SPCAMLEditor是一个可以用来编辑WSS(MOSS)视图和字段的Schema的工具,利用它,我们可以比较容易的来修改列表的视图和字段。
这篇文章将介绍SPCAMLEditor的实际应用之一:
扩展系统已有的字段,实现新的字段显示逻辑。利用这个特性,我们来把系统默认的文档库打造成一个具有在线播放功能的“媒体库”。
Step1)下载软件
SPCAMLEditor请到以下地址下载:
http://spcamleditor.codeplex.com/
将软件下载到到WSS或MOSS服务器上,运行其中的SPCAMLEditor.exe文件,第一次运行时会弹出一个command窗口,来注册一些dll。
Step 2)新建文档库
新建一个文档库,假设名称为 MediaDoc1,当然,你也可以采用已有的文档库。
Step 3) 打开站点
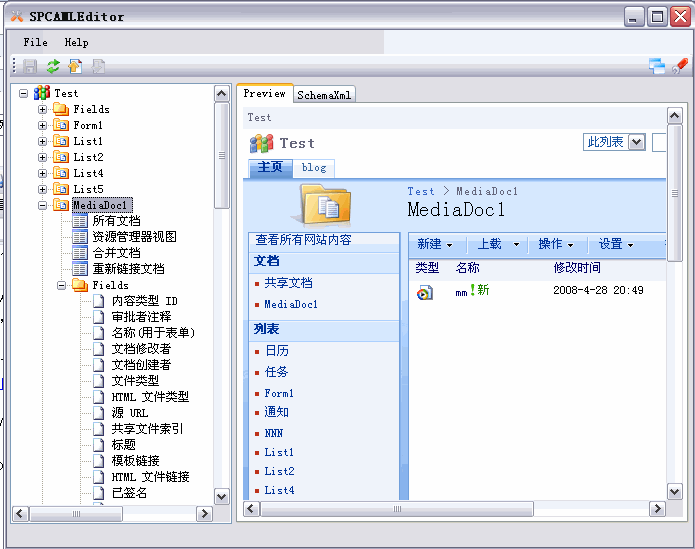
在SPCAMLEditor的File->Open Site菜单,输入站点URL打开站点,并导航到MediaDoc1库,如下图:
Step4) 复制出一个新字段
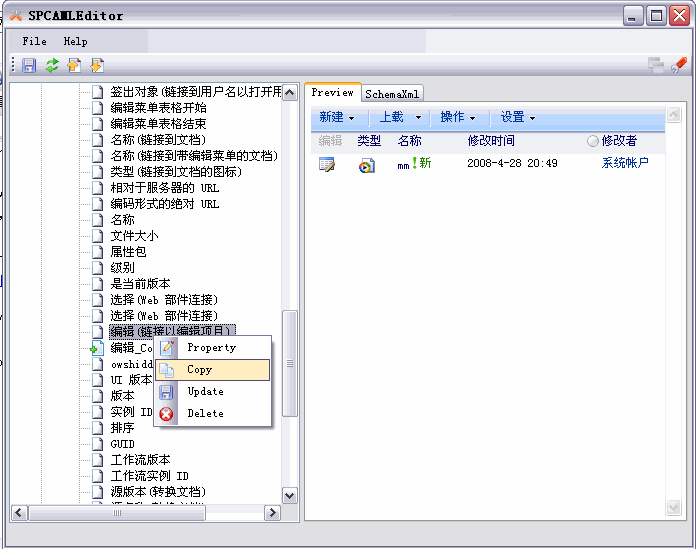
我们将利用系统已有的字段复制出一个新字段进行修改,找到“编辑”字段,单击鼠标右键,单击 Copy。
如果出现以下的错误信息,单击确定,并利用工具栏上的按钮刷新一下。
![]()
Step5)修改字段属性
找到我们刚刚新建的字段,默认名称为 "编辑_Copy",单击右键,单击 Property菜单,如下图:
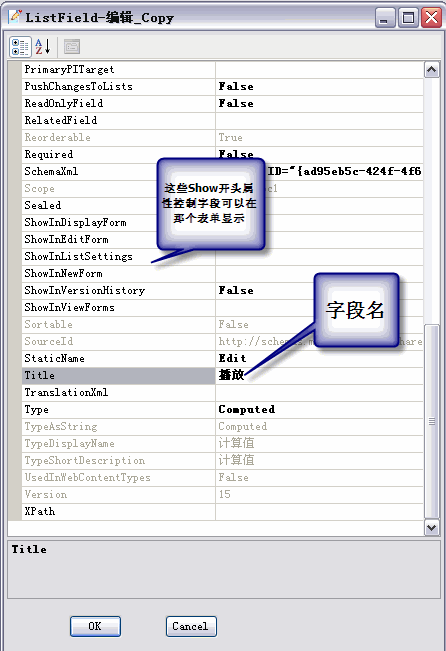
在Property窗口,我们来修改如下字段的属性:
Title=“播放”
ShowInDisplay=true
ShowInEditForm=false
ShowInNewForm=false
如下图所示,修改完后,单击OK。
注意,Copy出的字段可能不允许删除,如果需要删除这个字段,把它的ReadonlyField属性改为false,AllowDeletion属性改为true,然后即可删除。
Step6)修改字段Schema
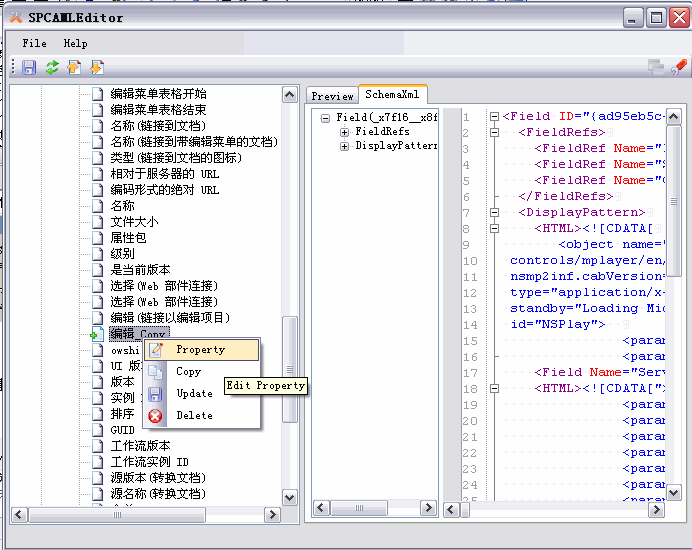
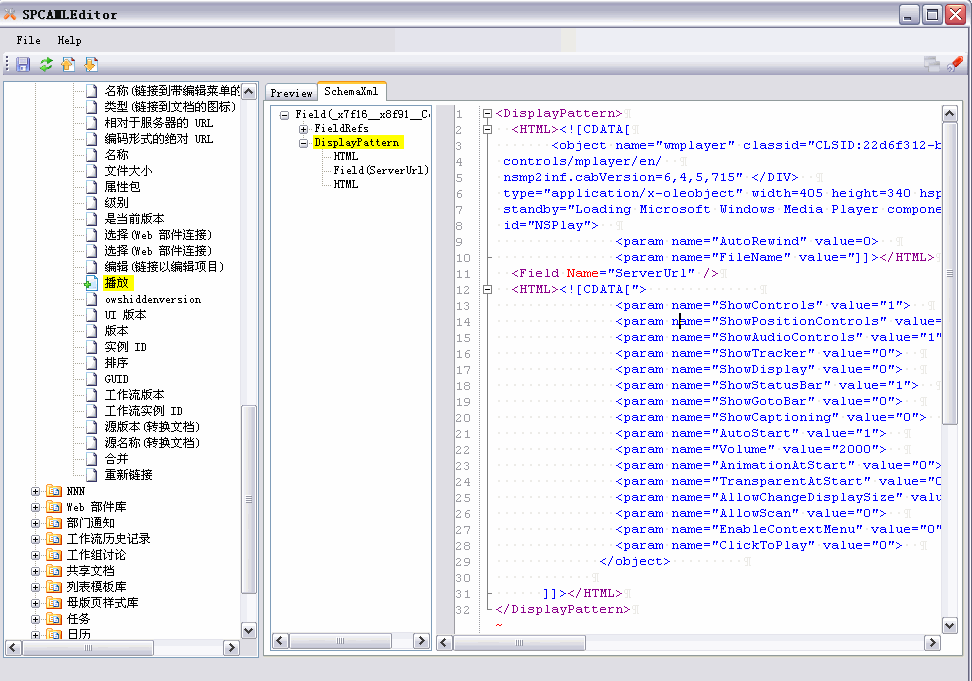
切换到SchemaXml tab,并选中DisplayPattern节点,将右边编辑窗口的内容替换成如下xml:
 <DisplayPattern>
<DisplayPattern> <HTML>< <object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/
<object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/  controls/mplayer/en/
controls/mplayer/en/  nsmp2inf.cabVersion=6,4,5,715" </DIV>
nsmp2inf.cabVersion=6,4,5,715" </DIV>  type="application/x-oleobject" width=405 height=340 hspace="0"
type="application/x-oleobject" width=405 height=340 hspace="0"  standby="Loading Microsoft Windows Media Player components
standby="Loading Microsoft Windows Media Player components "
"  id="NSPlay">
id="NSPlay">  <param name="AutoRewind" value=0>
<param name="AutoRewind" value=0>  <param name="FileName" value="]]></HTML>
<param name="FileName" value="]]></HTML> <Field Name="ServerUrl" />
<Field Name="ServerUrl" /> <HTML>< <param name="ShowControls" value="1">
<param name="ShowControls" value="1">  <param name="ShowPositionControls" value="0">
<param name="ShowPositionControls" value="0">  <param name="ShowAudioControls" value="1">
<param name="ShowAudioControls" value="1">  <param name="ShowTracker" value="0">
<param name="ShowTracker" value="0">  <param name="ShowDisplay" value="0">
<param name="ShowDisplay" value="0">  <param name="ShowStatusBar" value="1">
<param name="ShowStatusBar" value="1">  <param name="ShowGotoBar" value="0">
<param name="ShowGotoBar" value="0">  <param name="ShowCaptioning" value="0">
<param name="ShowCaptioning" value="0">  <param name="AutoStart" value="1">
<param name="AutoStart" value="1">  <param name="Volume" value="2000">
<param name="Volume" value="2000">  <param name="AnimationAtStart" value="0">
<param name="AnimationAtStart" value="0">  <param name="TransparentAtStart" value="0">
<param name="TransparentAtStart" value="0">  <param name="AllowChangeDisplaySize" value="1">
<param name="AllowChangeDisplaySize" value="1">  <param name="AllowScan" value="0">
<param name="AllowScan" value="0">  <param name="EnableContextMenu" value="0">
<param name="EnableContextMenu" value="0">  <param name="ClickToPlay" value="0">
<param name="ClickToPlay" value="0">  </object>
</object> 
 ]]></HTML>
]]></HTML> </DisplayPattern>
</DisplayPattern>如下图所示:
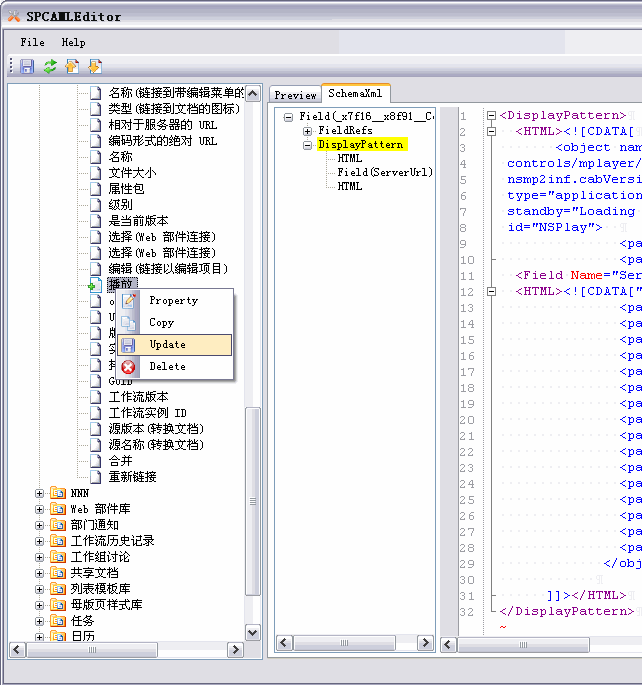
在“播放”节点单击鼠标右键,单击Update菜单,如下图:
OK,这个字段已经基本上完成了,本例中的编辑器代码嵌入的是MediaPlayer,大家可以按照需要嵌入其他编辑器的代码。
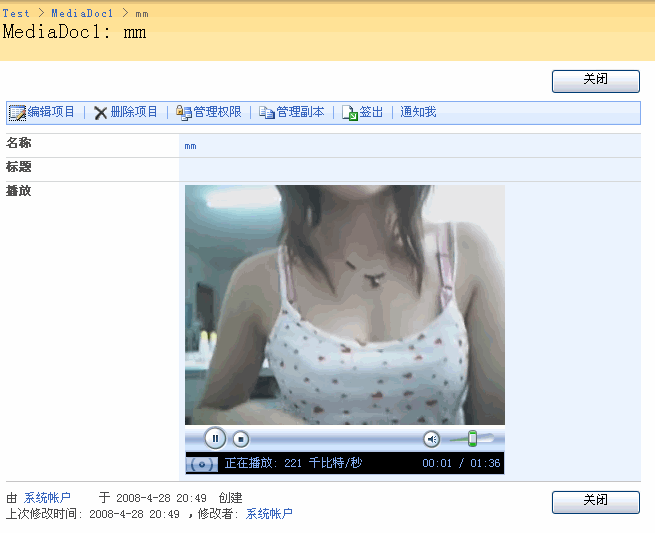
先在到文档库中上传一个wmv文件,转到查看属性页面,预览一下效果吧:
流口水吧??哈哈~
好像还有点不完善,用户必须通过下拉菜单才能转到视频查看页面,多不方便?
我们再接再厉,继续搞一个 链接字段,直接链到查看页面。
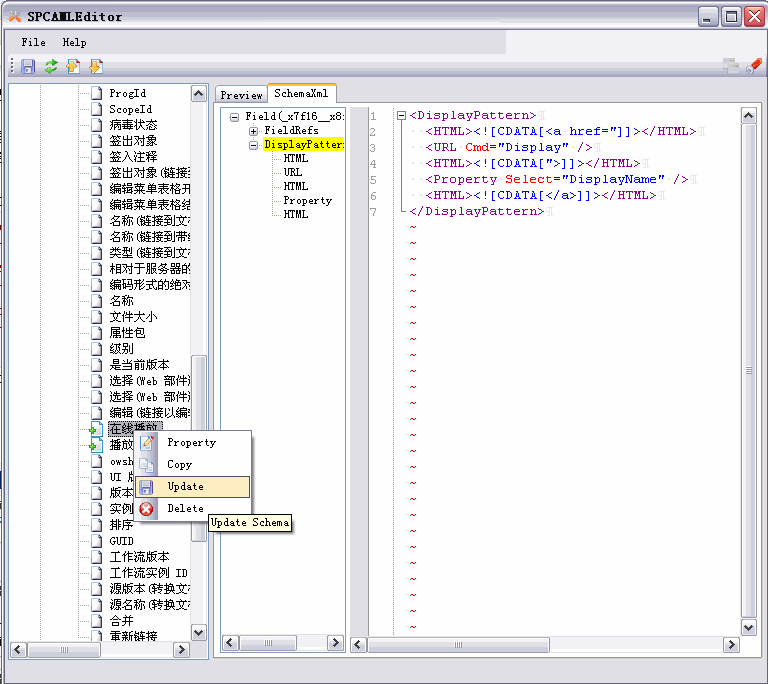
按照以上的步骤,再Copy一个 “编辑”字段,改名为“在线播放”, 选中在线播放字段的“DisplayPattern”节点,将它的内容换成如下内容:
 <DisplayPattern>
<DisplayPattern> <HTML><![CDATA[<a href="]]></HTML>
<HTML><![CDATA[<a href="]]></HTML> <URL Cmd="Display" />
<URL Cmd="Display" /> <HTML><![CDATA[">]]></HTML>
<HTML><![CDATA[">]]></HTML> <Property Select="DisplayName" />
<Property Select="DisplayName" /> <HTML><![CDATA[</a>]]></HTML>
<HTML><![CDATA[</a>]]></HTML> </DisplayPattern>
</DisplayPattern>Update“在线播放”字段,如下图:
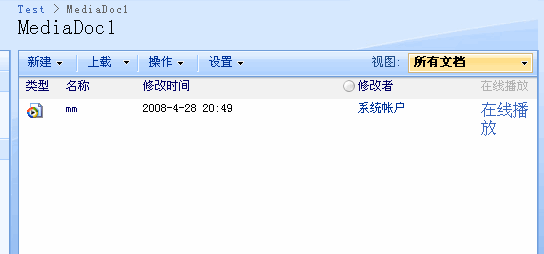
然后,到视图设置界面把”在线播放“字段添加到列表页面,并取消不需要的字段,这个“视频库”就可以完成了:
基于本文的思路,大家可以发挥自己的想象,做成更多的字段来。
附:
为了更好复用这个库,可以到文档库设置页面把它另存为列表模板,以后,我们就可以直接来建立”媒体播放库“啦。
下面是一个导出好的文档库模板,”懒于“动手的朋友可以直接把它上传到列表模板库使用:
https://files.cnblogs.com/jianyi0115/MediaDocLib.zip
要充分发挥SPCAMLEditor的功能,来定制WSS,你需要了解一下CAML,参考:
http://msdn2.microsoft.com/en-us/library/ms946721.aspx
http://msdn2.microsoft.com/en-us/library/ms480526.aspx