一、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本垂直对齐方式vertical-align</title>
<style type="text/css">
.head{
margin: 0 0 0 100px;
}
.container{
margin: 0 0 0 100px;
}
.container div{
600px;
height: 300px;
margin: 0 0 300px 0;
border: 1px solid red;
}
img{
300px;
border: 1px solid red;
}
.container div span{
border: 1px solid gray;
font-size: 30px;
display: inline-block;
height: 229px;
}
.container .d1 span{
vertical-align: baseline;
}
.container .d2 span{
vertical-align: sub;
}
.container .d3 span{
vertical-align: super;
}
.container .d4 span{
vertical-align: bottom;
}
.container .d5 span{
vertical-align: text-bottom;
}
.container .d6 span{
vertical-align: top;
}
.container .d7 span{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="head">
<h1>文本垂直对齐方式vertical-align</h1>
<h2>首页<a href="index.html"></a></h2>
</div>
<div class="container">
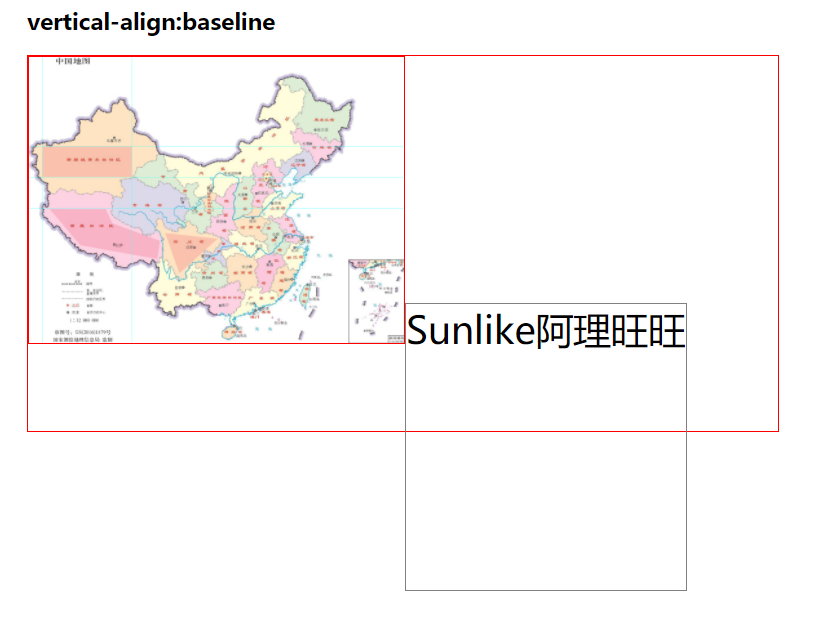
<h2>vertical-align:baseline</h2>
<div class = 'd1'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
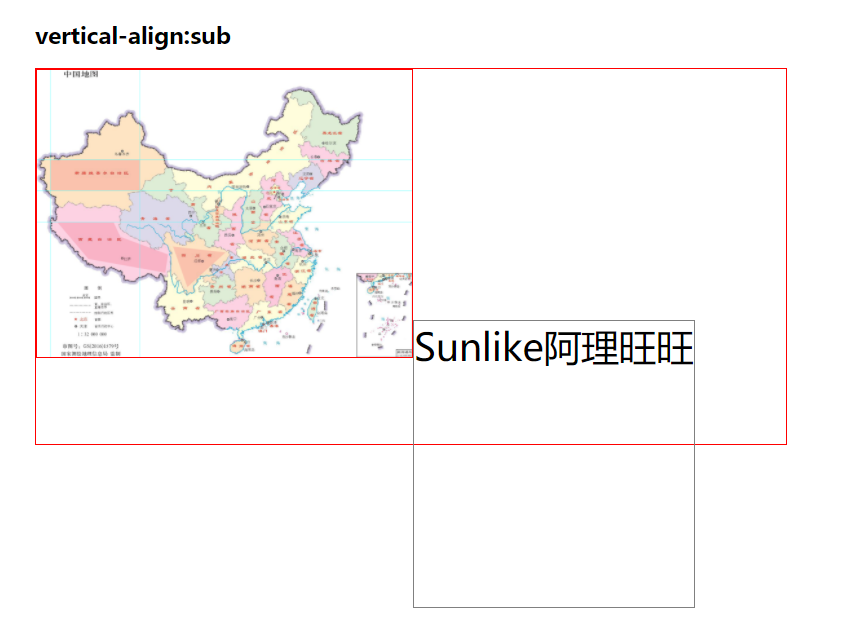
<h2>vertical-align:sub</h2>
<div class = 'd2'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
<h2>vertical-align:super</h2>
<div class = 'd3'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
<h2>vertical-align:bottom</h2>
<div class = 'd4'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
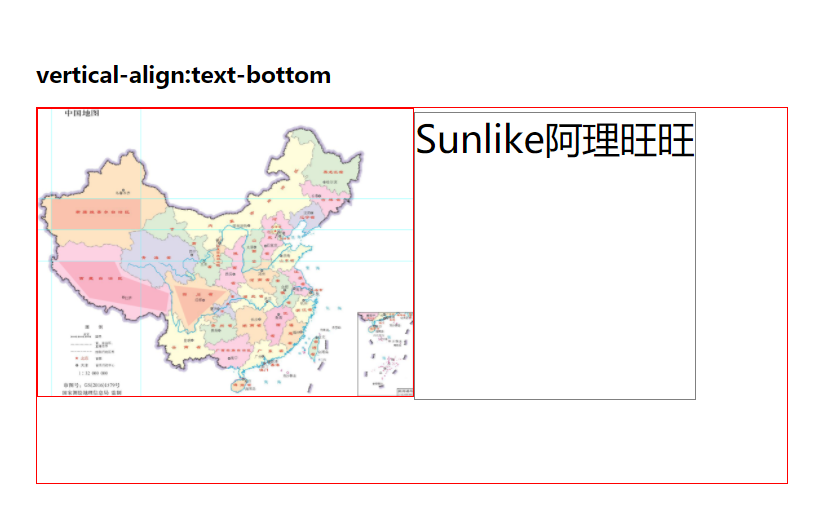
<h2>vertical-align:text-bottom</h2>
<div class = 'd5'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
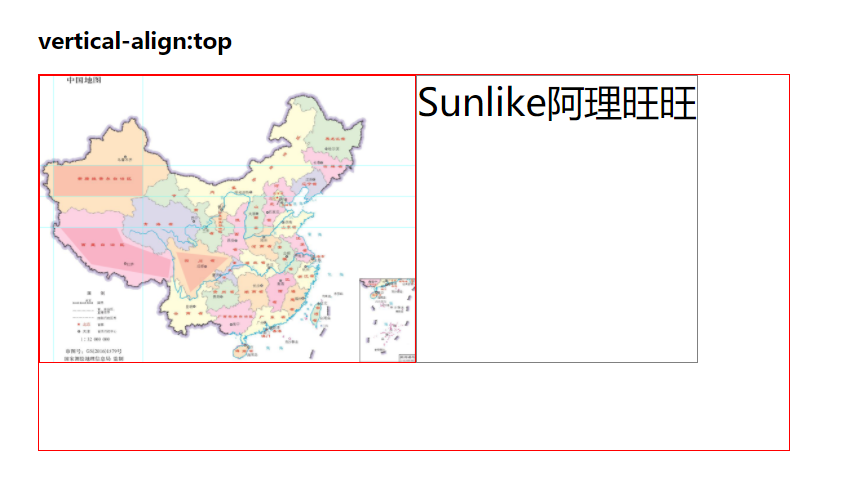
<h2>vertical-align:top</h2>
<div class = 'd6'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
<h2>vertical-align:middle</h2>
<div class = 'd7'><img src="imgs/bg.png"><span>Sunlike阿理旺旺</span></div>
</div>
</body>
</html>
二、效果

结论:基线对齐

结论:下标对齐

结论:上标对齐

结论:底端对齐

结论:文本底端对齐

结论:顶端对齐

结论:居中对齐