不开头了,直接进入主题。
普通背景模糊效果如下:

`filter:(2px)`
####普通背景模糊
为了美观不能使背景前的文字模糊,而filter属性会使这整个div的后代并且还会出现白边。也就是说无法达到这个效果。怎么办呢?我们可以使用伪元素,这样我们也顺便解决了白边的问题。
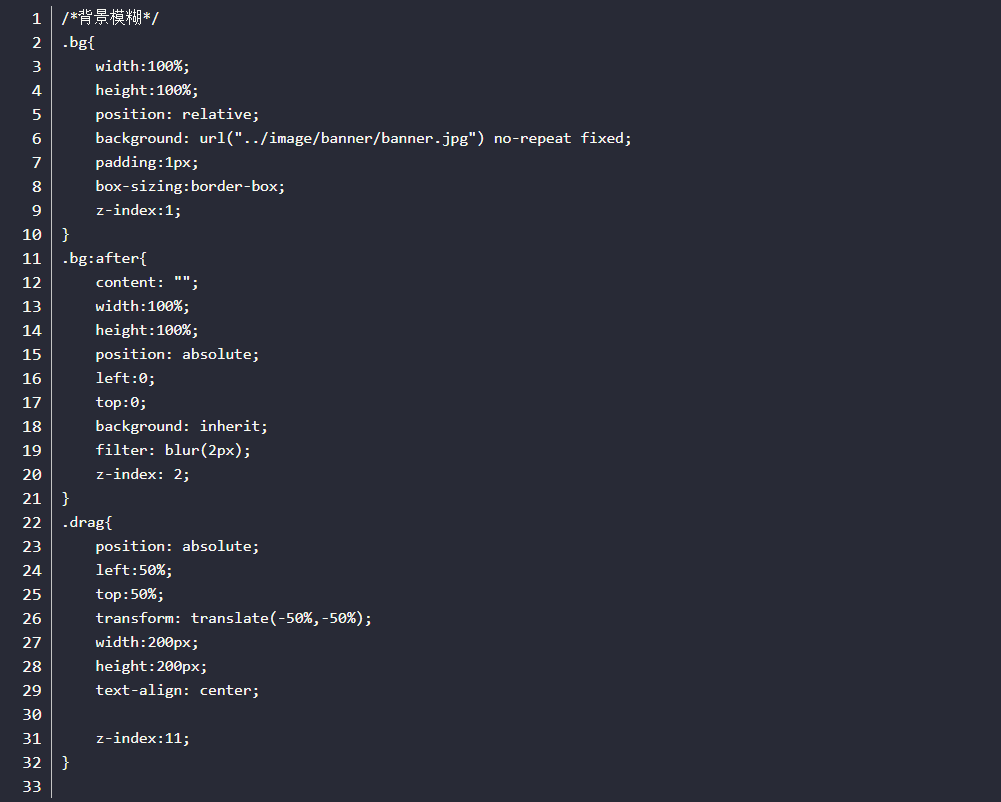
实现思路:
在父容器中设置背景,并且使用相对定位,方便伪元素重叠。而在:after中只需要继承背景,并且设置模糊,绝对定位覆盖父元素即可。这样父容器中的子元素便可不受模糊度影响。因为伪元素的模糊度 不能被父元素的子代继承。
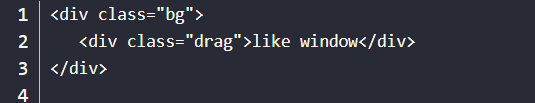
说了这么多,来点代码提提神。
简单的html布局:

CSS: