安防视频云服务系统EasyCVR视频平台作为TSINGSEE青犀视频研发团队开发的视频协议融合平台,能够支持多种协议设备的接入,并且也能通过GB28181协议与第三方平台进行级联。

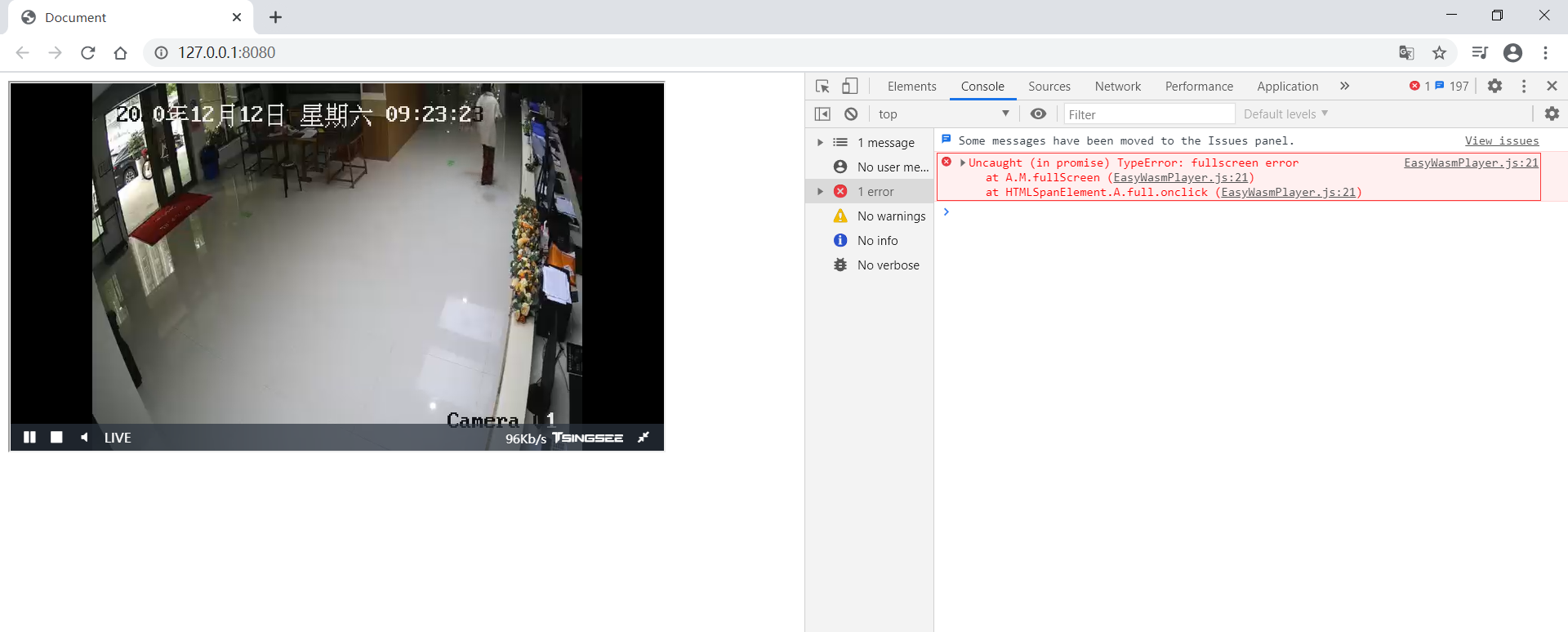
由于EasyCVR视频平台具备比较高的开发性,所以很多用户都在自己业务中集成EasyCVR,有客户将EasyCVR的iframe标签集成进自己的平台时,调用iframe播放视频,全屏情况下libDecoder.wasm报404错误码。报错信息为Uncaught (in promise) TypeError: fullscreen error

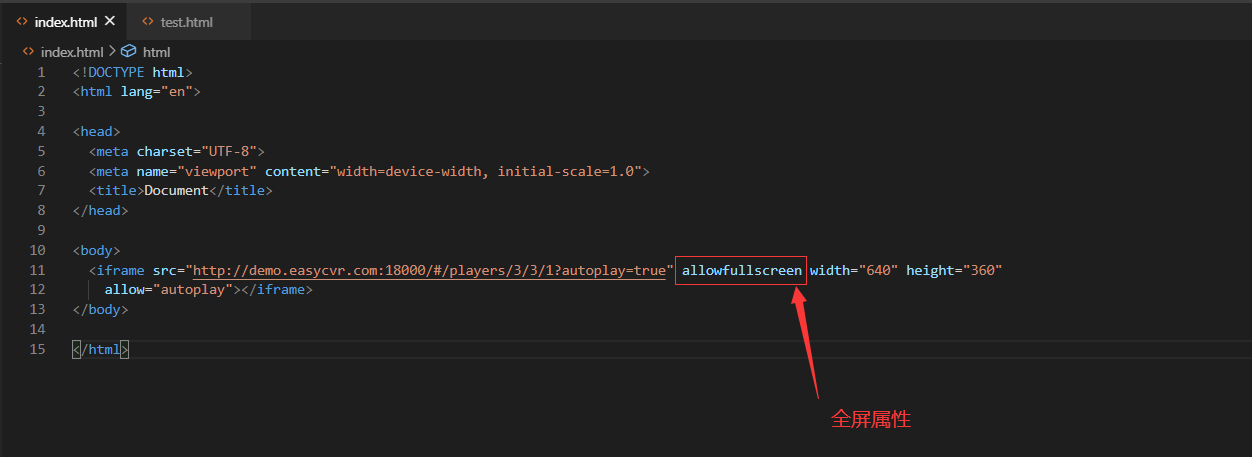
从错误信息中我们可以得知是iframe 没有全屏事件。正常EasyCVR分享给出的iframe 标签如下:
<iframe src="http://demo.easycvr.com:18000/#/players/3/3/1?autoplay=true" allowfullscreen
width="640" height="360" allow="autoplay"></iframe>
allowfullscreen就是赋值给iframe标签全屏属性的命令,我们排查客户现场的问题发现标签allowfullscreen这个属性去掉了,导致视频丢失了全屏功能。
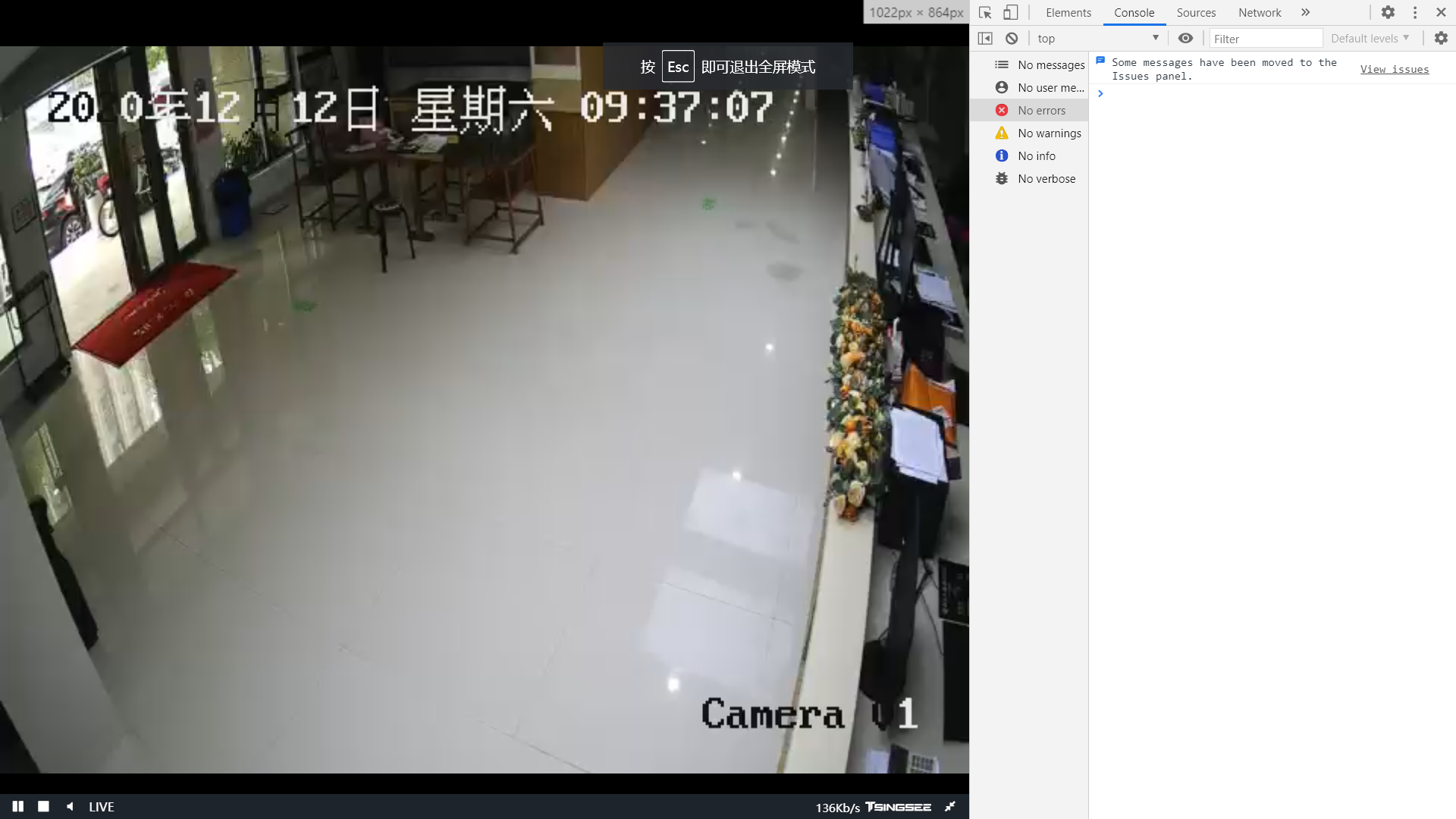
因此我们只要在iframe标签内添加allowfullscreen属性就可以恢复了。

此处需要注意的是,如果是多层iframe 嵌套,每一层iframe 都需要加上allowfullscreen属性,仅嵌套一层是无法另其生效的。

EasyCVR同EasyGBS一样具有很多二次开发的接口,如果大家对EasyCVR的功能仍有疑问,可以联系我们了解,当然了EasyCVR也是支持试用的,试用期间仍可调用接口进行测试,如有需求,欢迎咨询。