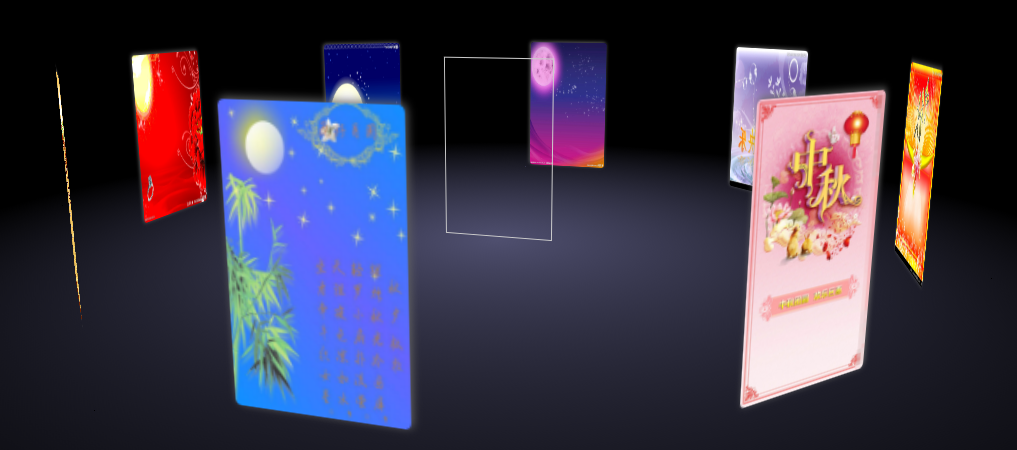
中秋主题的3D旋转相册

如图,这是通过Javascript和css3来实现的。整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的js初学者感受到学习的乐趣。我会尽可能讲得详细,不需要你对css和js有多么高深的理解,你也可以跟着一步步做出来。如果你是为了讨女票开心,那么也完全可以把图片换成对方的照片,在某个特别的时刻给对方一个惊喜哦 ~
css3的强大使得网页的展示变得空前得丰富起来,再配合简单的js代码,就可以实现这个效果。好了,话不多说,让我们开始吧。
1. 页面模板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>中秋节快乐</title>
<style>
</style>
</head>
<body>
</body>
<script>
</script>
</html>** 1.1 ** :这句话的含义是,设置网页编码为utf-8,确保中文可以正常显示。
1.2. :设置网页的标题。
就是它:

1.3. : 在style里面可以编写css样式,所谓的css就是相当于给dom元素披上了一层美丽的外衣。
1.4. : 在body区域里面添加dom元素,也就是一个网页的主题框架。比如div,p,a标签等,就是放在这个部分的。
1.5. :这是js脚本区域,单纯的说,就是为了动态地控制body区域里面的标签元素。之所以放在body的下面,是为了保证浏览器先把所有的dom元素都渲染完毕,才进行js操作。
2.调背景色
在style块里面给整个页面渲染成黑色调





顺便提一下,#FFF肯定就是纯白色了。
在本案例中,我们将背景色设置为纯黑色。
3.制作3D相框
我们我们画一个id为photos的div作为相框来装载所有的图片。

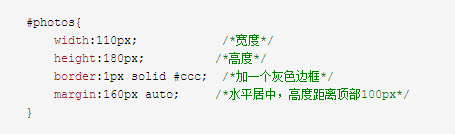
这句话一写,页面上啥也没有,div连宽度和高度都没有,这个时候,我们就要用css来给div添加一件美丽的外衣了。


这样还是平面的效果,没有3D的感觉,如果你不相信,我们可以用transform属性让它沿着Y轴起来,看看是不是3D的。

这句话表示将div盒子沿着Y轴旋转0度。
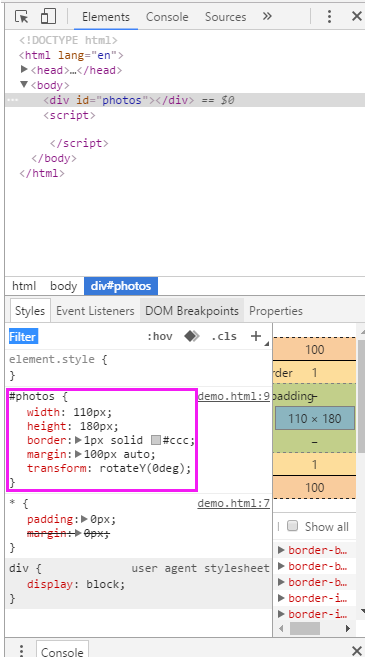
让我们用谷歌浏览器打开(或者其他浏览器,不要太老就行),打开调试模式(大部分浏览器都是直接按一下F12就可以了),进入这样的界面。
按一下这里的箭头,就可以查看dom元素了。

把鼠标滑到div上,点击。

然后右边就会出来这样的界面,里面有这个div所有的样式。

我们找到 transform:rotateY(0deg); 这一行,然后可以动态地改变它的值,我们点几下,选中 0deg 这几个字,再按键盘上的向上箭头,就会这样:

哇,转起来了,好神奇!
我当初知道有这么个名堂的时候,心里就特别兴奋。
这还是2D的,没有3D效果,如何添加3D效果呢?
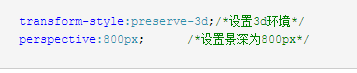
我们加上这两个属性,

所谓的景深, 简单说来,就是对好焦的范围。它能决定是把背景模糊化来突出拍摄对象,还是拍出清晰的背景。我看到网上是这么说的,喜欢摄影的朋友应该很了解。
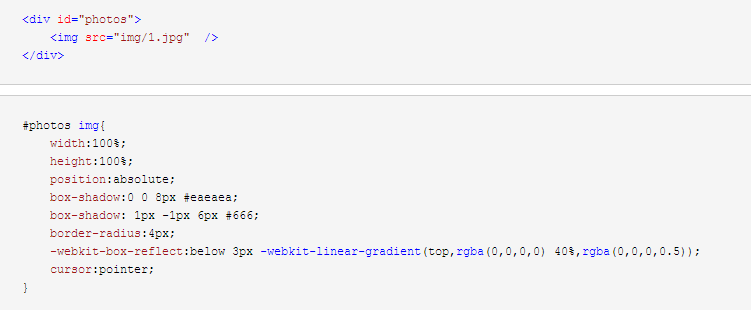
为了突出效果,我们添加一张图片,顺便给图片加上一点倒影效果。

效果:

看起来有点效果了吧。
我一共准备了8张图片,现在将剩余的图片也添加进来。

到目前为止,所有的图片都是叠在一起的,我们思考如何将他们分散开来,围城一圈呢?
4.将图片散开,围成一圈
在3维坐标中,不仅有X轴,Y轴,还有Z轴。我们首先要明白Z轴是什么概念,Y轴是左右旋转,上面已经演示过了,不难想到X轴应该就是上下旋转,那么Z轴呢?
我们先把倒影去掉,看起来清楚些。

好,让我们来一探究竟:

哇,原来如此!
Z轴就是垂直于横切面的一条轴!
我们现在不需要绕着Z轴旋转,试试让相册沿着Z轴移动一段距离如何?
translateZ可以帮我们实现这一个效果。
回到正题。
我们的目的是让所有的图片分散开来,那么第一步就是让每一张图片均匀地根据Y轴转过一个角度。这个角度是多少呢?
一圈是360度,除以图片的张数,就是每一张图片转过的角度了。
我们用js来实现:

代码是比较明了的,就是一个除法运算,然后给每一张图片增加一个旋转样式即可。
效果:

可见,每一张图片都转过了一定的角度。
也就是说,这个时候,每张图片的Z轴都不一样了!
如果你还是觉得有难度,没关系,我们拿其中一张图片来举例,让它沿着它自己的Z轴向外移动。然后你就明白了。


显而易见了,就是这么回事,那么解决方案自己就出来了,我们只需要在每一张图片根据Y轴旋转的时候,就让它沿着Z轴“飘”出来就可以啦!
距离稍微大一点,就380px吧。


这样有点太水平了,我们让整个相册往下一点,达到一种稍微有点俯视的效果。让相册根据X轴往下移动个10px就可以了哦。


5.绘制透明酷炫底盘
本案例中,在相册底部,还有一个透明的底盘,现在我们开始实现这个效果。

其实,它就是一个放在photos里面的div。我们通过定位布局和css3特性就可以实现了。
上代码:

top属性是一点点调出来的,你也可以用浏览器的调试模式一点点来调整高度。
效果:

6.自动旋转
最后一步,还是由js代码来收尾,我们使用js的定时器setInterval,每隔30毫秒就让整个相册转过一个非常小的角度就行了。

代码应该还是比较明了的。
最终效果就出来了:
今天做了一点小修改,我把photos的margin由之前的100px auto变为160px auto了。
从效果来看,相册在旋转的过程中,会有一定的偏移,虽然我个人觉得这样的效果也挺有趣的,不过,如果你不希望它的位置发生偏移的话,只需要在photos外边在逃一层div,然后把景深移到外层div就ok啦。