之前我们讲了TSINGSEE青犀视频正在做H265播放器的开发,关于H265播放器,在未来一定会成为视频播放器的主流,这也是我们为什么一直在投入精力开发和研究的原因。目前H265播放器已经具有一定的成果,并且可以实际投入使用。

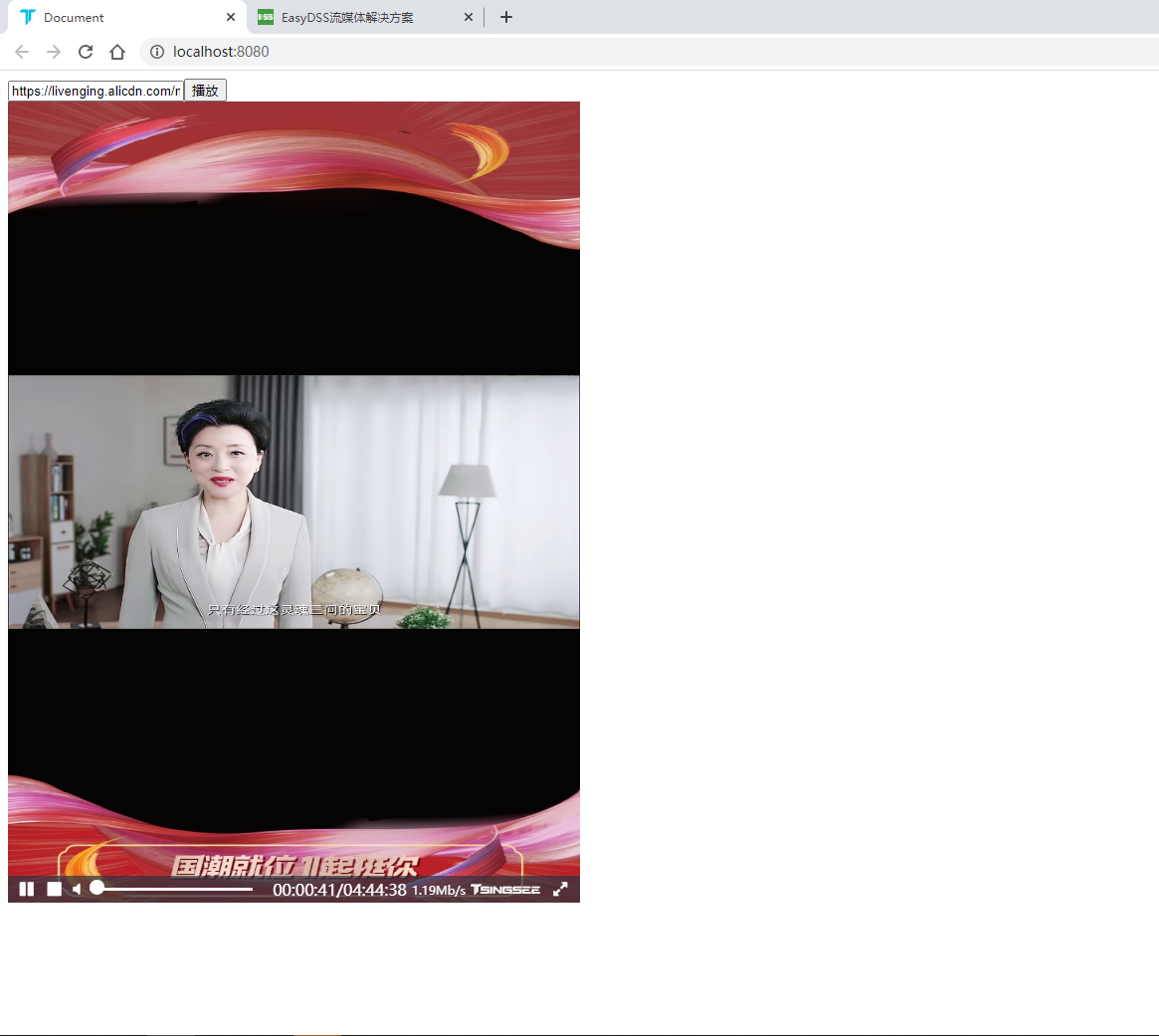
在使用过程中,有用户在使用H265播放器画面比例和原视频分辨率不匹配,展示出来的视频导致拉伸变形。

分析问题
播放器盒子默认宽度是占100%,高度是宽度的56.25%,宽高比例为标准16:9视频显示比例。播放器默认会把视频铺满整个播放器,但是有很多视频分辨率不是标准的16:9比例,就导致视频拉伸变形。

解决问题
1.创建播放器盒子。

2.设置播放器实例的参数height 为true。

3.编写播放器样式,只需要调整width 和padding-top 百分比就可以控制播放器展示比例。

完整代码如下:
<template>
<div>
<input v-model="value" /><button @click="play">播放</button>
<!-- 播放器父级盒子 -->
<div class="box">
<!-- 播放器盒子 -->
<div id="newplay" ></div>
</div>
</div>
</template>
<script>
import WasmPlayer from "../SyncPlayer.js";
export default {
data() {
return {
value:"https://livenging.alicdn.com/mediaplatform/03d477c5-b1f2-469b-b91a-f66837b666b9_merge.m3u8",
url: "",
};
},
methods: {
play() {
this.player = new WasmPlayer(null, "newplay", this.callbackfun, {
Height: true,
});
this.url = this.value;
this.player.play(this.url, 1);
},
},
};
</script>
<style>
/* 播放器父级盒子样式 */
.box {
position: relative;
50%;
padding-top: 70%;
}
/* 播放器样式 */
#newplay {
position: absolute;
top: 0;
left: 0;
}
</style>
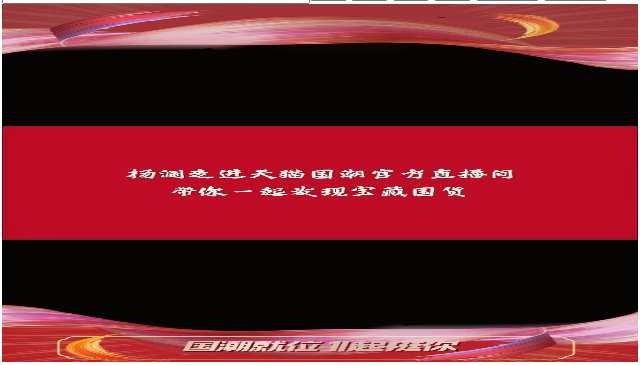
修复后播放器的播放如下: