这个示例里,我们将演示如何获取用户信息:
1. 打开 Visual Studio 2012.
2. 创建一个新的 SharePoint 2013 app: UserProfileTest.
3. 选择SharePoint-hosted, 点Finish.
4. 打开Default.aspx :
加入knockoutjs和sp.userprofiles.debug.js(包含user profile的信息):
<script type="text/javascript" src="../Scripts/knockout-3.0.0.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.debug.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.debug.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.userprofiles.debug.js"></script>
修改title:
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server"> User Information </asp:Content>
加入用户显示:
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<h2>Current User Properties</h2>
<table data-bind="with: currentUser"> <tr> <td>title</td> <td data-bind="text: get_title()"></td> </tr> <tr> <td>Id</td> <td data-bind="text: get_id()"></td> </tr> <tr> <td>loginName</td> <td data-bind="text: get_loginName()"></td> </tr> <tr> <td>email</td> <td data-bind="text: get_email()"></td> </tr> <tr> <td>isSiteAdmin</td> <td data-bind="text: get_isSiteAdmin()"></td> </tr> </table>
</asp:Content>
5. 打开App.js 修改如下:
前二行引用的js提供了智能感知的功能
/// <reference path="knockout-3.0.0.debug.js" /> /// <reference path="~/_layouts/15/sp.userprofiles.debug.js" /> $(function () { ko.applyBindings(new userProfileProps()); }); function userProfileProps() { var self = this; self._currentUser = null; self.currentUser = ko.observable(); self.load = function () { var context = SP.ClientContext.get_current(); self._currentUser = context.get_web().get_currentUser(); context.load(self._currentUser); var pm = new SP.UserProfiles.PeopleManager(context); self._props = pm.getMyProperties(); context.load(self._props); context.executeQueryAsync( Function.createDelegate(self, self.onSuccess), Function.createDelegate(self, self.onFail) ); } self.onSuccess = function () { self.currentUser(self._currentUser); } self.onFail = function (sender, args) { alert("Unable to access user information: " + args.get_message()); } self.load(); }
6. 保存并发布.
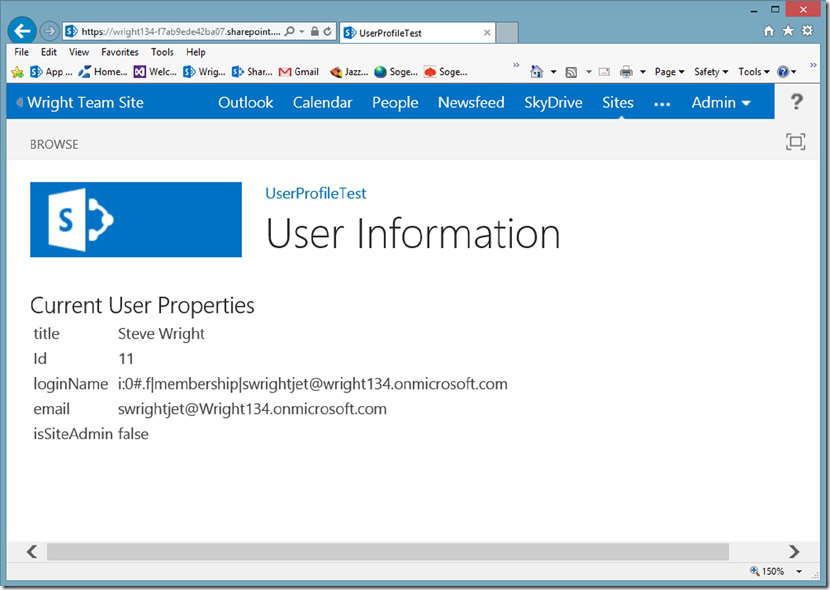
7. APP页面显示如下:
对于基本的安全检查,这些信息足够了。但为了实现个性化, 我们还要用到 user profile.
8. 停止debug.
9. 打开Default.aspx ,加上 user profile:
<br /> <h2>User Profile Properties</h2> <table data-bind="with: currentProps"> <tr> <td>AccountName</td> <td data-bind="text: AccountName"></td> </tr> <tr> <td>UserName</td> <td data-bind="text: UserName"></td> </tr> <tr> <td>FirstName</td> <td data-bind="text: FirstName"></td> </tr> <tr> <td>LastName</td> <td data-bind="text: LastName"></td> </tr> <tr> <td>PreferredName</td> <td data-bind="text: PreferredName"></td> </tr> <tr> <td>WorkEmail</td> <td data-bind="text: WorkEmail"></td> </tr> <tr> <td>WorkPhone</td> <td data-bind="text: WorkPhone"></td> </tr> <tr> <td>PictureURL</td> <td> <img src="#" data-bind="attr: { src: PictureURL }" /></td> </tr> </table>
10. 打开 App.js ,在这行 var self=this; declaration:后面加上:
self._props = null; self.userProps = ko.observable();
11. 在这行executeQueryAsync(): 前加上:
var pm = new SP.UserProfiles.PeopleManager(context); self._props = pm.getMyProperties(); context.load(self._props);
12. 加上这行到 self.onSuccess() function:
self.userProps(self._props.get_userProfileProperties());
13. 打开AppManifest.xml file.
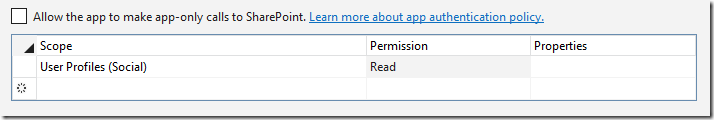
14. 选择Permissions tab.
15. scope 选择 User Profiles , permission 选择 Read.
16. 发布.
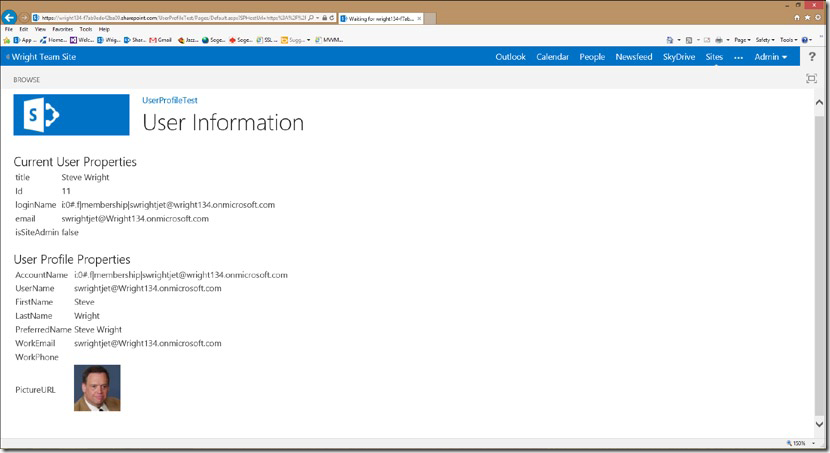
17. 你将看到一个要你授权的页面,点 Trust It. 这个页面应该显示如下:
在user profile service有很多属性.你还可以创建自定义的属性, self._props.get_userProfileProperties() 创建了一个对象,包含了所有赋予它的 profile 属性
, 很容易在debug时查看或者bind它的值到html 上。
来自: