原理是:
因为是双击事件,也就是同时引发了选择事件,TreeViewItem的IsSelected为True.通过触发器设置某个属性为特殊值,然后在CS页面的双击事件方法内判断是否此值即可。
xaml代码:
<Grid> <TreeView> <TreeView.Resources> <Style TargetType="TreeViewItem"> <Style.Triggers> <Trigger Property="IsSelected" Value="true"> <Setter Property="BorderThickness" Value="1"/> </Trigger> </Style.Triggers> </Style> </TreeView.Resources> <TreeViewItem Header="AAAAA" MouseDoubleClick="TreeViewItem_MouseDoubleClick"> <TreeViewItem Header="bbbbb" MouseDoubleClick="TreeViewItem_MouseDoubleClick"> <TreeViewItem Header="ccc" MouseDoubleClick="TreeViewItem_MouseDoubleClick"/> </TreeViewItem> </TreeViewItem> </TreeView> </Grid>
cs代码
private void TreeViewItem_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
TreeViewItem treeviewItem = sender as TreeViewItem;
if (treeviewItem.BorderThickness == new Thickness(1))
{
MessageBox.Show(treeviewItem.Header.ToString());
treeviewItem.IsSelected = false;
//其他代码毫无作用
// e.Handled = true;
//treeviewItem.AddHandler(TreeViewItem.MouseDoubleClickEvent, (MouseButtonEventHandler)TreeViewItem_MouseDoubleClick, true);
}
}
原截图

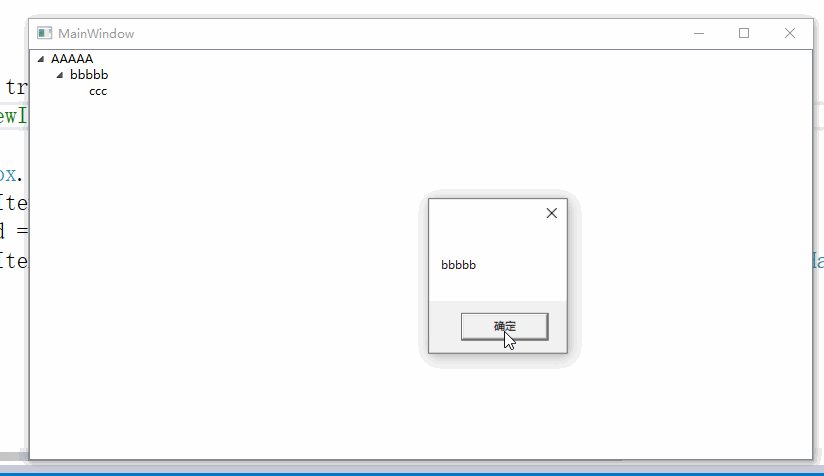
现在的效果

*******************************************
虽然通过其他方法避免的多次重复,但是为什么会触发,以及是否还有其他解决办法暂时是不知道了。
看样子还是需要仔细查看资料和查看源代码了。
不得不说这个真的是好问题啊。
我原本以为使用AddHandler方法会阻止传播,但是并没有效果(苦笑)。