"); } } }); }); </script> <section class="banner_zi"> <div><img src="~/Content/FrontCss/images/banner_yuan.png" alt=""></div> </section> <!--banner end--> <div class="head_bar"> <span>位置:</span><a href="/Home/Index">首页 </a> > <span class="active">注册</span> </div> <div class="feedback_con"> <div class="top_tit"> <span class="span1"><a href="/FrontRegister/Index">注册中心</a></span><br /> </div> <div class="container"> <form class="form-horizontal" role="form" action="/FrontRegister/Index" method="post"> <div class="form-group"> <label for="firstname" class="col-sm-4 control-label">用户名:</label> <div class="col-sm-6"> <input type="text" class="form-control" name="UserName" placeholder="请输入用户名"> <span style="color:gray;">*(必填)由数字、26个英文字母或者下划线组成的字符串6-12位</span> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-4 control-label">密码:</label> <div class="col-sm-6"> <input type="password" class="form-control" name="Password" placeholder="请输入密码"> <span style="color:gray;">*(必填)请输入6位由数字、26个英文字母或者下划线组成的字符串</span> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-4 control-label">真实姓名:</label> <div class="col-sm-6"> <input type="text" class="form-control" name="UserRealName" placeholder="真实姓名"><span style="color:gray;">*(必填)购买车票时需要</span> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-4 control-label">身份证号:</label> <div class="col-sm-6"> <input type="text" class="form-control" name="UserCard" placeholder="请输入身份证号"><span style="color:gray;">*(必填)购买车票时需要</span> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-4 control-label">电话:</label> <div class="col-sm-6"> <input type="text" class="form-control" name="Tel" placeholder="电话"> <span style="color:gray;"> *(必填)请输入11位手机号</span> </div> </div> <div class="form-group"> <div class="col-sm-offset-5 col-sm-4"> <button type="submit" class="btn btn-danger" style="200px;">注册</button> </div> </div> </form> </div> </div>
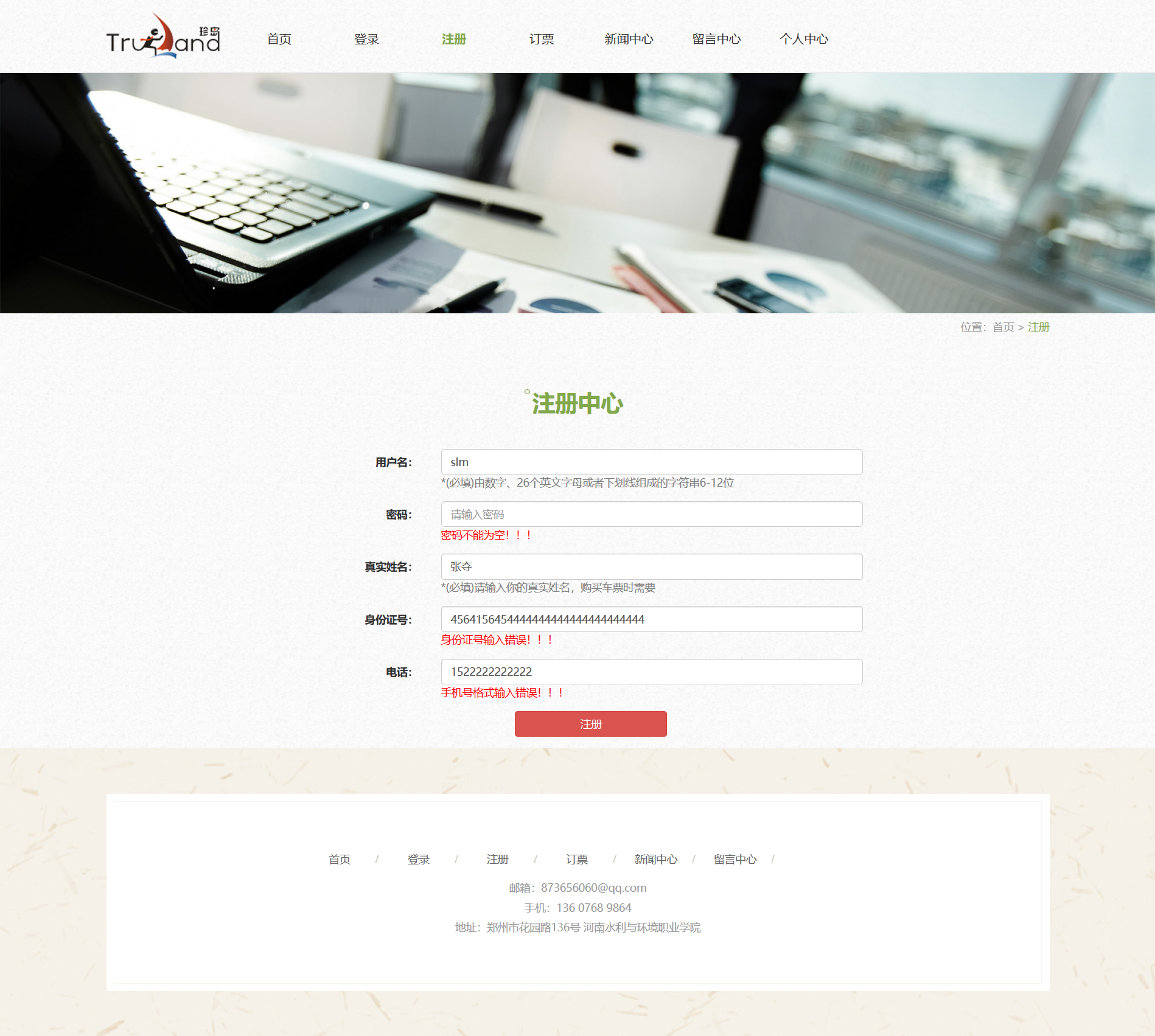
前台注册页面截图:

3、遇到的问题:
(1)注册的时候加js验证
4、解决的方法:
(1)去网上找的解决办法,解决了
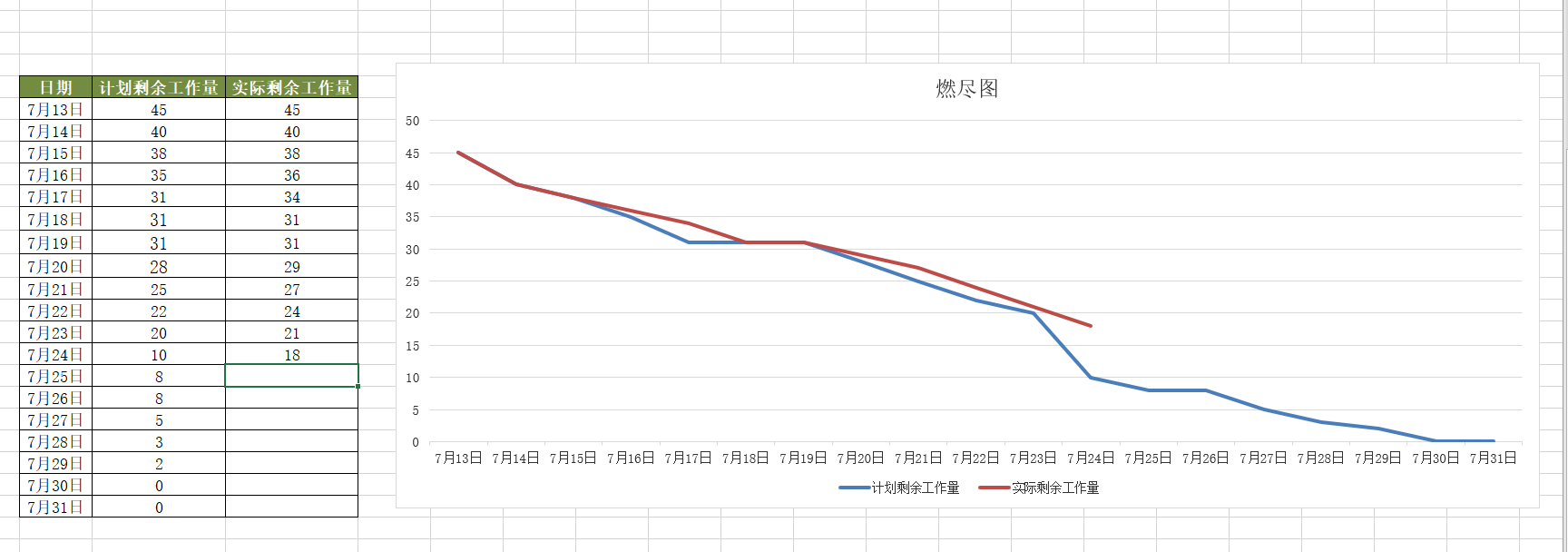
5、项目燃尽图更新(此内容一周已更新)