1.整体移动vscode代码块
凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可。其实往左移也很简单:
选中之后按下
shift+Tab键
即可。
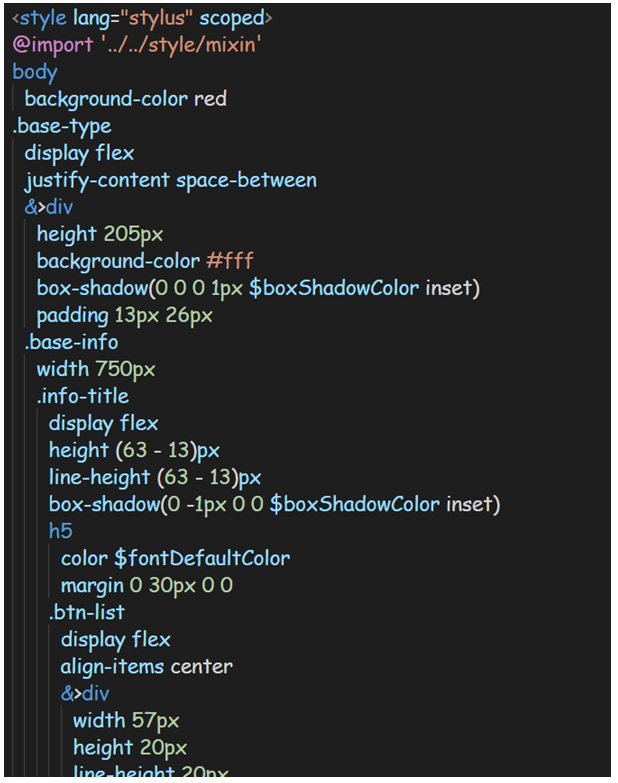
2.VSCode 使用 stylus,配置格式化设置
格式化成功后的截图

. 设置步骤
VSCode 扩展商店中搜索 stylus Supremacy 进行安装
之后在用户设置 setting.json 配置文件中添加如下配置即可
// 以下为stylus配置
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
3.在vue项目中引入bootstrap
已经验证这种方式可行
第一步,手动复制bootstrap4.1.3.css、bootstrap4.1.3.min.css、bootstrap4.1.3.js、bootstrap4.1.3.min.js、jquery3.3.1.js、popper1.14.0.js,到vue项目publish文件夹下的新建文件夹bootstrap下,然后在index页面引用即可。引用顺序是<head/>中引入css,而在</body>前分别添加jquery、popper、bootstrap三个js文件。自已定义的css和js均应在最后引用。
解决bootstrap4.X版本不支持其3.X版本图标的问题,可以将3.X版本下的fonts文件夹复制到与css和js文件夹的相同目录下,然后在bootstrap.css的最后添加3.X版本的bootstrap.css末尾的@face部分即可。