转载自:http://www.cnblogs.com/jianyus/p/3463880.html
网站栏的本质,就是一个xml的描述文件,所以创建过程,基本就是通过Feature部署一个Xml文件,然后修改Xml文件的网站栏描述。
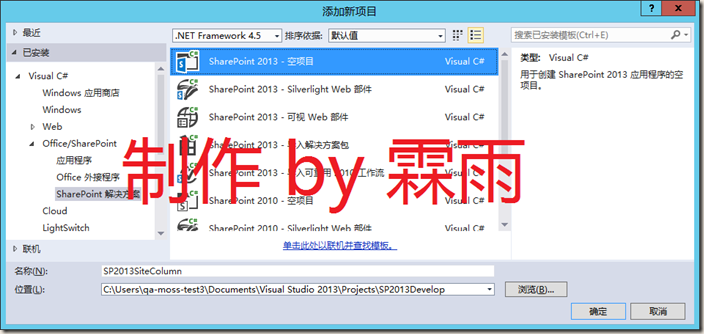
1、添加新项目,选择SharePoint 2013 空项目,如下图:
2、选择调试网站和解决方案类型,这里选择场,如下图:
3、添加新项,选择网站栏,如下图:
4、修改网站栏的Feature文件,方便以后识别,如下图:
5、查看网站栏的Xml文件,这是一个默认的单行文本类型,我们准备创建一个选项类型:
6、修改为选项类型的xml描述,简单备注了一下,大家如果创建以前没创建的网站栏,可以先在测试列表上创建一个该类型,用工具或者代码读出来他的xml进行修改,这样比较不容易出错,如下:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Field ID="{7e4bc11c-045a-43a3-8778-3bc195a5ef04}" Name="CustomCity" DisplayName="我的城市"//显示名字 Type="Choice"//类型 Required="FALSE"//是否必填 Format="Dropdown"//格式 FillInChoice="FALSE" StaticName="CustomCity"//内部名称 EnforceUniqueValues="FALSE"//强制唯一值 Group="Custom Site Columns">//网站栏所属组 <Default>天津</Default>//默认值 <CHOICES>//选项 <CHOICE>天津</CHOICE> <CHOICE>北京</CHOICE> <CHOICE>上海</CHOICE> <CHOICE>广州</CHOICE> <CHOICE>深圳</CHOICE> </CHOICES> </Field> </Elements>
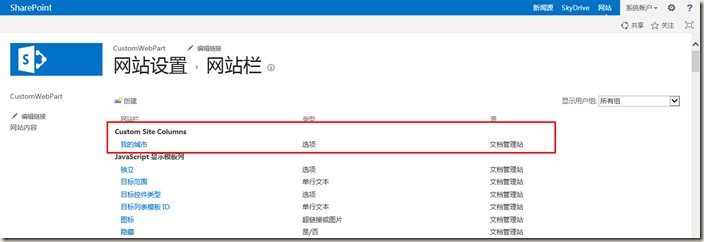
7、部署以后,网站栏查看,如下图:
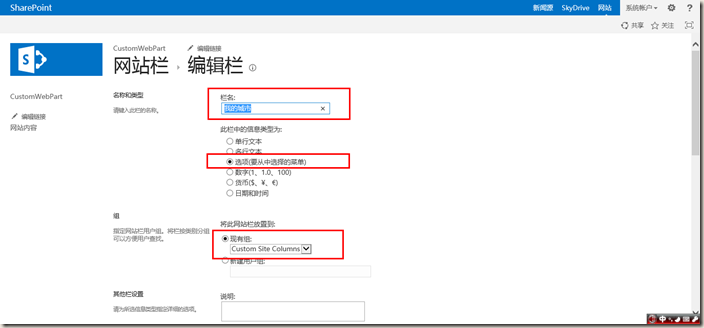
8、编辑栏,查看属性,如下图:
9、编辑栏,查看属性第二页,如下图:
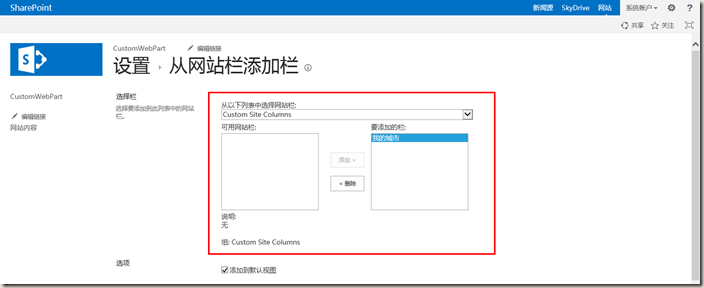
10、在测试列表,添加网站栏,如下图:
11、查看网站栏效果,如下图:
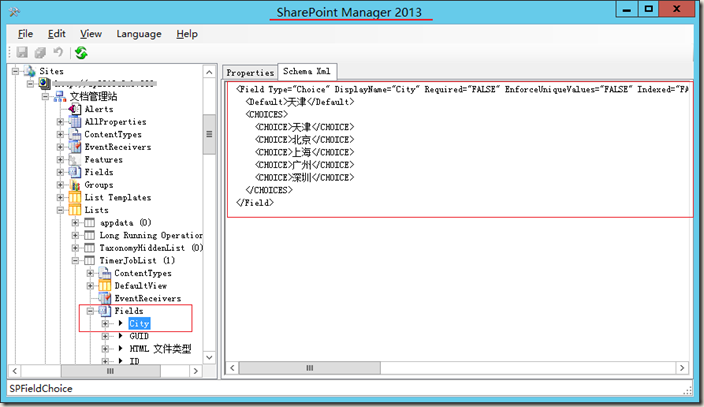
12、推荐工具,SharePoint Manager 2013,如下图:
总 结
网站栏的开发,是SharePoint里比较容易的类型,在相关应用中也不是经常用到,基本的创建过程如上面介绍,当然,你可以创建比较丰富的网站栏,都是可以的,只是修改其Xml描述文件即可。