视频上云网关EasyCVR在上线的时候,就效仿EasyNVR、EasyGBS等平台做了直播快照的实时显示,EasyCVR原有的快照生成配置如下:


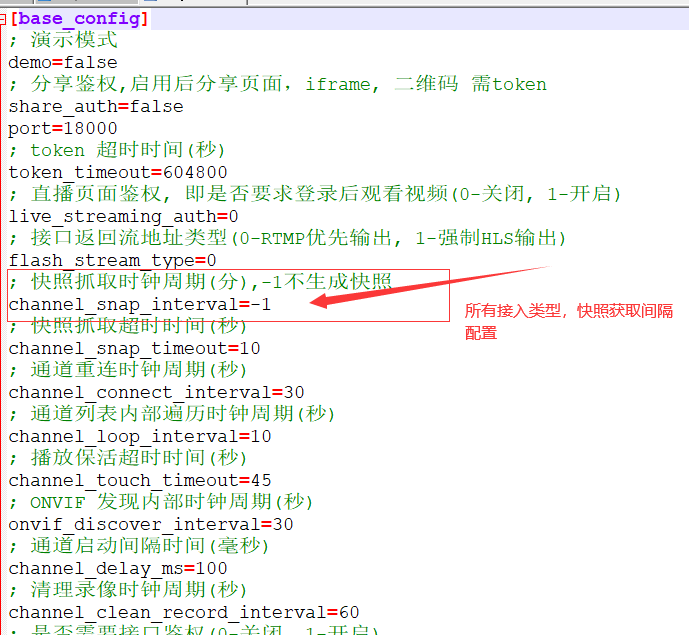
不同的接入协议有不同快照配置,而且只能配置定时获取快照功能,没有实时快照的功能。目前新版的EasyCVR 1.0.40会将快照配置统一如下:

并且新增了实时快照接口的调用,用户调用EasyCVR实时快照接口时,生成快照并返回,返回类型根据传入参数可选为压缩和非压缩。接口相关调用规则见下图:

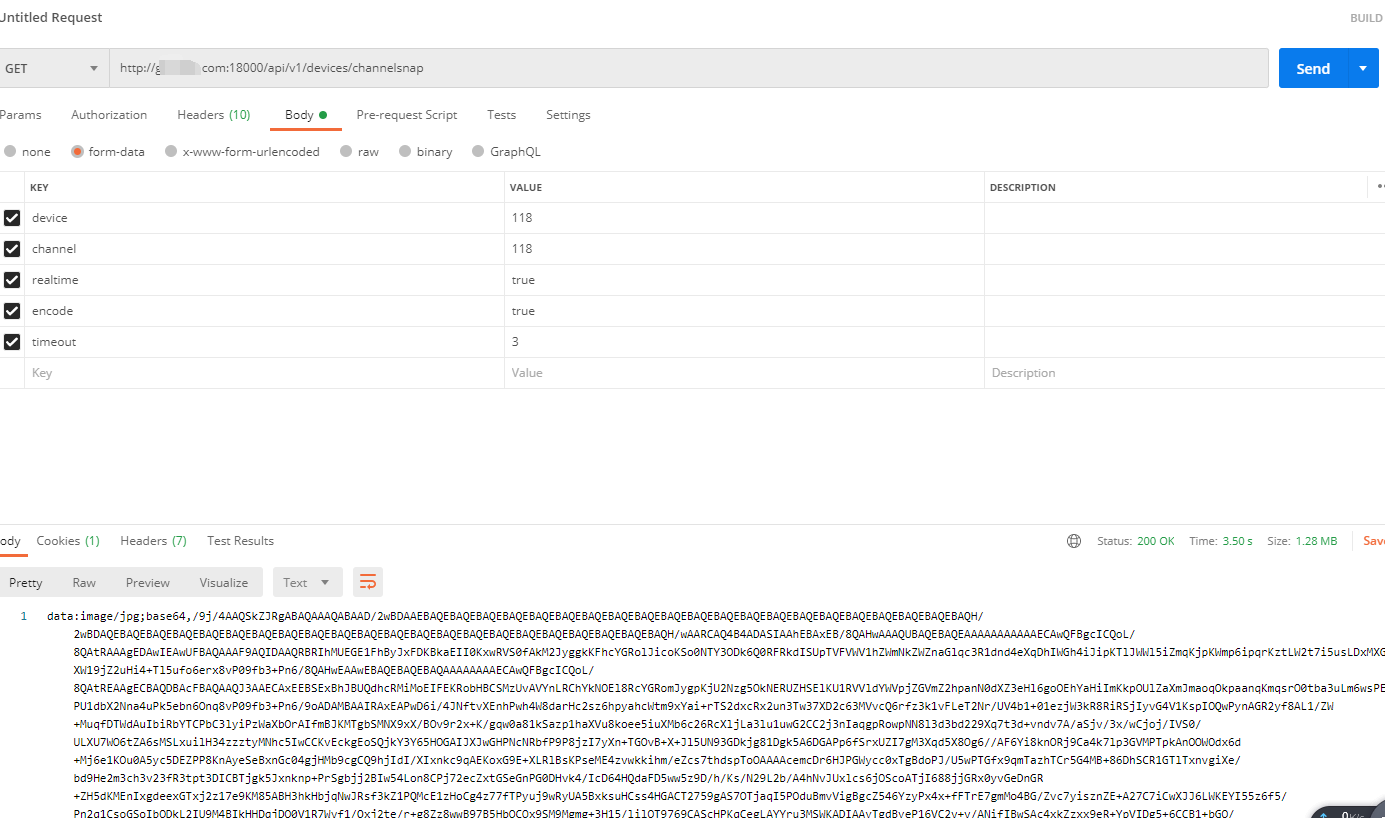
Postman调用示例:

示例代码:
/**
* @api {get} /api/v1/devices/channelsnap 通道快照
* @apiGroup device
* @apiName DeviceChannelSnap
* @apiParam {Number} device 设备ID
* @apiParam {Number} channel 通道ID
* @apiParam {Boolean=true,false} [realtime=false] 实时快照
* @apiParam {Boolean=true,false} [encode=false] 是否将图片编码,为true时返回base64编码图片数据
* @apiParam {Number} [timeout=${snap_timeout}] 实时快照为 true 时有效, 实时快照抓取超时(秒)
*
* @apiSuccessExample 成功
* HTTP/1.1 200 OK
* image/jpeg 格式, http body 为图片Base64数据
*/
func (h *APIHandler) DeviceChannelSnap(c *gin.Context) {
var err error
defer func() {
if p := recover(); p != nil {
err = fmt.Errorf("%v", p)
}
if err != nil {
c.AbortWithStatusJSON(400, err.Error())
return
}
}()
type Form struct {
Device uint `form:"device" binding:"required"`
Channel uint `form:"channel" binding:"required"`
Realtime bool `form:"realtime"`
Timeout uint `form:"timeout"`
Encode bool `form:"encode"`
}
var form = Form{
Realtime: false,
Timeout: 1,
}
if err := c.Bind(&form); err != nil {
return
}
关于EasyCVR视频上云平台直播快照的开发,大家可以参考此文:视频上云网关平台EasyCVR是否能够显示直播快照。EasyCVR作为视频协议融合平台,在很多环境及设备复杂的项目现场发挥了作用,如果大家想了解更多或者直接测试,欢迎联系我们。