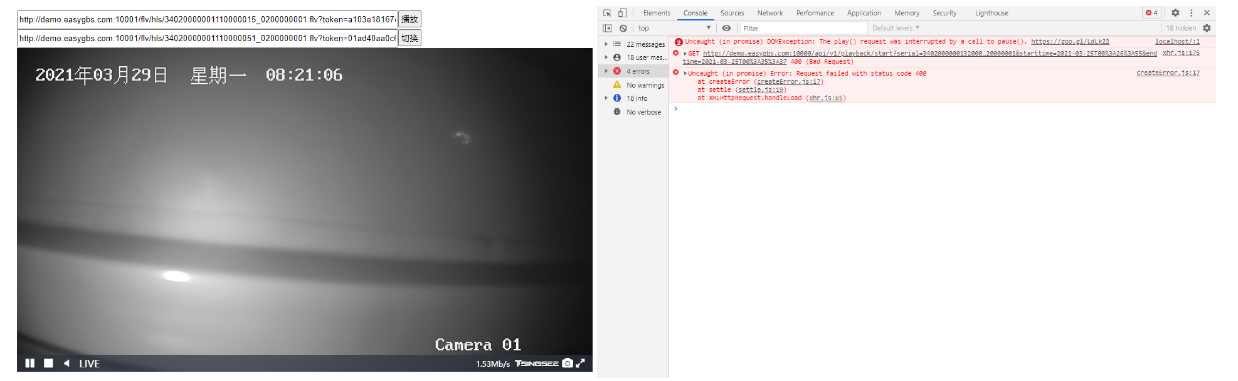
支持播放H.265编码视频的流媒体播放器EasyWasmPlayer.js播放器在测试时,我们发现在运行过程中,生成播放器实例后,必须注销才能重新赋值新的地址,否则就会出现400报错现象。

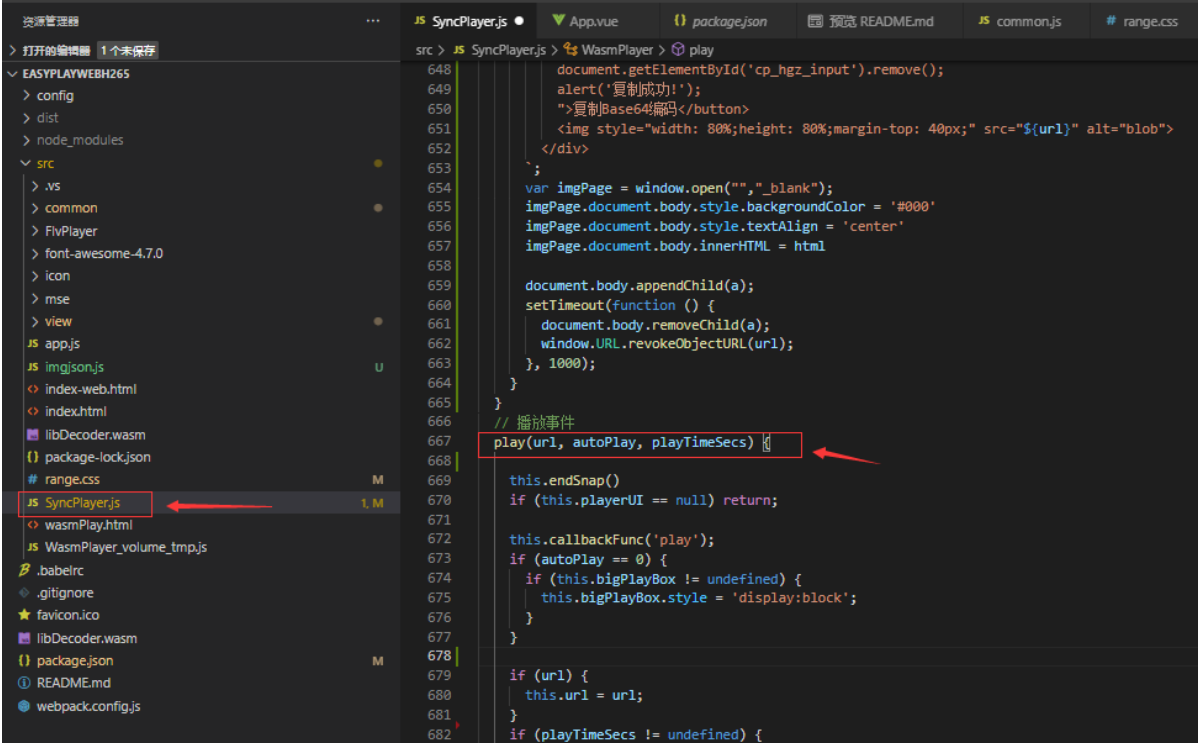
检查一下报错产生的原因,首先找到EasyWasmPlayer播放器项目中的 SyncPlayer.js 文件,检查其播放函数:

在播放函数里加个判定,如果切换的地址和上一次地址不同,播放器内部就自动注销播放器,并且重新初始化播放,如果切换地址相同就不处理。
if (this.url != url&&this.playerInstance!= null&&this.isPlaybackLive) {
this.playerInstance.stop();
this.playerInstance.destroy();
this.playerInstance = null;
}
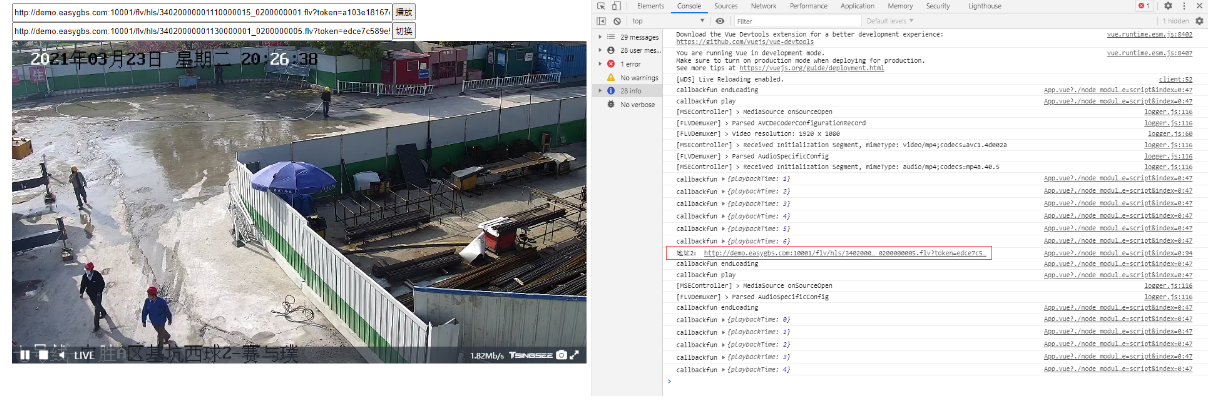
修改过后播放器预览如下,报错已消失:

EasyPlayer播放器在EasyDSS、EasyGBS、EasyCVR中都有集成,具有稳定、高效、可靠、可控的特点。EasyPlayer播放器系列项目提供了非常简单易用的SDK及API接口,在此基础上,我们又新增了EasyWasmPlayer让视频平台的选择更加多样化。
