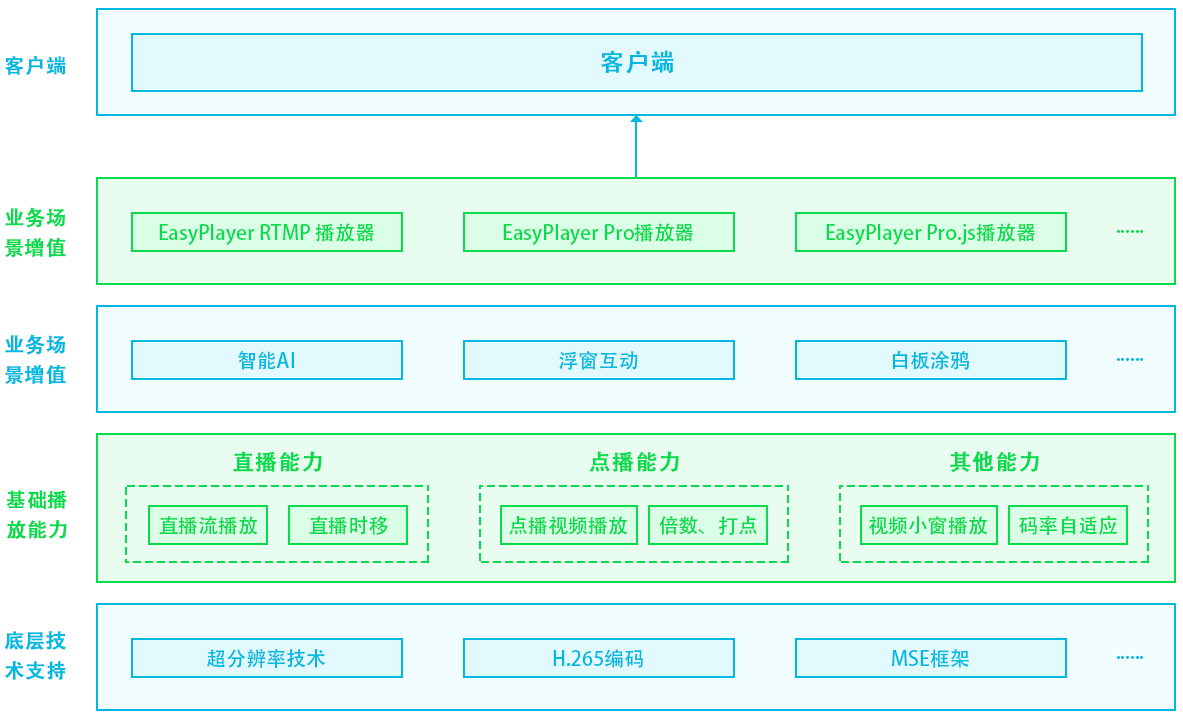
EasyPlayer.JS视频流媒体播放器现在已经支持播放H.265编码的视频,并且兼容性好,能够集成进不同的视频平台进行视频直播,比如我们的EasyDSS视频直播点播平台,就集成了EasyPlayer播放器进行视频播放。

EasyPlayer.JS界面错乱
我们在把EasyPlayer.JS播放器集成进EasyNVR视频平台中,有时会发现播放点播文件操作栏出现垂直不居中。

分析问题
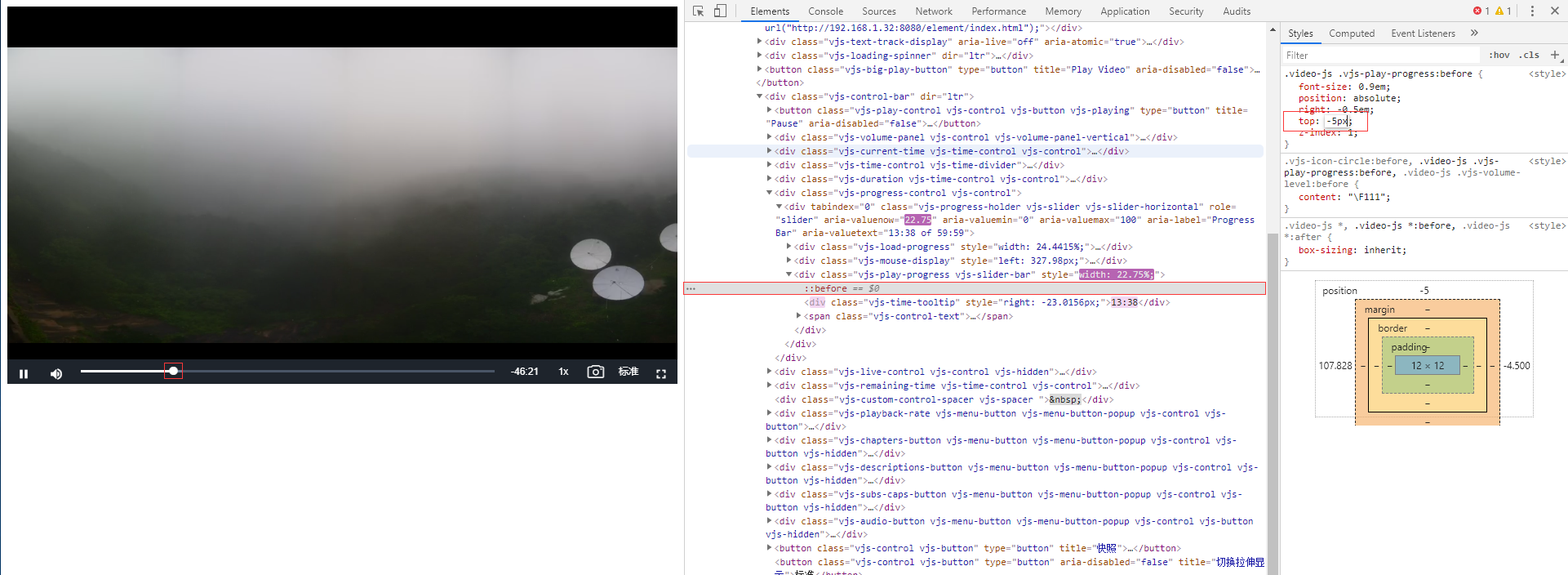
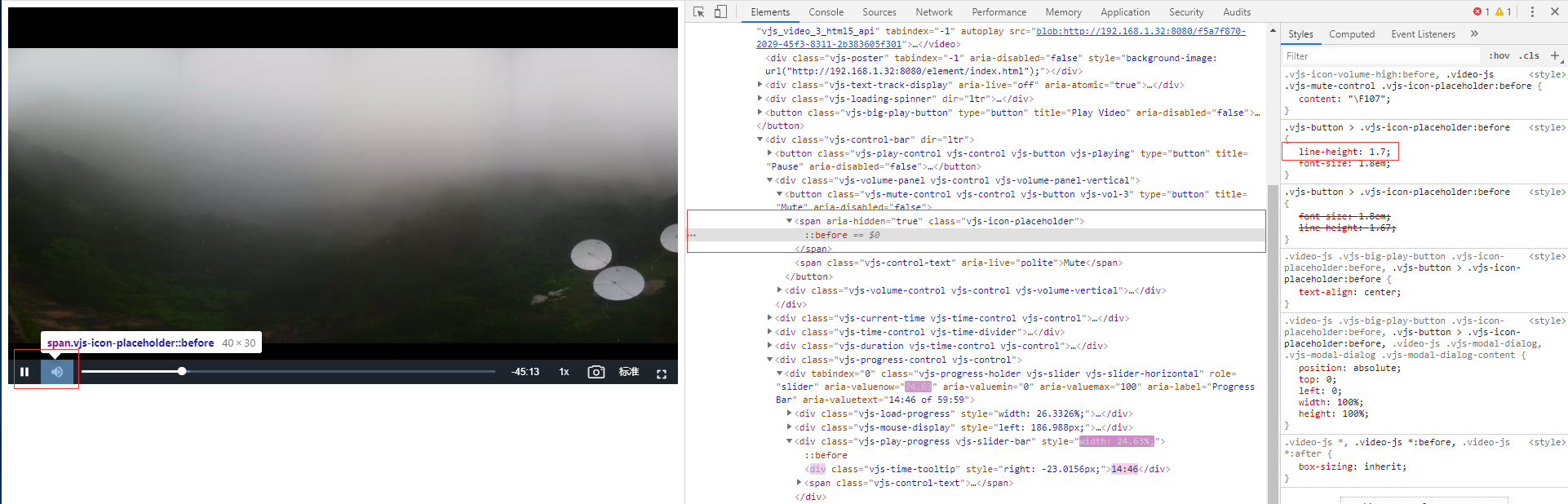
其实这个是一个很明显的元素对不上导致的问题,我们可以在浏览器控制台找到对应的DOM元素。
1.在控制台找到进度条上的圆点元素,修改top: -5px。

2.在控制台找到声音的DOM元素,修改为line-height: 1.7,暂停和全屏也是同样的方法。

解决问题
在项目文件中添加css样式代码如下:
.video-js .vjs-play-progress:before {
top: -5px;
}
.vjs-button > .vjs-icon-placeholder:before,
.video-js .vjs-fullscreen-control .vjs-icon-placeholder:before {
line-height: 1.7;
}
修改过后就能够正常显示了: