源自MSDN问题。
思路很简答:
TabControl因为只显示TabItem的选择项的control。
所以单独的设置tabitem的control或者使用control的触发器都是不起作用的。
只有用controltemplate。
关键代码如下:
<Style x:Key="c1" TargetType="TabItem"> <Style.Triggers> <!--关键代码 可以多写一个hidden--> <DataTrigger Binding="{Binding Visibility,RelativeSource={RelativeSource Mode=Self} }" Value="Collapsed"> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <ContentControl Visibility="Collapsed" Content="{Binding}"/> </DataTemplate> </Setter.Value> </Setter> </DataTrigger> <!--关键代码--> <DataTrigger Binding="{Binding Visibility ,RelativeSource={RelativeSource Mode=Self} }" Value="Visible"> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <ContentControl Visibility="Visible" Content="{Binding}"/> </DataTemplate> </Setter.Value> </Setter> </DataTrigger> </Style.Triggers> </Style>
通过数据触发器来检测tabitem的visibility的属性来设置control属性。
完整代码
<Window.Resources>
<Style x:Key="c1" TargetType="TabItem">
<Style.Triggers>
<!--关键代码 可以多写一个hidden-->
<DataTrigger Binding="{Binding Visibility,RelativeSource={RelativeSource Mode=Self} }" Value="Collapsed">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Visibility="Collapsed" Content="{Binding}"/>
</DataTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
<!--关键代码-->
<DataTrigger Binding="{Binding Visibility ,RelativeSource={RelativeSource Mode=Self} }" Value="Visible">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Visibility="Visible" Content="{Binding}"/>
</DataTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="t1" BasedOn="{StaticResource c1}" TargetType="TabItem">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cb1,Path=IsChecked}" Value="true">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="t2" BasedOn="{StaticResource c1}" TargetType="TabItem">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cb2,Path=IsChecked}" Value="true">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel>
<CheckBox x:Name="cb1">
<CheckBox.Content>
<TextBlock>
<Run Text="Item1 状态:"/>
<Run Text="{Binding ElementName=item1,Path=Visibility,Mode=OneWay}"/>
</TextBlock>
</CheckBox.Content>
</CheckBox>
<CheckBox x:Name="cb2">
<CheckBox.Content>
<TextBlock>
<Run Text="Item2 状态:"/>
<Run Text="{Binding ElementName=item2,Path=Visibility,Mode=OneWay}"/>
</TextBlock>
</CheckBox.Content>
</CheckBox>
</StackPanel>
<TabControl Grid.Column="1" >
<TabItem Header="item1" x:Name="item1" Style="{StaticResource t1}" >
<Grid Background="Red">
</Grid>
</TabItem>
<TabItem Header="item2" x:Name="item2" Style="{StaticResource t2}">
<Grid Background="Black">
</Grid>
</TabItem>
</TabControl>
</Grid>
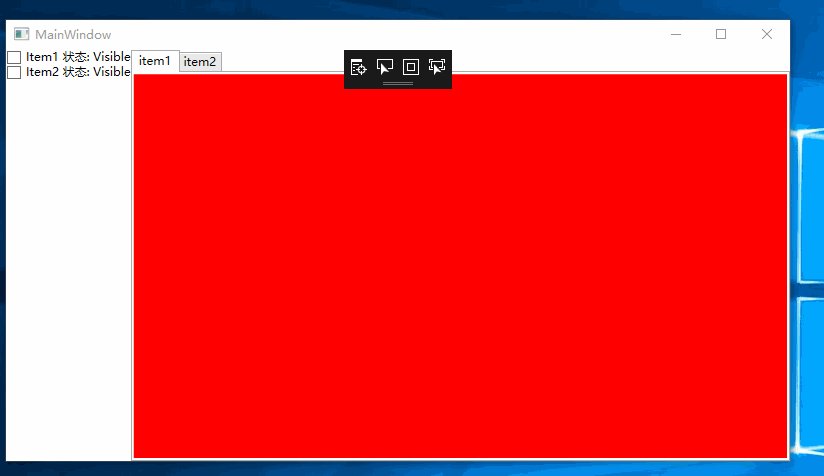
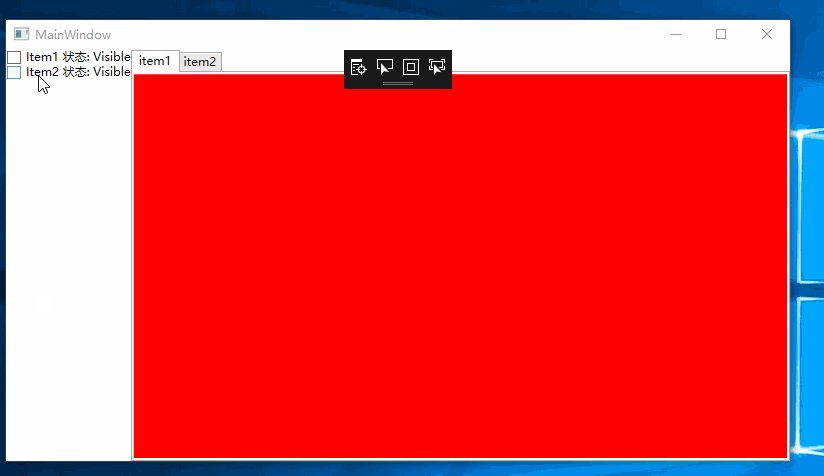
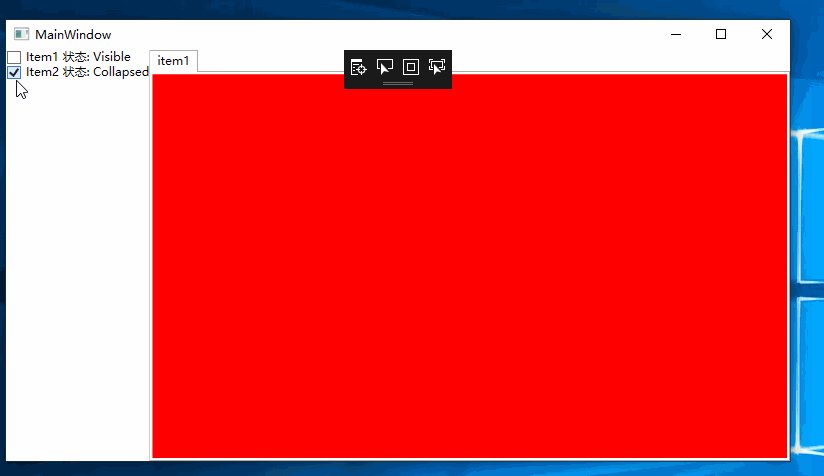
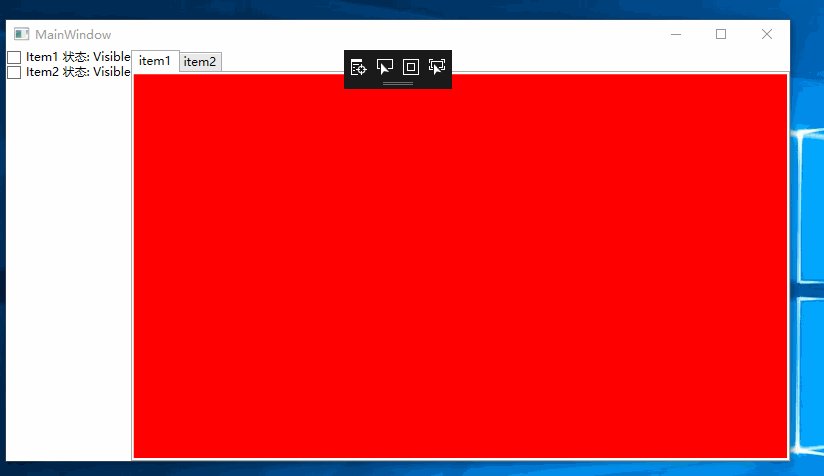
截图