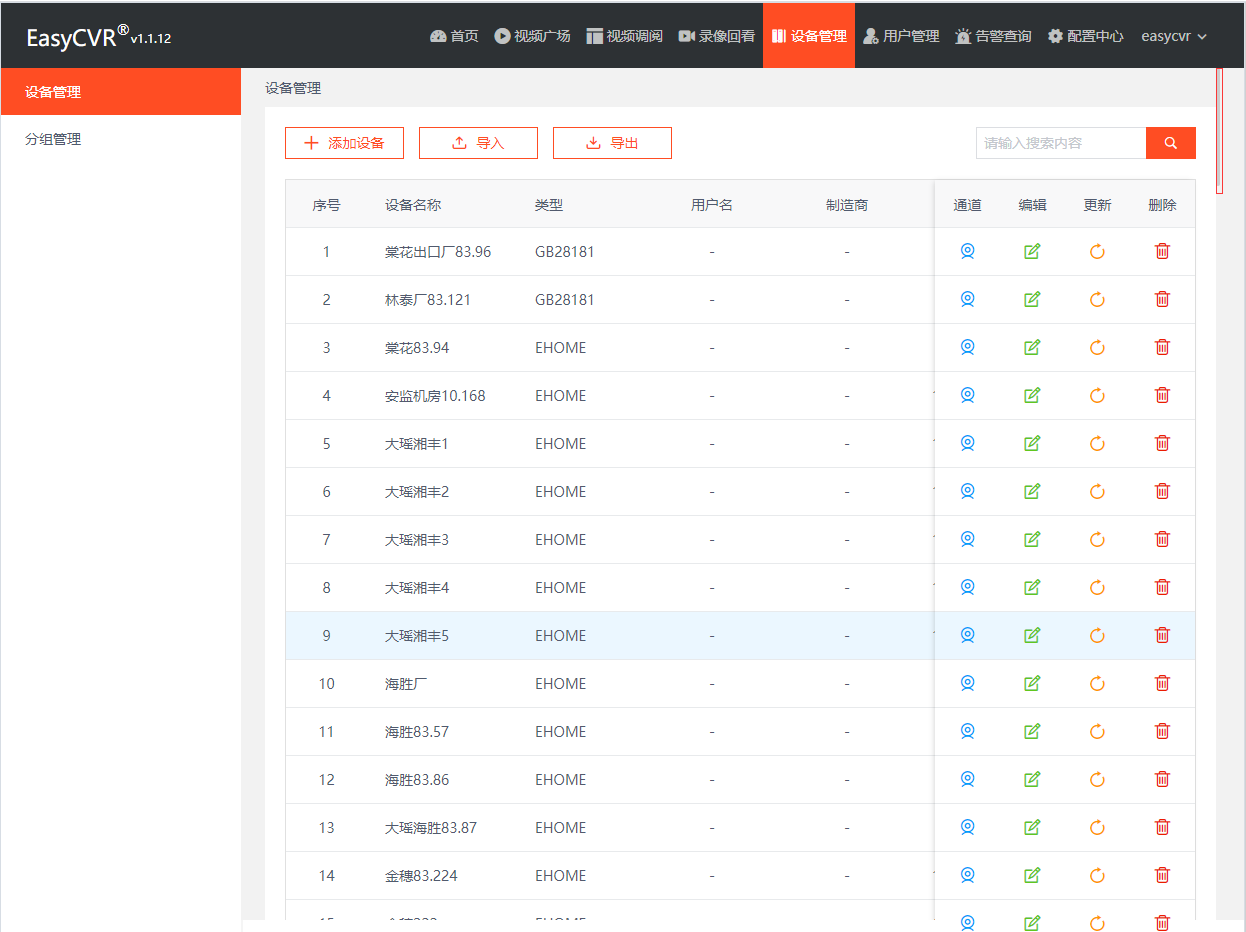
目前TSINGSEE青犀视频EasyCVR平台接入设备较多时,没有分页图标,界面通过滚动条来显示所有通道信息,用户无法直观地看见设备的总数等信息,操作十分不便。

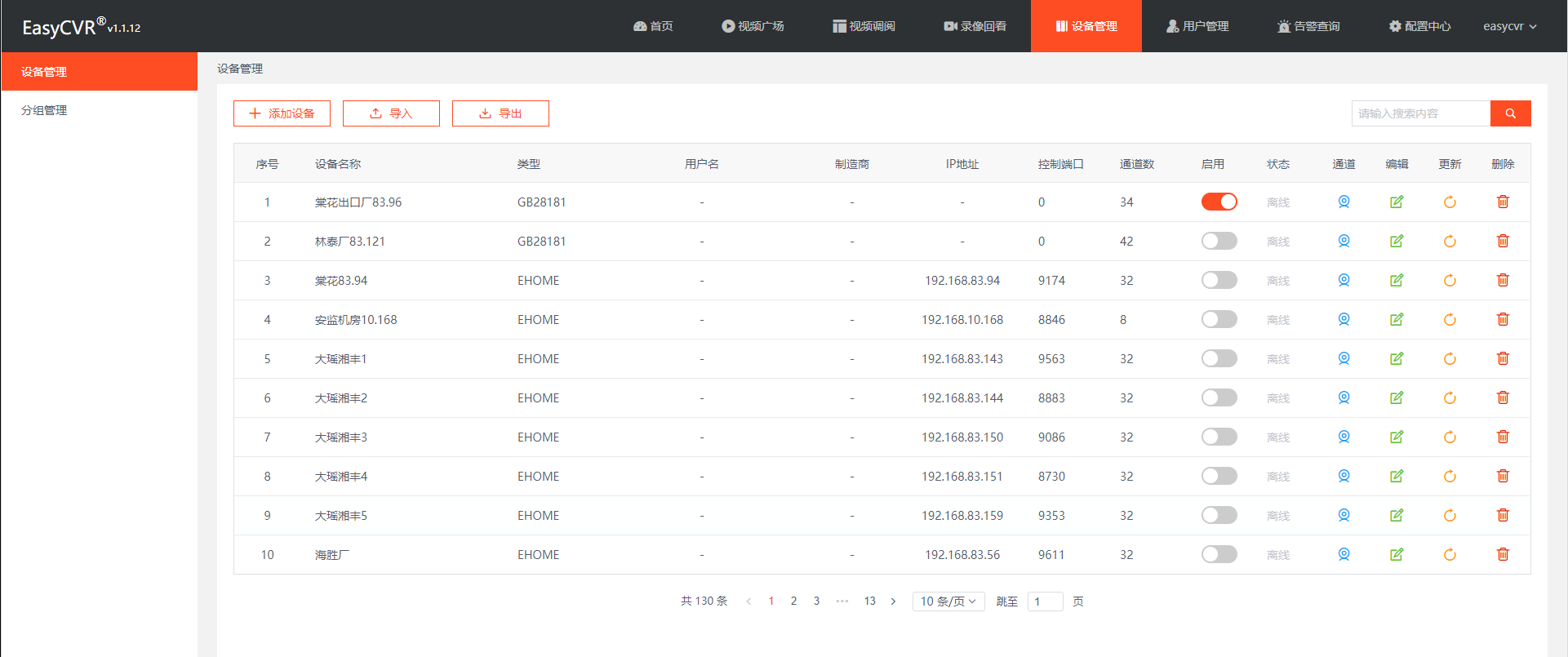
1.首先加入分页组件,添加到设备面。

2.定义变分页组件变量,及回调事件并加入到组件中。

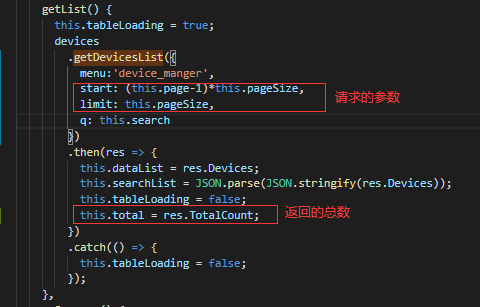
3.请求设备接口,把定义好的页码及每页条数放到请求参数里,返回的数据总数赋值给总数变量。

说明:每当分页组件回调事件触发都会重新请求设备接口,并重新渲染到表格列表中。
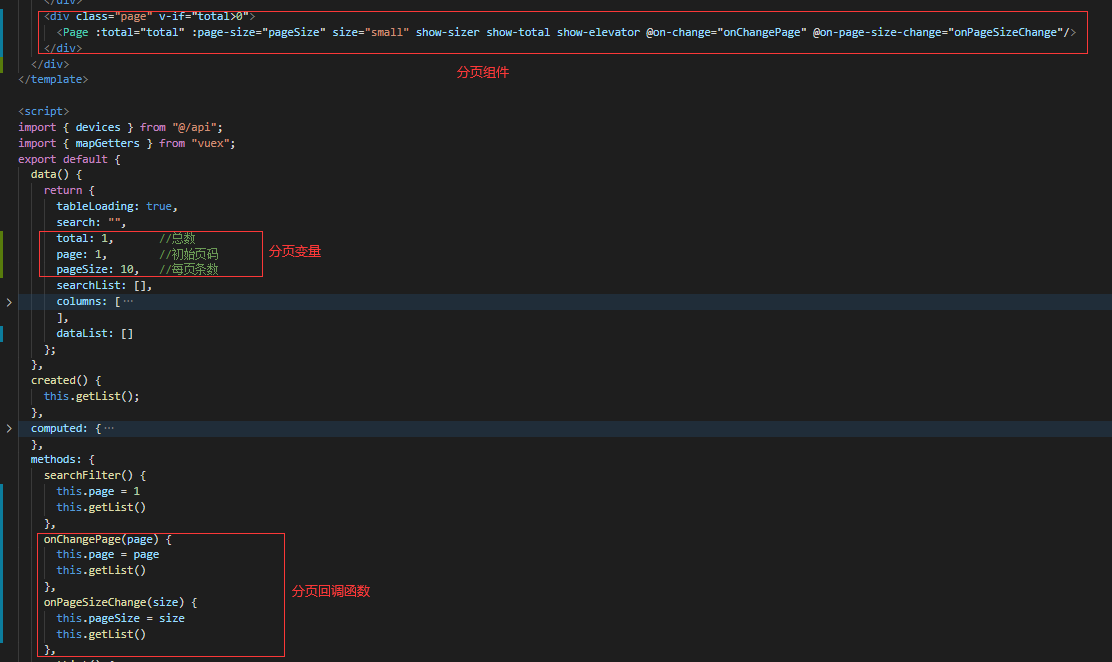
1.组件代码
<div class="page" v-if="total>0">
<Page :total="total" :page-size="pageSize" size="small" show-sizer show-total show-elevator @on-change="onChangePage" @on-page-size-change="onPageSizeChange"/>
</div>
2.变量代码
total: 1, //总数
page: 1, //初始页码
pageSize: 10, //每页条数
3.事件及请求接口函数
onChangePage(page) {
this.page = page
this.getList()
},
onPageSizeChange(size) {
this.pageSize = size
this.getList()
},
getList() {
this.tableLoading = true;
devices
.getDevicesList({
menu:'device_manger',
start: (this.page-1)*this.pageSize,
limit: this.pageSize,
q: this.search
})
.then(res => {
this.dataList = res.Devices;
this.searchList = JSON.parse(JSON.stringify(res.Devices));
this.tableLoading = false;
this.total = res.TotalCount;
})
.catch(() => {
this.tableLoading = false;
});
},
最终实现效果如下: