背景分析
RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写,该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMP/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络下ieyi,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。
RTMP推流,就是将直播内容推送到服务器的过程。
调用方法
EasyRTMP_File:EasyRTMP做为RTMP推送端,将本地文件推送到RTMP流媒体服务器;
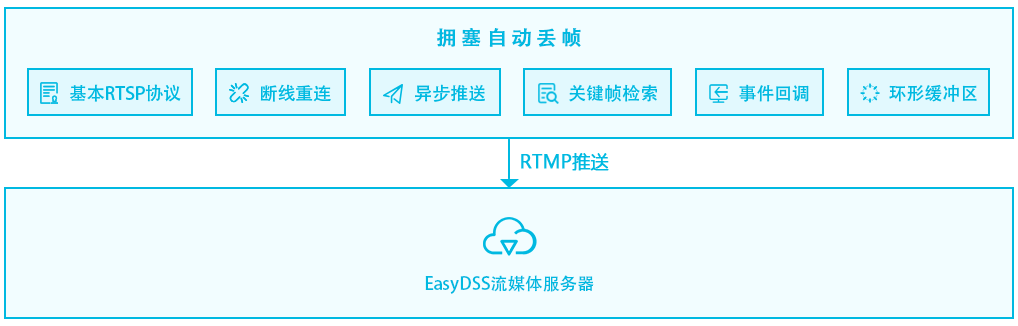
EasyRTMP_RTSP:将RTSP/RTP数据获取到本地,再通过EasyRTMP推送到RTMP服务器;
EasyRTMP-Android:Android安卓RTMP直播推流,采集安卓手机前/后摄像头、麦克风音视频推送直播;项目地址:https://github.com/EasyDSS/EasyRTMP-Android
EasyRTMP-iOS:iOS苹果RTMP直播推流,采集苹果手机前/后摄像头、麦克风音视频推送直播。

EasyRTMP-Android如何开启悬浮窗
提出问题
EasyRTMP-Android如何显示浮窗,以及如何开启浮窗的权限?
分析问题
屏幕直播时,可以显示一个悬浮窗,提醒用户正在屏幕推流。
解决问题
生成悬浮窗的实例:
mWindowManager = (WindowManager) getApplicationContext()
.getSystemService(Context.WINDOW_SERVICE);
添加View,并显示:
// 添加mLayout
mWindowManager.addView(mLayout, param);
开启浮窗的权限,有的手机还需要手动开启:
private void requestSettingCanDrawOverlays() {
Toast.makeText(MainActivity.this, "请打开显示悬浮窗开关!", Toast.LENGTH_LONG).show();
int sdkInt = Build.VERSION.SDK_INT;
if (sdkInt >= Build.VERSION_CODES.O) {//8.0以上
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION);
startActivityForResult(intent, REQUEST_DIALOG_PERMISSION);
} else if (sdkInt >= Build.VERSION_CODES.M) {//6.0-8.0
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION);
intent.setData(Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, REQUEST_DIALOG_PERMISSION);
} else {//4.4-6.0一下
//无需处理了
}
}