下载
通过git命令git clone https://github.com/vuejs/vue-devtools从远程库下载vue-devtools到本地
下载后会有一个vue-devtools文件夹
进入该文件夹
cd ./vue-devtools/
切换到master分支
下载后会发现分支在dev上

运行以下代码切换到master分支
git checkout master
安装依赖包
在这个目录下安装依赖
npm install
文件打包
运行npm run build
修改文件信息
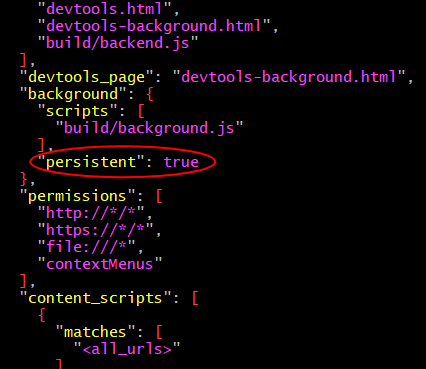
修改persistent为true:
vim ./shells/chrome/manifest.json

在浏览器中添加插件
- 打开chrome扩展程序
- 点击左上角
加载已解压的扩展程序按钮(确保右上角开发者模式是开启的),选中文件夹/vue-devtools/shells/chrome - 点击确定,安装成功(安装版本是4.1.5)