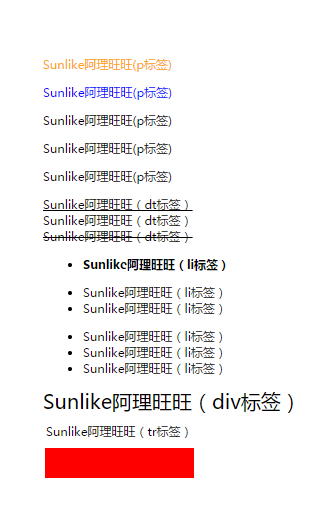
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构伪类选择器</title>
<style type="text/css">
.type1{
margin: 100px;
}
p:last-child{/*最后一个父亲的儿子*/
color: red;
}
p:first-child{/*第一个父亲的儿子*/
color: orange;
}
p:nth-child(2){/*第二个父亲的儿子*/
color: blue;
}
p:nth-last-child(2){ /*倒数第二个父亲的儿子*/
color: green;
}
dt:nth-of-type(1){/*父亲包含有的dt类型元素的第几个元素*/
text-decoration: underline;
}
dt:nth-last-of-type(1){/*父亲包含有的dt类型元素的倒数第几个元素*/
text-decoration: line-through;
}
li:only-child{/*父亲包含的只有一个元素的类型元素*/
font-weight: bold;
}
.type1 div:only-of-type{/*父亲只包含一个同类元素的元素*/
font-size: 20px;
}
table tr{
height: 30px;
}
table tr td:empty{/*父亲包含为空的子元素*/
background-color: red;
}
</style>
</head>
<body>
<div class="type1">
<p>Sunlike阿理旺旺(p标签)</p>
<p>Sunlike阿理旺旺(p标签)</p>
<p>Sunlike阿理旺旺(p标签)</p>
<p>Sunlike阿理旺旺(p标签)</p>
<p>Sunlike阿理旺旺(p标签)</p>
<dt>Sunlike阿理旺旺(dt标签)</dt>
<dt>Sunlike阿理旺旺(dt标签)</dt>
<dt>Sunlike阿理旺旺(dt标签)</dt>
<ul>
<li>Sunlike阿理旺旺(li标签)</li>
</ul>
<ul>
<li>Sunlike阿理旺旺(li标签)</li>
<li>Sunlike阿理旺旺(li标签)</li>
</ul>
<ul>
<li>Sunlike阿理旺旺(li标签)</li>
<li>Sunlike阿理旺旺(li标签)</li>
<li>Sunlike阿理旺旺(li标签)</li>
</ul>
<div>Sunlike阿理旺旺(div标签)</div>
<table>
<tr><td>Sunlike阿理旺旺(tr标签)</td></tr>
<tr><td></td></tr>
</table>
</div>
</body>
</html>
总结:
p:last-child{/*最后一个父亲的儿子*/
color: red;
}
p:first-child{/*第一个父亲的儿子*/
color: orange;
}
p:nth-child(2){/*第二个父亲的儿子*/
color: blue;
}
p:nth-last-child(2){ /*倒数第二个父亲的儿子*/
color: green;
}
dt:nth-of-type(1){/*父亲包含有的dt类型元素的第几个元素*/
text-decoration: underline;
}
dt:nth-last-of-type(1){/*父亲包含有的dt类型元素的倒数第几个元素*/
text-decoration: line-through;
}
li:only-child{/*父亲包含的只有一个元素的类型元素*/
font-weight: bold;
}
.type1 div:only-of-type{/*父亲只包含一个同类元素的元素*/
font-size: 20px;
}
table tr{
height: 30px;
}
table tr td:empty{/*父亲包含为空的子元素*/
background-color: red;
}