下面,我们将说明如何将WebPart上载到WebPart库中,并且将其添加到一个WSS v3站点的页面中。
5、编译WebPart
下面我们要做的是编译我们的WebPart。在编译之前,让我们先将编译的路径改为SharePoint站点的bin目录。否则我们将不得不手工复制粘贴TestWebParts.dll到SharePoint的bin中。
默认情况下,我们的SharePoint站点对应的物理磁盘目录下并没有一个bin目录。所以如果是第一次部署,我们需要手工创建一个。
当然,我们也可以选择将生成的dll部署到GAC(Global Assembly Cache)里。但是,我们建议可以在生产环境下这么做,并且这时需要给dll加上强命名。在开发环境下,我们一般使用部署到bin的方式,这样更便于调试。
右键点击TestWebParts解决方案,选择属性,这时在应用程序标签中,将显示出WebPart组件程序集的名称和默认的命名空间。

点击生成标签,选择输出路径。点击浏览按钮导航到SharePoint的bin目录。 现在我们可以编译该WebPart了。
现在我们可以编译该WebPart了。
6、添加Safe Control
我们必须在SharePoint的web.config文件中的Safe Control列表中增加我们的WebPart所处的程序集。这样才能被允许用于SharePoint环境中。一个标准的safe control条目如下所示:
我们可以在TypeName后面输入类的名称。输入“*”代表该程序集中所有的WebPart。
打开web.config文件,找到<SafeControls>元素。添加下面的内容到safe control列表的末尾。

<SafeControl Assembly="TestWebParts" Namespace=" TestWebParts " TypeName="*" Safe="True" />
</SafeControls>
7、添加WebPart到WebPart库
下面,我们将把我们的WebPart添加到WebPart库(Web part gallery) 中。这样当我们需要时就可以在SharePoint站点中使用该WebPart了。
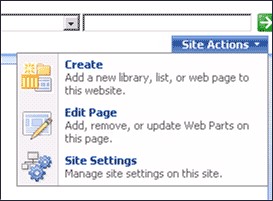
打开WSS v3站点。通过点击站点动作(Site Action)->站点设置(Site Settings)导航到站点设置页。


点击库(Gallery)标签下的Web部件库(Web Parts)链接。进入WebPart库页面。
在WSS v2中,添加WebPart到SharePoint站点只能使用WebPart DWP文件。而在WSS v3中将支持两种类型的文件:DWP文件和WEBPART文件。而WEBPART文件类型用于添加一个ASP风格的WebPart。dwp文件用于我们添加wss风格的WebPart。两者可以存在于同一个WebPart库中。
我们有两个选择来添加一个webpart格式的文件到webpart库。我们可以上载(Upload),也可以点击新建(New)。如果我们选择新建,SharePoint将读出所有在web.config的Safe Control中注册的程序集供我们选择。这时,webpart文件将自动被创建出来。我们的SimpleWebPart将列在其中。

选择SimpleWebPart,点击发布到库中(Populate Gallery)。

8、编辑webpart信息
我们可以点击刚刚添加的webpart文件前的编辑图标来修改其详细信息。
9、更新webpart信息
我们可以修改名称,标题,为webpart添加描述信息等。webpart可以分组以便方便的访问到。这里我创建了一个新组名为Litware。这样,当我们想把该webpart添加到SharePoint页面中是,就可以在Litware这个组里找到该webpart。

10、查看xml格式的webpart文件
我们可以点击上图工具栏中的查看XML来查看webpart文件的结构。这样webpart文件将以XML的格式在浏览器中打开。
11、导出webpart文件
我们可以点击工具栏中的导出把webpart文件导出到不同的地方,方便将其移动到不同的环境里。
12、WebPart详细信息查看
我们可以点击顶部的位置导航中的webpart名称进入WebPart详细信息查看页面。
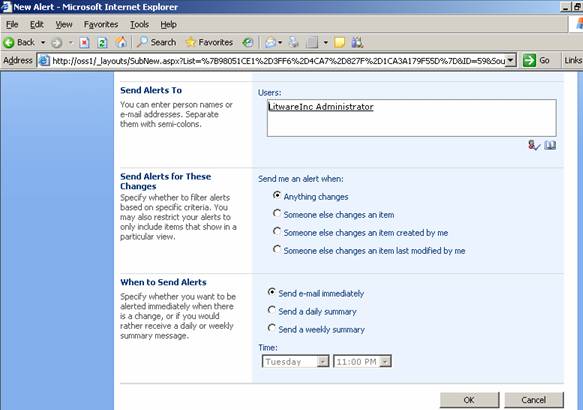
我们可以在这里对该webpar进行编辑,删除,管理权限,签入/签出或添加通知等操作。 如增加一个订阅的页面如下:
如增加一个订阅的页面如下:
13、WebPart预览页面
我们可以在WebPart库里预览webpart。导航到WebPart库页面,点击该WebPart文件的链接或其前面的xml图标,将打开一个预览页面。 14、添加WebPart到SharePoint站点
14、添加WebPart到SharePoint站点
我们已经成功的把我们的WebPart添加到WebPart库。现在我们要把该webpart添加到SharePoint站点中。打开SharePoint站点,在站点动作中选择编辑页面。
页面将进入编辑模式。选择一个Web部件区域,点击添加一个Web部件链接。将打开添加Web部件页面。
由于我们上面建了一个Litware组,我们可以方便的在下面找到SimpleWebPart,点击添加,我们的WebPart就显示到页面中了。