TSINGSEE青犀视频开发的视频流媒体播放器EasyPlayer系列,均可支持H.264、H.265编码格式的视频播放,支持WS-flv、flv、hls、RTMP的视频流,能满足用户多场景下的播放需求。

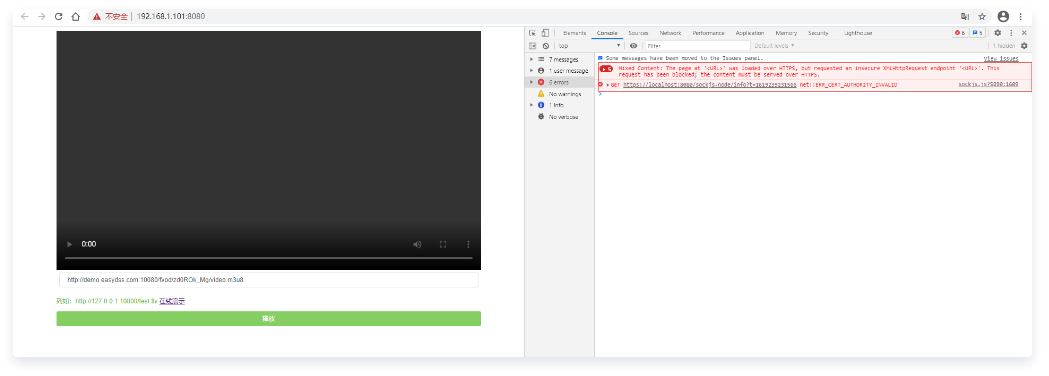
近期有用户反馈,在使用H.264播放器时,出现了播放视频报错的情况,具体报错信息如下: Mixed Content: The page at ‘’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘’. This request has been blocked; the content must be served over HTTPS.

TSINGSEE青犀视频技术团队第一时间对该情况进行了排查。
在排查过程中,我们发现用户的开发环境为HTTPS,播放的地址却是HTTP,在添加了SSL证书的HTTPS中引用了HTTP的链接,因此出现了报错。
这是因为,请求协议的不同会导致所有有关https带有http的文件或者链接(例如HTTPS页面里动态地引入HTTP资源,如js文件),会被直接block掉。在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉。
因此,针对上述问题,我们可以进行如下操作予以解决:
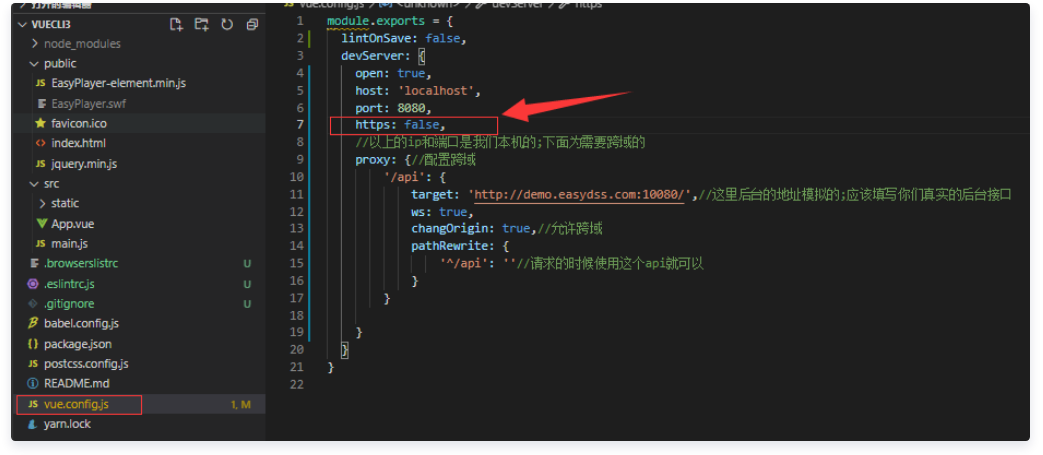
- 配置vue.config.js 文件关闭https,如图所示:

- 访问HTTPS资源,已经可以正常播放了,预览如图:

在我们此前的博文中,TSINGSEE青犀视频技术团队也处理过关于H.264编码视频无法播放的情况。具体可查看这里:《旧版RTSP协议网页视频无插件直播EasyNVR视频平台为什么无法播放H264编码视频?》
技术拓展:
关于H.264与H.265: H.264编码已经被广泛用于网络流媒体数据、各种高清晰电视广播等领域。因为H.264具有很高的数据压缩比率,在同等图像质量的条件下,H.264的压缩比是MPEG-2的2倍以上,是MPEG-4的1.5~2倍。
随着网络技术以及摄像机芯片处理能力的提升,安防监控高清视频720P、1080P已逐渐普及,监控领域已经开始出现4K高清视频,因此H.265应运而生。
H.265则是H.264的升级和优化,它可在有限带宽下传输更高质量的网络视频。比起H.264,H.265仅需原先的一半带宽即可播放相同质量的视频。也就是说,智能手机、平板等移动设备将能够直接在线播放1080p的全高清视频。H.265标准也可同时支持4K(4096×2160)和8K(8192×4320)超高清视频,这也将是未来的主流趋势。
如果大家还想了解更多关于我们的视频流媒体播放器及相关开发技术,可查阅往期开发文章,同时也欢迎大家持续关注我们的内容更新,或者留言与我们互动。