TMS WEB CORE由于是纯Html+js,很容易使用外部的样式文件对网页元素进行控制。
这次我将演示怎么使用http://apps.bdimg.com/libs/todc-bootstrap/3.1.1-3.2.1/todc-bootstrap.min.css库
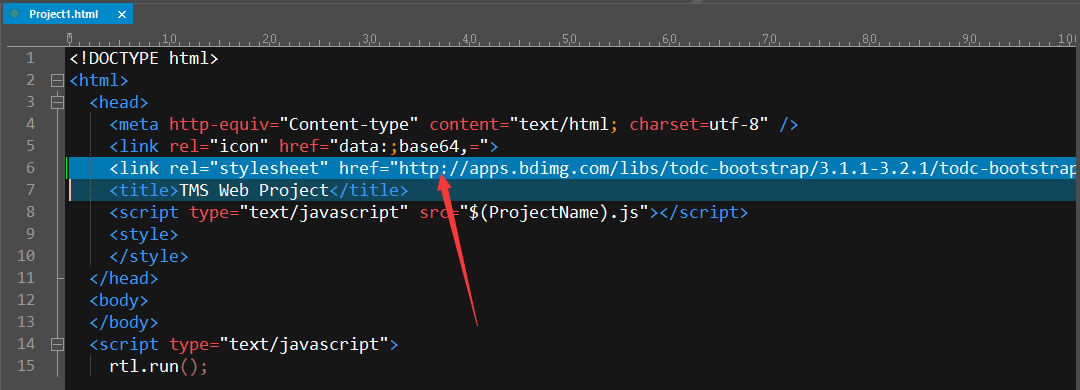
1、修改工程文件同名的HTML文件,增加外部CSS文件调用(本演示为Project1.html)

2、增加这一行后(最关键的就是这一步了),我们在Delphi IDE中就能够直接使用这些CSS元素了

3、拖入三个控件到IDE设计页面(1、WebButton1,2、WebEdit1,3、WebListBox1)

4、编写ListBox改变事件代码
procedure TForm1.WebListBox1Change(Sender: TObject); var CssName: string; begin CssName := ''; if WebListBox1.ItemIndex <> -1 then CssName := WebListBox1.Items[WebListBox1.ItemIndex]; WebEdit1.Text := CssName; WebEdit1.ElementClassName := CssName; WebButton1.ElementClassName := CssName; end;
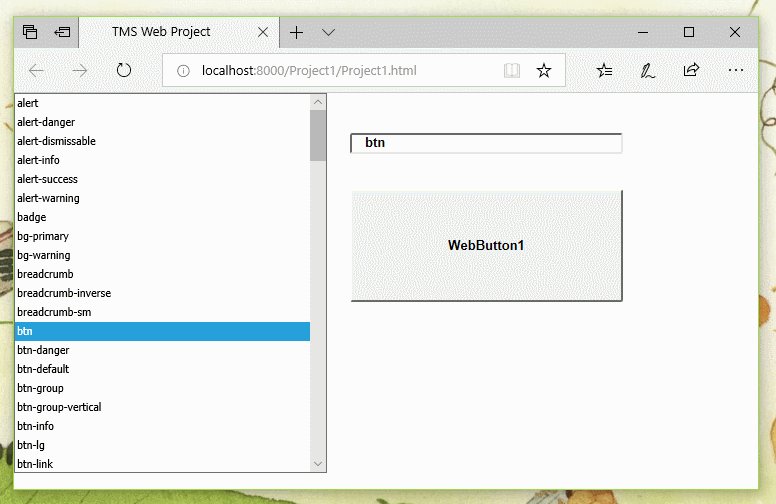
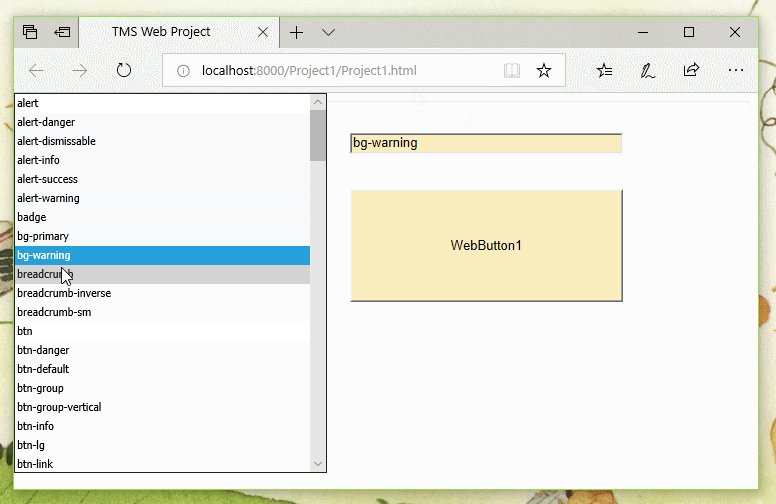
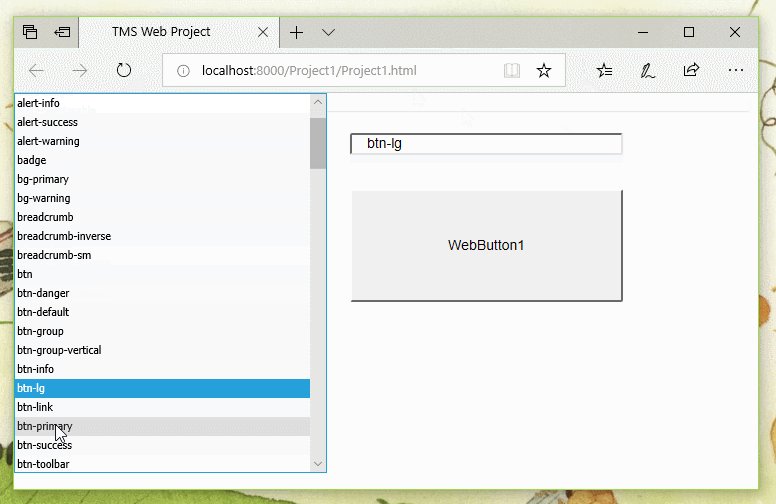
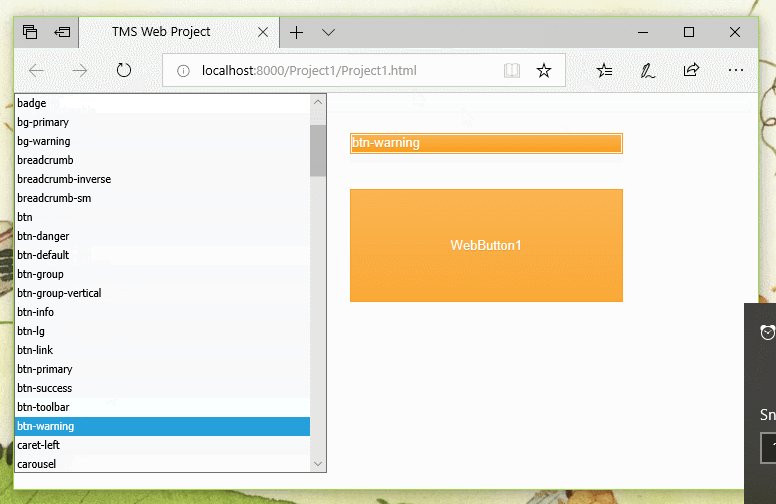
5、运行效果

代码Unit1.pas
unit Unit1; interface uses System.SysUtils, System.Classes, WEBLib.Graphics, WEBLib.Controls, WEBLib.Forms, WEBLib.Dialogs, Vcl.Controls, Vcl.StdCtrls, WEBLib.StdCtrls; type TForm1 = class(TWebForm) WebButton1: TWebButton; WebEdit1: TWebEdit; WebListBox1: TWebListBox; procedure WebListBox1Change(Sender: TObject); end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.WebListBox1Change(Sender: TObject); var CssName: string; begin CssName := ''; if WebListBox1.ItemIndex <> -1 then CssName := WebListBox1.Items[WebListBox1.ItemIndex]; WebEdit1.Text := CssName; WebEdit1.ElementClassName := CssName; WebButton1.ElementClassName := CssName; end; end.
窗体Unit1.dfm
object Form1: TForm1 Left = 0 Top = 0 Width = 640 Height = 480 ElementClassName = 'btn' Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] TabOrder = 1 object WebButton1: TWebButton Left = 336 Top = 96 Width = 273 Height = 113 Caption = 'WebButton1' ElementClassName = 'btn' TabOrder = 0 end object WebEdit1: TWebEdit Left = 336 Top = 40 Width = 273 Height = 21 TabOrder = 1 Text = 'WebEdit1' end object WebListBox1: TWebListBox Left = 0 Top = 0 Width = 313 Height = 480 Align = alLeft ItemHeight = 13 ItemIndex = -1 Items.Strings = ( 'alert' 'alert-danger' 'alert-dismissable' 'alert-info' 'alert-success' 'alert-warning' 'badge' 'bg-primary' 'bg-warning' 'breadcrumb' 'breadcrumb-inverse' 'breadcrumb-sm' 'btn' 'btn-danger' 'btn-default' 'btn-group' 'btn-group-vertical' 'btn-info' 'btn-lg' 'btn-link' 'btn-primary' 'btn-success' 'btn-toolbar' 'btn-warning' 'caret-left' 'carousel' 'carousel-caption' 'carousel-control' 'carousel-indicators' 'checkbox' 'checkbox-inline' 'collapse-caret' 'container' 'dropdown-header' 'dropdown-menu' 'dropdown-submenu' 'dropup' 'form-control' 'form-control[readonly]' 'form-horizontal' 'has-error' 'has-feedback' 'has-success' 'has-warning' 'help-block' 'img-rounded' 'img-thumbnail' 'input-group-addon' 'input-group-lg' 'input-group-sm' 'input-lg' 'input-sm' 'jumbotron' 'label' 'label-danger' 'label-default' 'label-info' 'label-primary' 'label-success' 'label-warning' 'list-group' 'list-group-header' 'list-group-item' 'list-group-item-danger' 'list-group-item-info' 'list-group-item-menu' 'list-group-item-success' 'list-group-item-warning' 'list-group-item-wrapper' 'modal-backdrop' 'modal-body' 'modal-content' 'modal-footer' 'modal-header' 'nav' 'navbar' 'navbar-brand' 'navbar-btn' 'navbar-default' 'navbar-fixed-bottom' 'navbar-fixed-top' 'navbar-form' 'navbar-inverse' 'navbar-link' 'navbar-masthead' 'navbar-nav' 'navbar-static-top' 'navbar-text' 'navbar-toggle' 'navbar-toolbar' 'nav-pills' 'nav-tabs' 'nav-tabs-google' 'pager' 'pagination' 'pagination-lg' 'pagination-sm' 'panel' 'panel-body' 'panel-danger' 'panel-default' 'panel-footer' 'panel-group' 'panel-heading' 'panel-info' 'panel-primary' 'panel-success' 'panel-title' 'panel-warning' 'popover' 'popover-content' 'popover-footer' 'progress' 'progress-bar' 'progress-bar-danger' 'progress-bar-info' 'progress-bar-success' 'progress-bar-warning' 'progress-striped' 'radio' 'radio-inline' 'scrollable-shadow' 'table' 'table-bordered' 'table-hover' 'table-striped' 'text-primary' 'text-warning' 'thumbnail' 'tooltip' 'tooltip-inner' 'well' 'well-lg' 'well-sm') TabOrder = 2 OnChange = WebListBox1Change end end