1。算法实现:
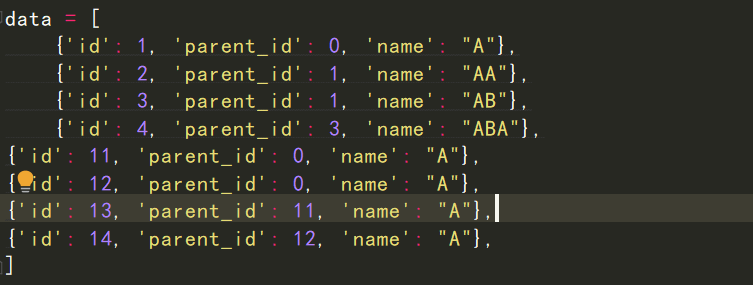
待被处理的数据结构:

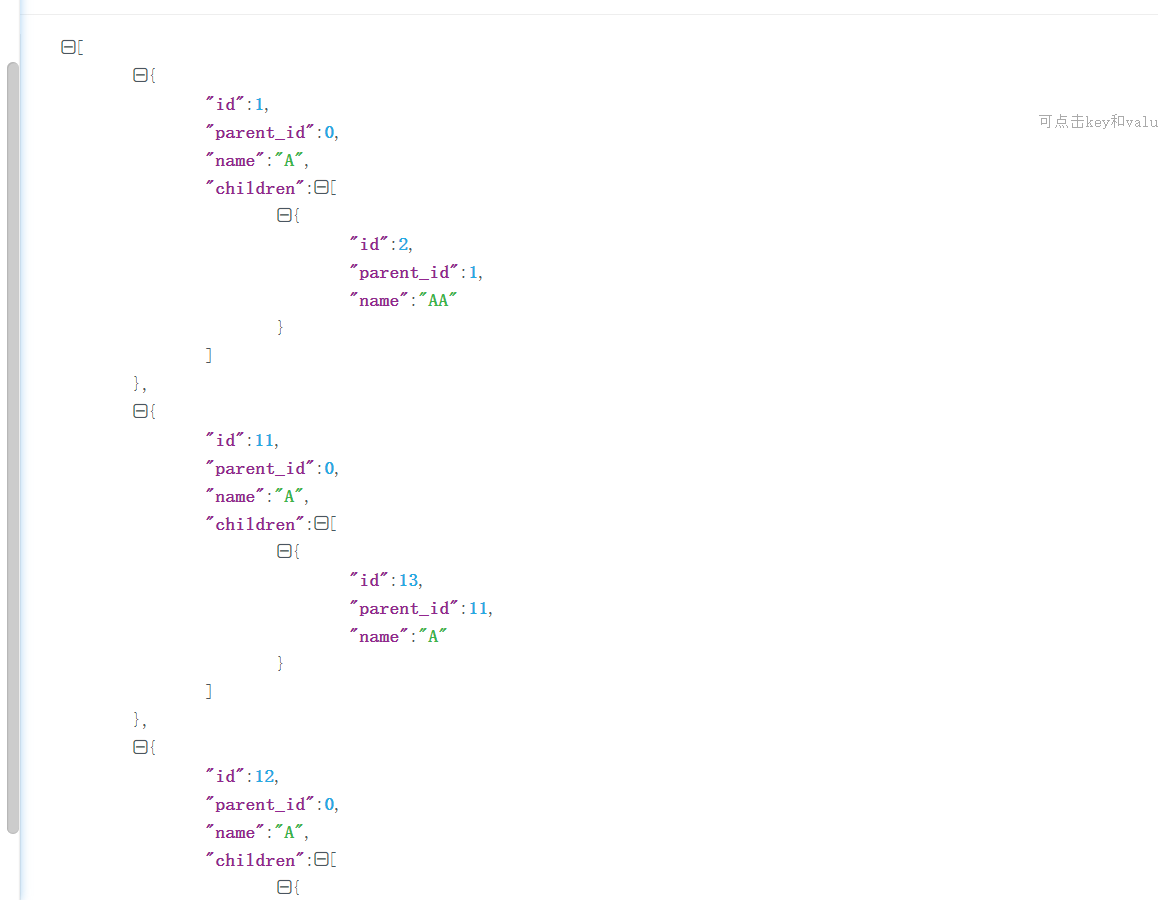
2.目标效果:

设计思路:
dict.setdefault(k,v),如果存在k,返回dict的k的v,否则添加{k:v}并返回他的v,
def list_to_tree(data):
i = 0
res = {}
for v in data:
v["parent_id"] = v["parent_id"] if v["parent_id"] else 0
res.setdefault(v["id"], v).update(v)
res.setdefault(v["parent_id"], {}).setdefault("children", []).append(res.get(v["id"], v))
return res[0]["children"]
实现逻辑:
先添加id为1的id,然后再加parent,如果parent_id 已存在返回它的value,再对value进行设置children,存在则添加,如果chidren也存在,返回children的value进行append,如果不存在直接加键值对再加children,
{1: {'id': 1, 'parent_id': 0, 'name': 'A'}}
{1: {'id': 1, 'parent_id': 0, 'name': 'A'}, 0: {'children': [{'id': 1, 'parent_id': 0, 'name': 'A'}]}}
然后:
{
1: {'id': 1, 'parent_id': 0, 'name': 'A'},
0: {'children': [
{'id': 1, 'parent_id': 0, 'name': 'A'}
]
},
2: {'id': 2, 'parent_id': 1, 'name': 'AA'}}
{1: {'id': 1, 'parent_id': 0, 'name': 'A', 'children': [{'id': 2, 'parent_id': 1, 'name': 'AA'}]},
0: {'children': [{'id': 1, 'parent_id': 0, 'name': 'A', 'children': [{'id': 2, 'parent_id': 1, 'name': 'AA'}]}]},
2: {'id': 2, 'parent_id': 1, 'name': 'AA'}}
算法应用场景:
树形目录设计表返回前端数据:
[
{
"id": 1,
"parent_id": 0,
"name": "A",
"children": [
{
"id": 2,
"parent_id": 1,
"name": "AA"
},
{
"id": 3,
"parent_id": 1,
"name": "AB",
"children": [
{
"id": 4,
"parent_id": 3,
"name": "ABA"
}
]
}
]
},
{
"id": 11,
"parent_id": 0,
"name": "A",
"children": [
{
"id": 13,
"parent_id": 11,
"name": "A"
}
]
},
{
"id": 12,
"parent_id": 0,
"name": "A",
"children": [
{
"id": 14,
"parent_id": 12,
"name": "A"
}
]
}
]
前端数据结构:
template>
<a-tree
v-model="checkedKeys"
checkable
:expanded-keys="expandedKeys"
:auto-expand-parent="autoExpandParent"
:selected-keys="selectedKeys"
:tree-data="treeData"
@expand="onExpand"
@select="onSelect"
/>
</template>
<script>
const treeData = [
{
title: '0-0',
key: '0-0',
children: [
{
title: '0-0-0',
key: '0-0-0',
children: [
{ title: '0-0-0-0', key: '0-0-0-0' },
{ title: '0-0-0-1', key: '0-0-0-1' },
{ title: '0-0-0-2', key: '0-0-0-2' },
],
},
{
title: '0-0-1',
key: '0-0-1',
children: [
{ title: '0-0-1-0', key: '0-0-1-0' },
{ title: '0-0-1-1', key: '0-0-1-1' },
{ title: '0-0-1-2', key: '0-0-1-2' },
],
},
{
title: '0-0-2',
key: '0-0-2',
},
],
},
{
title: '0-1',
key: '0-1',
children: [
{ title: '0-1-0-0', key: '0-1-0-0' },
{ title: '0-1-0-1', key: '0-1-0-1' },
{ title: '0-1-0-2', key: '0-1-0-2' },
],
},
{
title: '0-2',
key: '0-2',
},
];
设计表:
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(20) NOT NULL COMMENT '菜单名称',
`code` varchar(64) NOT NULL COMMENT '菜单标识',
`url` varchar(255) NOT NULL COMMENT '菜单url',
`order_number` int(11) NOT NULL DEFAULT '0' COMMENT '排序号',
`description` varchar(255) DEFAULT NULL COMMENT '菜单说明',
`parent_id` int(11) unsigned NOT NULL DEFAULT '0' COMMENT '父级菜单ID',
`app_id` int(11) NOT NULL COMMENT '应用ID',
`state` tinyint(1) NOT NULL DEFAULT '1' COMMENT '状态 0:禁用 1:启用',
`icon` varchar(128) DEFAULT NULL COMMENT '菜单icon',