一 .vue学习使用
1 .创建项目命令
bower node-npm 前端包管理包
第一步 : 安装 vue-cli
npm install -g vue-cli
vue init webpack Vue-Project
初始化项目
vue npm webpack mywebvue
进入项目 cd mywebvue
安装依赖
npm install
启动项目 npm run dev

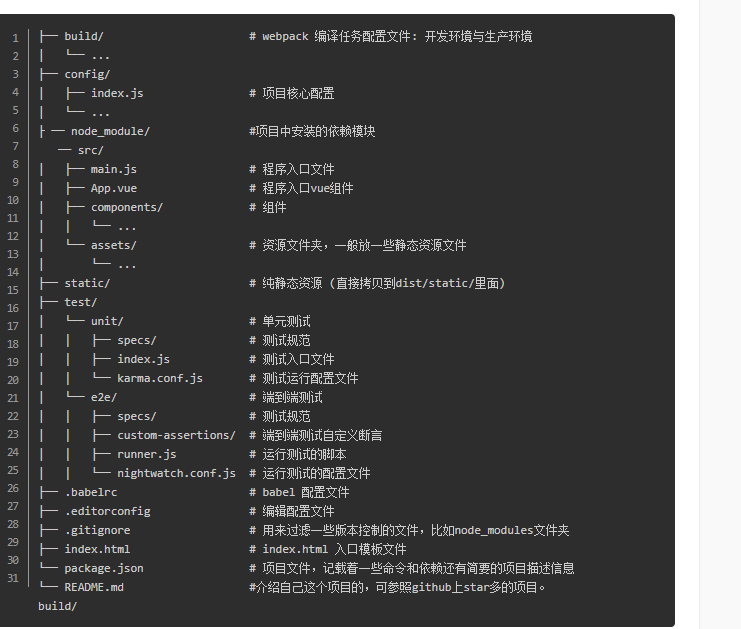
2 .项目目录结构