MultiDataTrigger是多条件数据触发器
和MltiTrigger是同样的,只不过前者是数据,后者是属性。
这个是基本的使用语法
<MultiDataTrigger> <MultiDataTrigger.conditions> //触发条件 </MultiDataTrigger.conditions> //这个位置写你想要的效果,动画等等 </MultiDataTrigger>
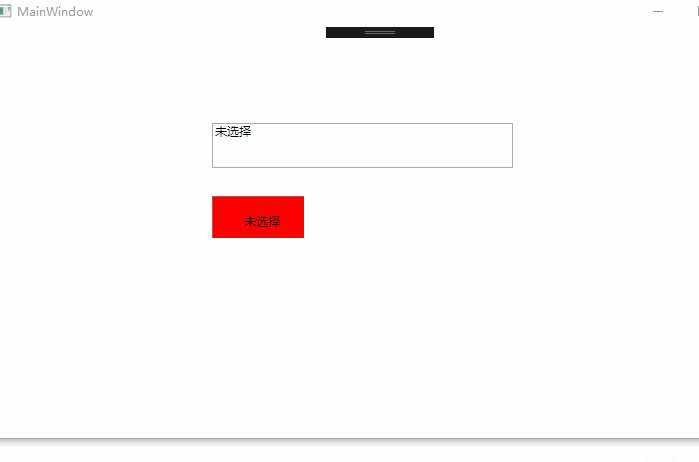
那现在给一个小小的例子,有一个输入框,有一个按钮,按钮是不可以使用的,当在输入框中输入未选择时,按钮可用,并显示输入框中的字符。
<Grid> <Button Height="50" Width="100" Margin="224,169,468,200"> <Button.Style> <Style TargetType="Button"> <Setter Property="Content" Value=""/> <Setter Property="Background" Value="Red"/> <Setter Property="IsEnabled" Value="False"/> <Style.Triggers> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding ElementName=TB, Path=Text}" Value="未选择"/> <Condition Binding="{Binding ElementName=TB, Path=IsReadOnly}" Value="false"/> </MultiDataTrigger.Conditions> <MultiDataTrigger.Setters> <Setter Property="Content" Value="{Binding ElementName=TB, Path=Text}"/> <Setter Property="IsEnabled" Value="True"/> </MultiDataTrigger.Setters> </MultiDataTrigger> </Style.Triggers> </Style> </Button.Style> </Button> <TextBox x:Name="TB" IsReadOnly="False" HorizontalAlignment="Left" Height="45" Margin="224,96,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="301"/> </Grid>

多条件数据触发器有很多的有意思的用法。
没事可以试试的