EasyPlayer项目经过多年的发展,已经在多项目中得到了验证,其中EasyPlayer.JS就是支持集成到网页的视频流媒体播放器。此外,EasyPlayer项目各播放器都支持二次开发。

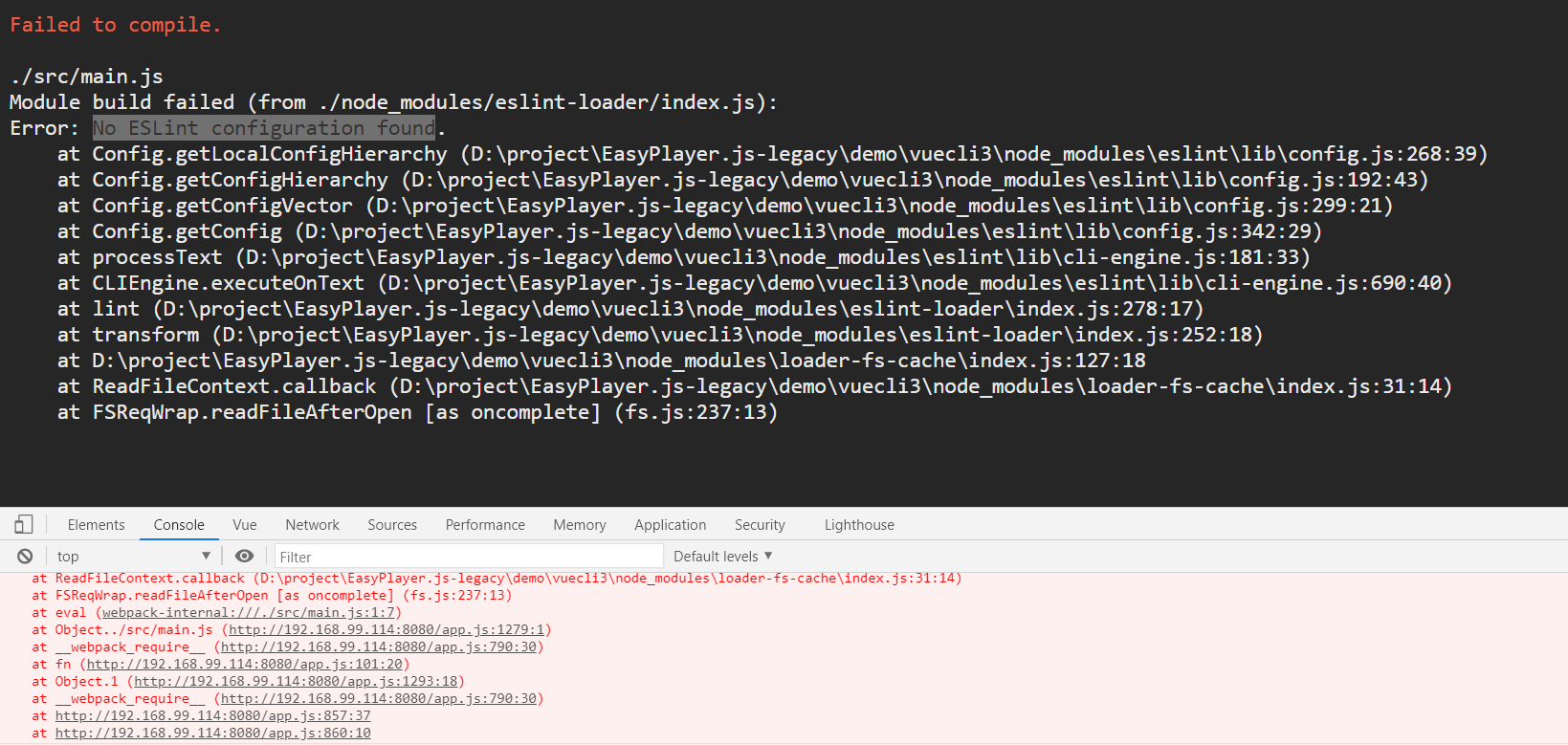
前段时间我们在测试EasyPlayer.JS的部署,在github(https://github.com/tsingsee/EasyPlayer.js)下载legacy分支。直接在浏览器打开本地部署环境出现错误提示“error:No ESLint configuration found”,导致构建失败。

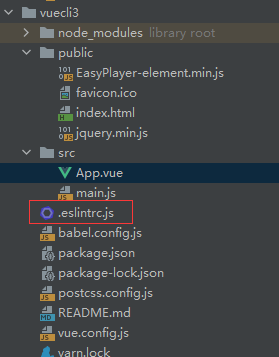
我们搜索了该问题出现的原因,网上分析是项目中缺少.eslintrc.js文件。因为有些隐藏文件是无法拷贝的,就比如.eslintrc.js。
问题原因已经知道,那么就在项目中新建.eslintrc.js文件。

在.eslintrc.js文件里添加如下代码,将这个文件赋予完整内容:
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
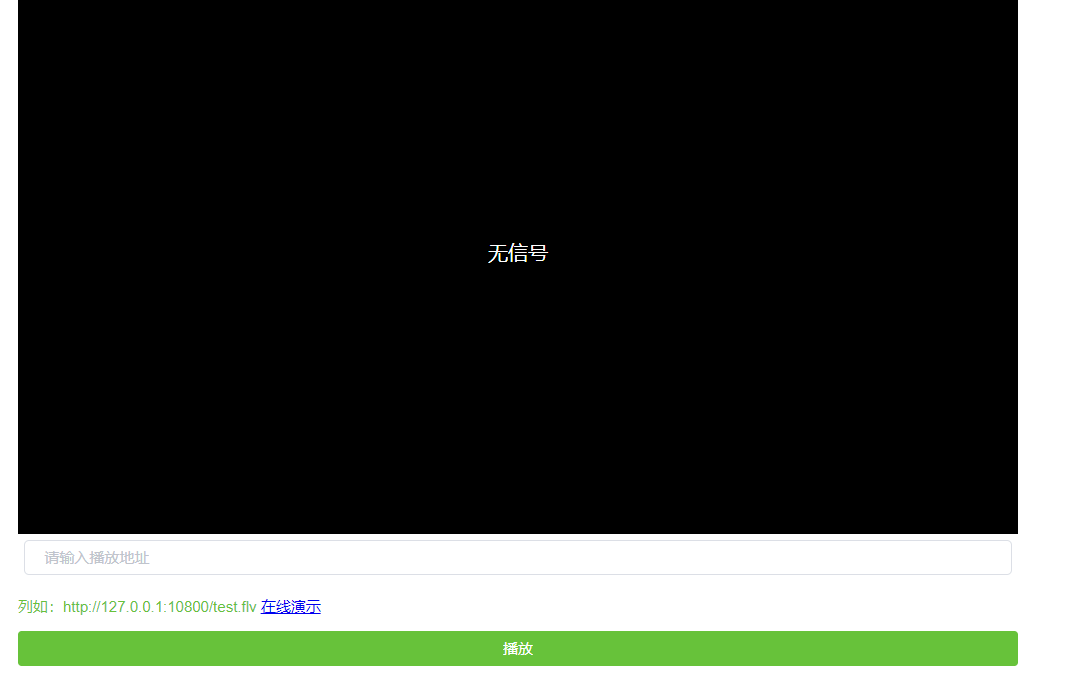
再次启动部署效果如下:

上图播放器构建完成后,按要求传入正确的播放地址即可正常播放视频流。