TSINGSEE青犀视频根据不同的播放协议,拥有多种类型的视频流媒体播放器,以便满足用户在不同场景下的需求,比如EasyPlayer流媒体播放器,就包括有EasyPlayer-RTSP、EasyPlayer- RTMP、EasyPlayerPro 和EasyPlayer.js 等版本。以上播放器均核心基于ffmpeg,性能稳定、高效、可靠、可控,支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放。

EasyPlayer的兼容性强且版本广泛,有很多用户都将EasyPlayer作为播放平台,集成进自己的服务器中。TSINGSEE青犀视频也在持续对旗下各类型的播放器进行功能优化和升级。
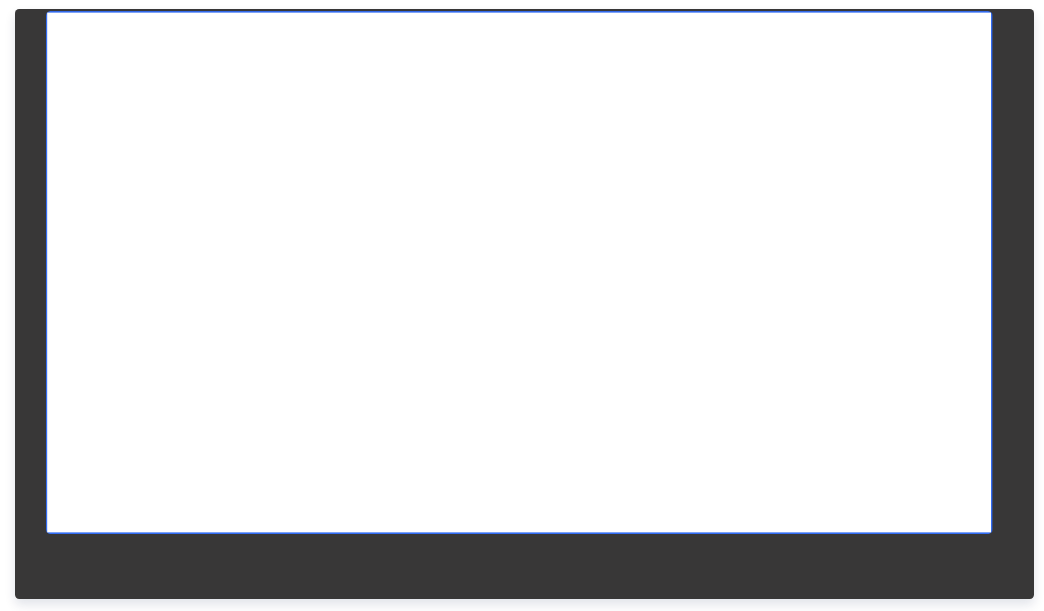
近期有用户反馈,在WPF框架中,网页无插件视频流媒体播放器EasyPlayer-RTSP出现了播放时不显示画面的情况,如下图所示:

上图中,中间的白色区域应该是显示视频的画面,但是此时使用EasyPlayer-RTSP播放器未出现视频图像。
接到反馈后,TSINGSEE青犀视频技术团队第一时间进行了排查。
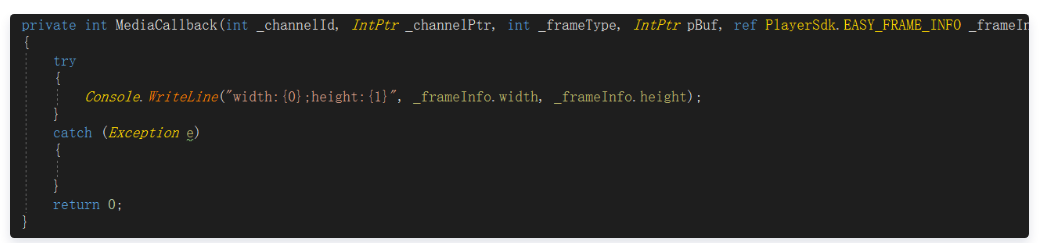
首先,我们在EasyPlayer-RTSP设置回调函数,添加如下代码:

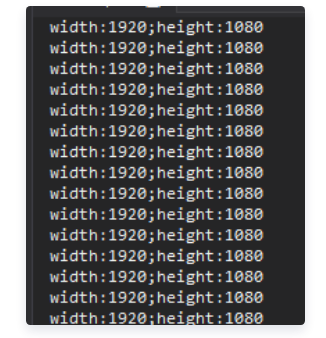
从控制台我们可以看到,已有数据信息打印,这表明EasyPlayer-RTSP播放器可以拿到视频流,但是界面却没有渲染视频画面。

因此,我们可以判断,可能是某个代码属性的设置问题。一番排查后发现,.cs文件不是导致该问题的原因。那么就有可能是因为.xaml文件的某个属性设置导致视频画面没有正常渲染。
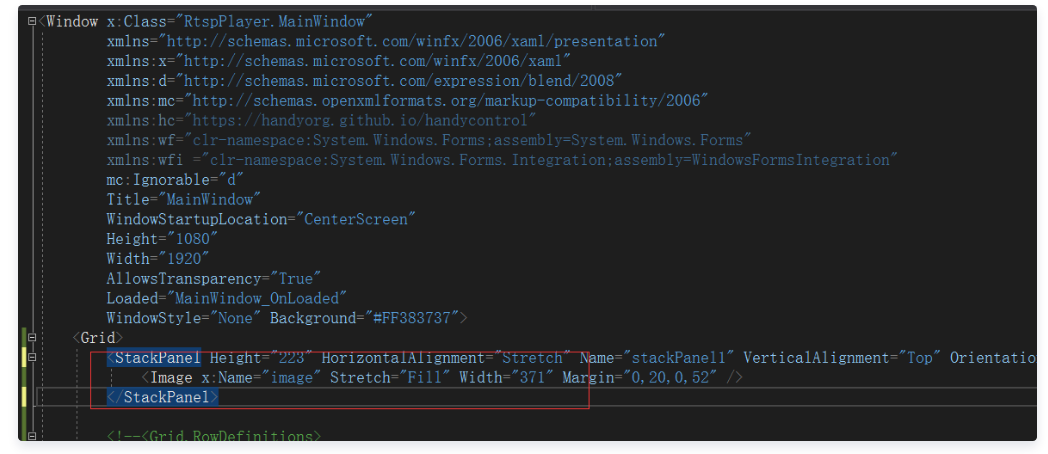
将.xaml文件里的内容全部节点都注释,只留下Image渲染视频。操作后发现,依然没有渲染出视频图像。

此时问题的解决范围已经缩小到只剩下Windows这个节点的某个属性值。依据我们的经验判断,Xmlns和WindowStyle这两个属性也不是该问题的原因。
于是我们又进行了一次调试,在调试过程中,找到了原因:AllowsTransparency="True"值导致了视频画面不渲染。因为AllowsTransparency的属性作用是:窗口透明,正是如此,所以出现了刚刚上文所述的播放器没有正常播放视频图像的现象。
解决起来也很简单,将其改为False即可。修改后,EasyPlayer-RTSP播放器已经可以正常播放视频了。
如果大家对我们的播放器感兴趣,可以查看我们以往的文章,了解更多的内容。同时也欢迎大家持续关注我们的更新,我们将不断更新更多的开发技巧和新功能拓展。