首屏优化主要思想是通过 分包加载,减少 app.js 的体积来达到 快速加载的目的,本文主要采用 webpack 的 externals 配合 cdn 实现的首屏优化
1. 配置 webpack
configureWebpack:{
externals: {
'vue': 'Vue', // vue 是 npm 包对应的名字,Vue 是你在项目中使用的变量名
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT'
}
}
2. index.html 换上cdn

使用cdn 最好锁定版本,以免更新带来不必要的困扰,我这里使用的 bootcdn,当然,也可以下载至本地
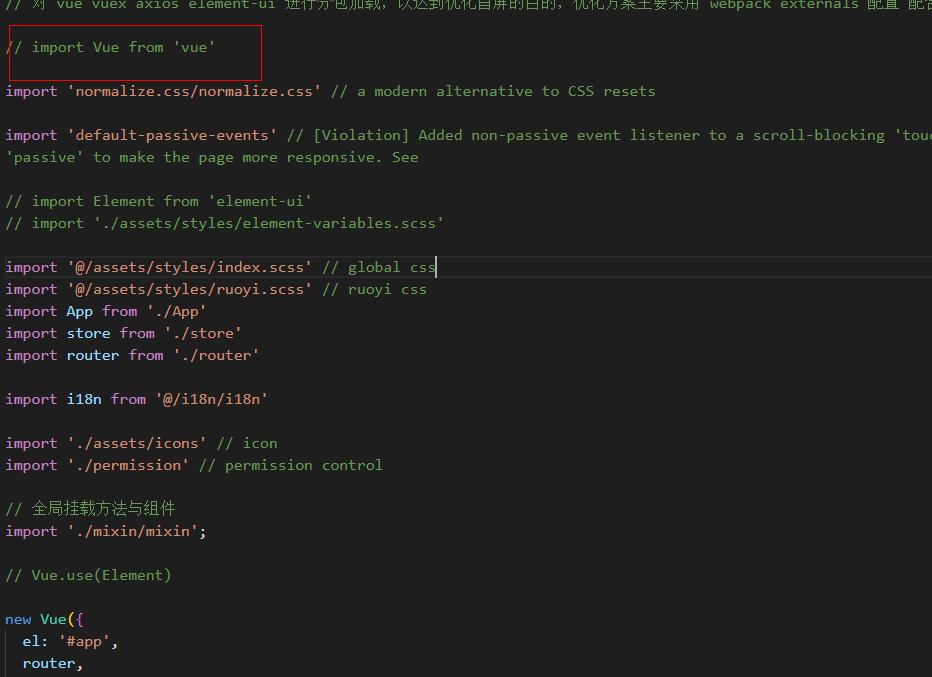
3. 这也是最为关键的一步,将使用 impot 引入,并且在 exteranls 注册的npm 包注释,如下

在项目中 直接使用 Vue Vuex axios ELEMENT 便可
ps: element-ui 在 exteranls 注册后必须使用全部大写,我也不知道为啥,其次Vue.user() Vue.mixin() 使用会报错