递归。

是的,差不多就是这种感觉。上面就是类似递归的显示表现。
2017 10 24更新:
递归这个问题放了很久。也没有写。大概是自己还没有好好理解吧。
在这里写下自己理解的全部。
一 何为递归。
字面意义,分开看。 有传递。有回归。或者归还。
浅显的理解就是调用自己。
那么递归可以调用自己,肯定是有一些约束的条件。 不然就会无限次的调用自己。这个很好理解吧?
说一个小示例来讲解一下何为递归。
一个房子里面有一个男人在玩着一个房子模型,房子模型里面还有一个房子,房子里面有一个男人,男人在玩着一个房子模型,房子模型里面有一个男人,男人在玩着一个房子模型....
从前有一个座山,山上有一座庙,庙里有个老和尚,老和尚再给小和尚讲故事,故事是从前有一个座山,山上有一座庙,庙里有一个老和尚,老和尚再给小和尚讲故事,故事是从前有一座山...
这就是递归了。
OK,讲了这么多,那么如何写呢?
其实写递归还好,最重要的是理解递归。
例子:
int fu(int n) { if(n==1) return 1; //递归出口 else return n*fu(n-1); //递归 }
二: 递归出口
刚才讲递归是要约束的,那么递归的约束就是递归出口。
递归出口是什么呢?
你想想啊,刚才我举了两个例子,房子和老和尚。如果没有出口是不是就无限递归了。
我们使用递归,不是为了无限递归了。没什么用了啊!
所以要有一个出口,也就是递归的限制。
三 递归使用
递归的本质和循环差不多的。递归能干的事情,循环也能干。
那么为什么递归还要存在呢,因为短小精悍。
OK,那么什么情况下会用到递归呢? 你需要写一个函数,函数的内容都很单一(就是处理一个事物),能用循环解决的。这些都可以用递归来解决。
那么示例1:
阶乘
int fu(int n) { if(n==1) return 1; //递归出口 else return n*fu(n-1); //递归 }
嗯,这就是一个阶乘递归。
阶乘是什么呢?
1! =1*1
2!=2*1
3!=3*2*1
4!=4*3*2*1
5!=5*4*3*2*1
就是这个数乘上这个数以前所有的数。
那么如何理解这个阶乘算法呢?
比如说求5的阶乘。
5的阶乘是不是5*4的阶乘
4的阶乘是不是4*3的阶乘
3的阶乘是不是3*2的阶乘
2的阶乘是不2*1的阶乘
1的阶乘是不是1
看见没,求5的阶乘你必须先回到到1的阶乘,一步一步向上计算才能算到5的阶乘。这一个过程就是递归。
递归的过程是:递到1,归回5.
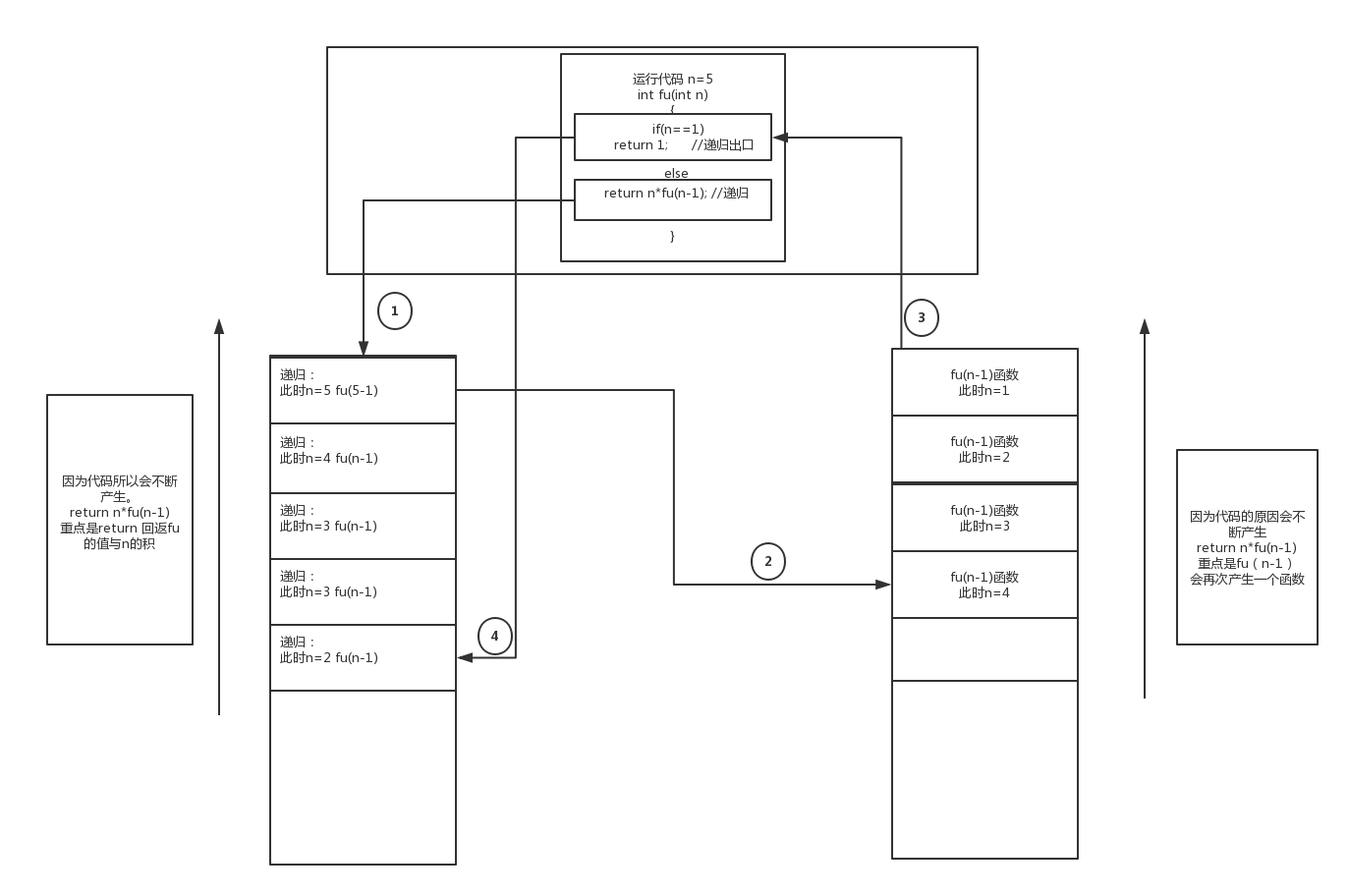
让我们看一下流程图。

上面的图不太标准,如果有在学习算法的话,理解一下栈,可以对递归的理解有一定的帮助。
四 递归的理解。
递归呢,很好用,但是呢也有一定的缺陷,比如时间的复杂度啊,很浪费空间啊。
但是在代码上确实很简短。
说起来还是要理解你要处理的事物,对这个事物的算法有一定要深度理解。
要能推算出能够递归的算法。 就如比说上面的乘阶。 很明显就能看出来是个递归的算法。
符合递归的算法是什么?
说实话 我也不是会很多。但是呢 肯定有一个特点。
可以推算到最底部,或者最开始的部分。
然后呢在沿着向上可以算出最顶部的部分。
我理解的递归就是如此了。