不管是EasyNVR平台还是EasyGBS平台,我们都接到过用户的反馈称界面错乱,比如平台内通道列表的高度不对,或者视频直播的预览框大小不对,这种问题的原因一般都跟用户浏览器有关,可能浏览器对平台不够兼容,也可能浏览器的界面百分比与平台界面不匹配。但是这些问题大多可以通过调整代码解决。
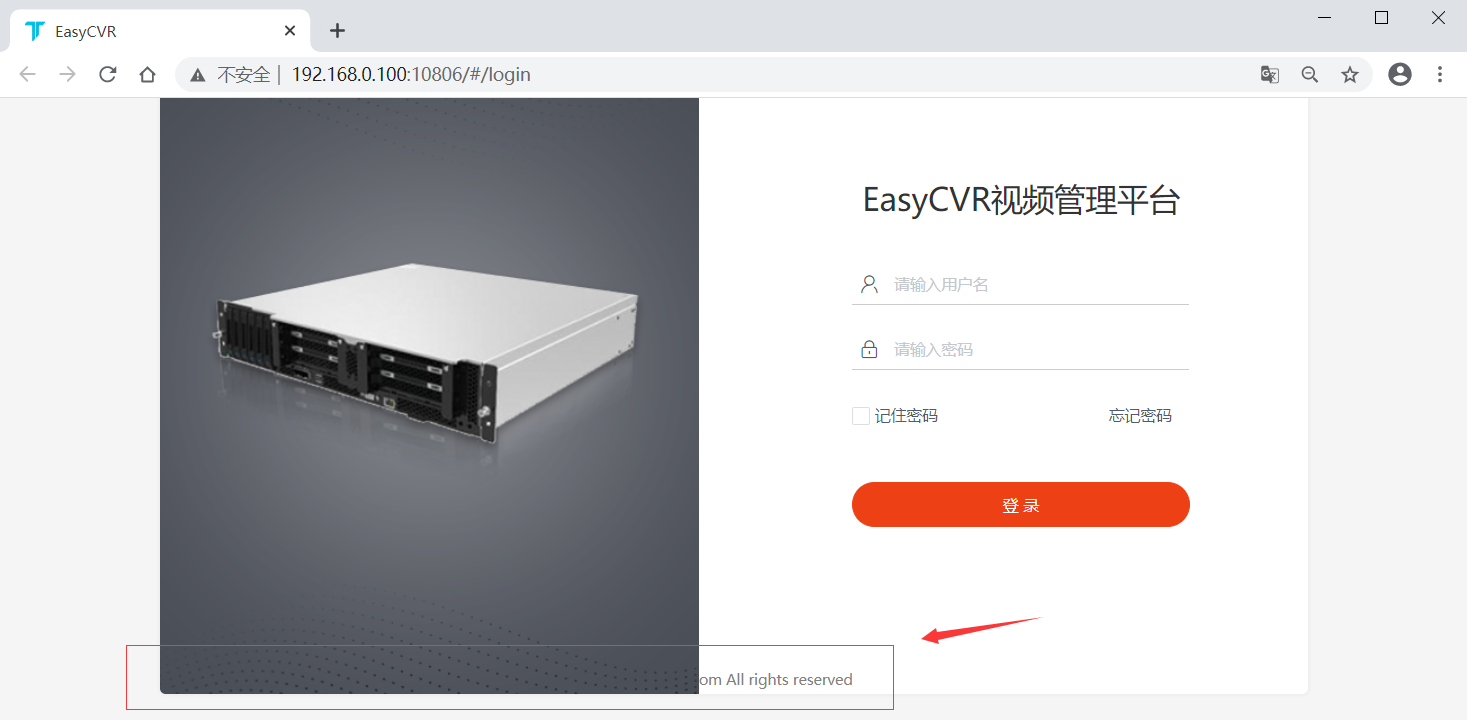
EasyCVR偶尔也会出现类似问题,本文要讲的就是EasyCVR登录页底部版权信息样式错乱,导致信息一半被覆盖。

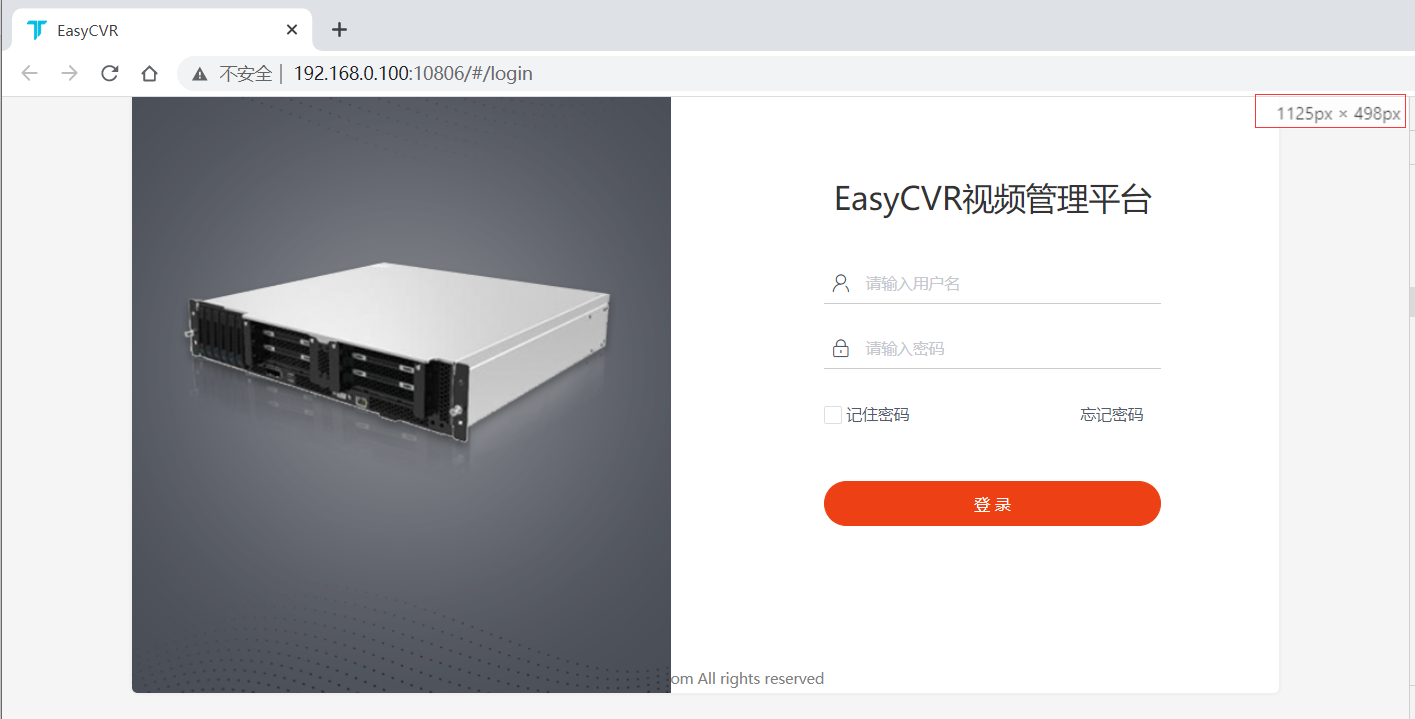
我们排查发现,当浏览器屏幕高度小于600px时就会出现样式层叠错乱,而此时浏览器高度为498px。

首先判断底部信息层级较低,二是中间内容大于了整体高度。我们的解决方案分为以下两步:
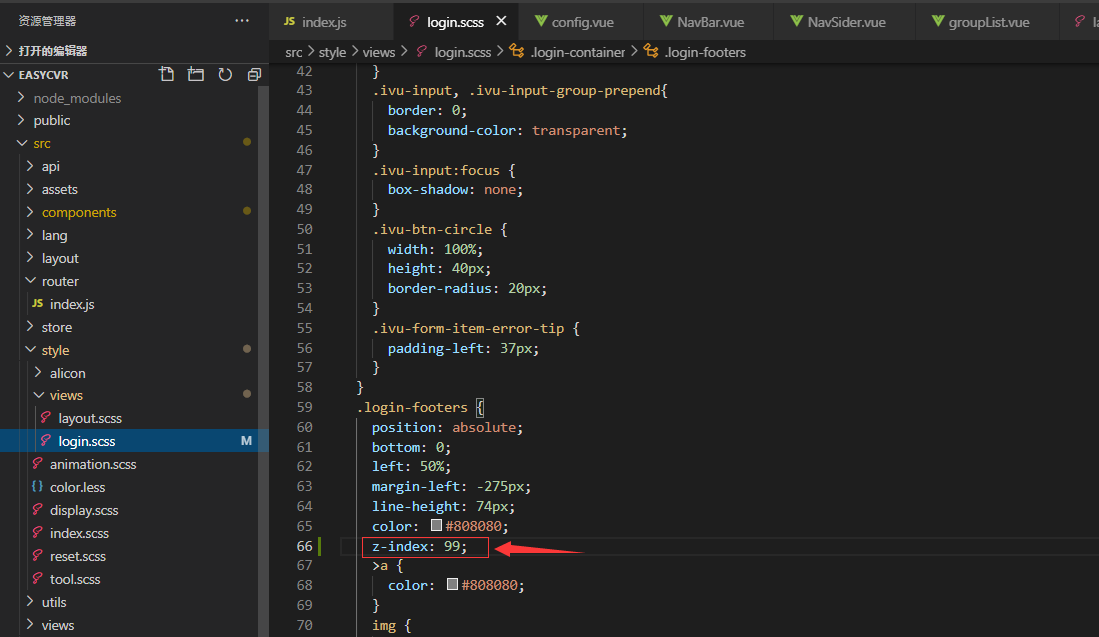
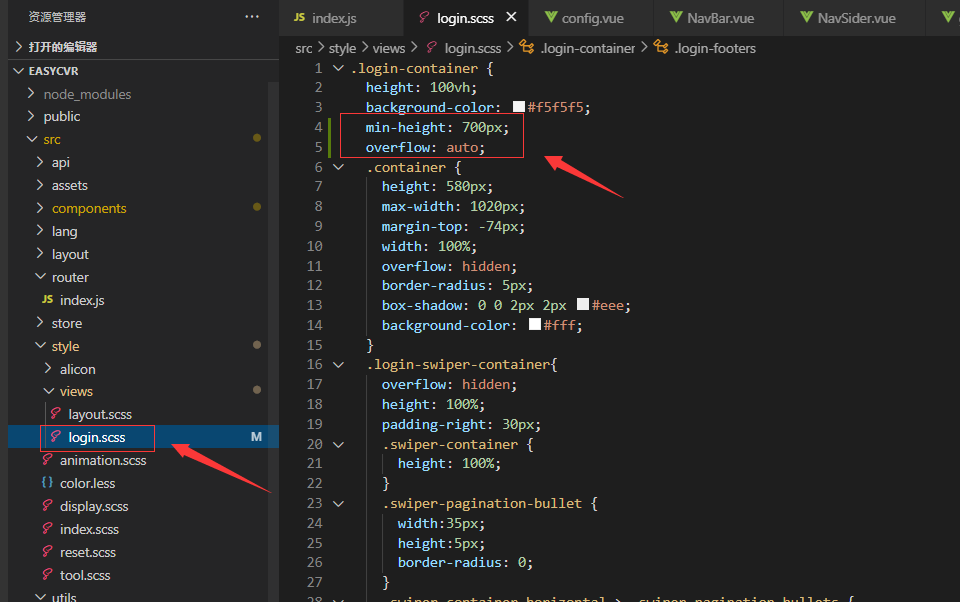
1.找到login.scss 文件给.login-footers类添加z-index:99层级提高底部信息层级。

2.找到login.scss 文件给.login-container类添加min-height:700px和overflow:auto;两个属性,第一个属性是主体最小高度为700px,第二个是当小于700px展示滚动条。

调整好后正常界面如下,欢迎大家联系我们获取测试版本测试: