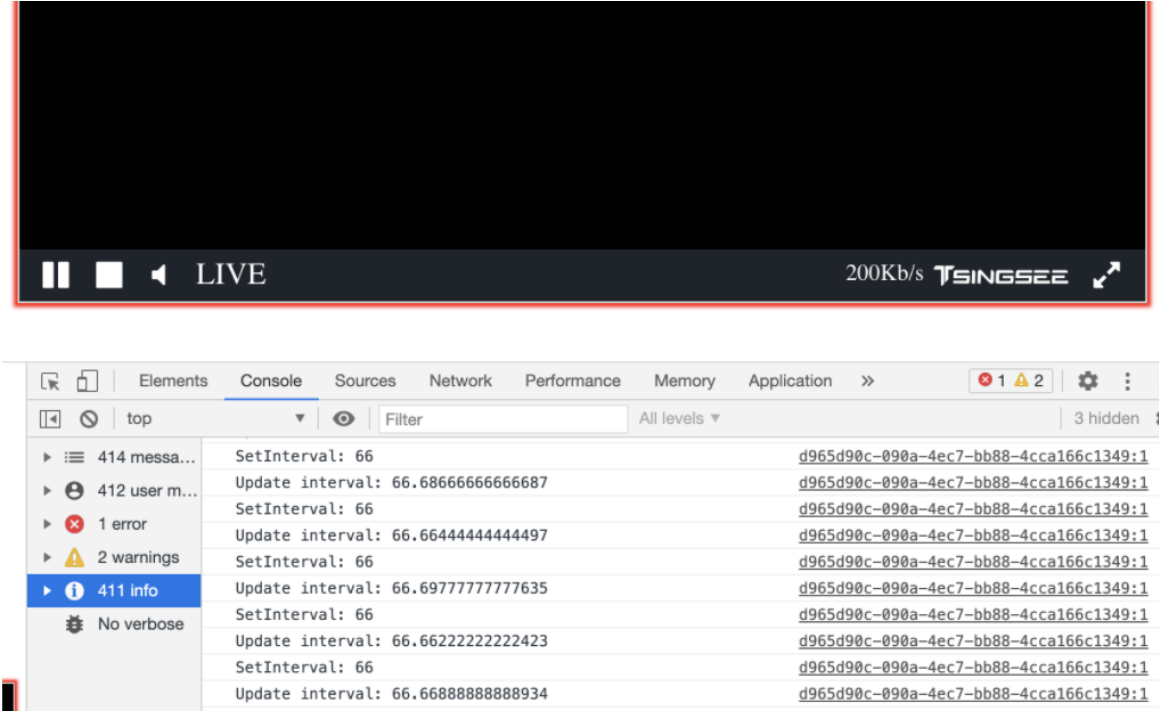
在部分采用H265播放器EasyPlayer.js播放HLS视频流的用户中,有位用户反馈HLS使用了H265编码格式,收到了请求的TS文件,控制台未见报错,但是画面一直黑屏,无法正常播放视频,让我们协助排查。

跟踪代码,发现是frameType=0导致无法继续解码,代码内容如下:
if (mediaType == 1 && !self.wasmInitVideoDecoder && frameType) {
//open video decoder..
var ret = Module._WasmDecoder_OpenVideoDecoder(self.wasmDecoderId, codecId, 0, 0, outputFormat);
if (ret == 0) self.wasmInitVideoDecoder = true;
}
断点中接收到的数据是这样的:
bitPerSample: 0
channelNum: 0
cmd: 3
codecId: 173
dat: Uint8Array(51069) [0, 0, 1, 64, 1, 12, 1, 255, 255, 33, 96, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 150, 172, 9, 0, 0, 0, 1, 66, 1, 1, 33, 96, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 0, 3, 0, 150, 160, 2, 0, 128, 16, 7, 251, 173, 59, 201, 46, 230, 224, 32, 32, 32, 128, 13, 187, 160, 0, 205, 254, 96, 4, 0, 0, 0, 1, 68, 1, 192, 114, 240, 59, 36, 0, 0, 0, 1, 38, 1, 175, 25, 120, 98, 127, 255, 255, 163, …]
frameType: 0
mediaType: 1
playTimeSec: 4000.811111111111
samplerate: 4000.811111111111
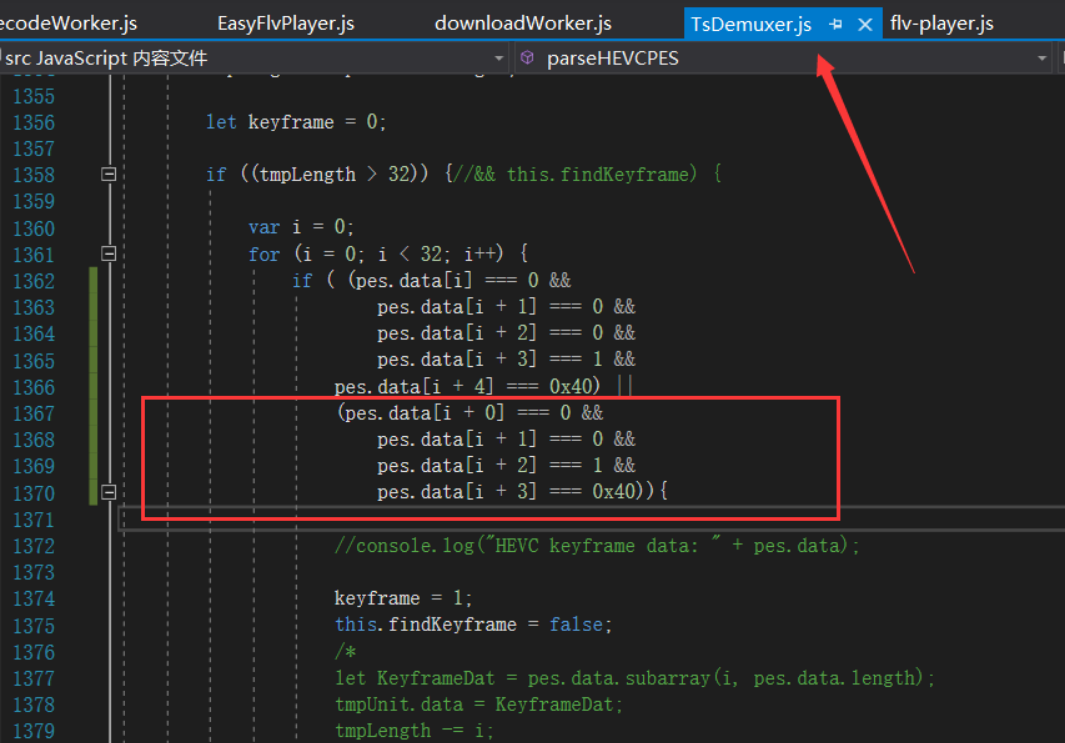
观察收到的数据,我们发现PES包头部少了一个0,所以我们之前的代码需要兼容这种格式。我们将带原本的代码做如下修改:

修改完成后再次测试播放,问题即可得到解决。
EasyPlayer.JS支持四分屏操作,可同时播放4路视频流,输出格式为FLV;同时也支持单路视频流大屏播放。EasyPlayer.js网页直播/点播播放器集rtmp,hls,flv,websocket于一身,使用简单,功能强大,也为开发者提供二次集成的路径参考。不论是测试还是被集成,都能够很方便地为使用者提供服务。