ProtocolBuffer(pb)所做事情其实类似于xml、json,也就是把某种数据结构的信息依照某种格式保存起来,ProtocolBuffer(pb)效率高,支持多种编程语言。
在编译EasyRTC新版本时,我们采用了ProtocolBuffer(pb)实现部分功能,其中在EasyRTC视频通话接收消息时,由于发送文件buffer格式问题,传输的数据不能经过封装,所以文件接收不能根据接收的type值进行判断。
我们先讲一下接收信息和文件的区别。
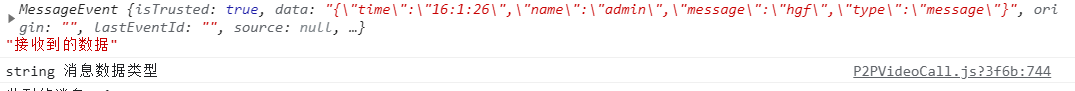
接受消息数据如下:

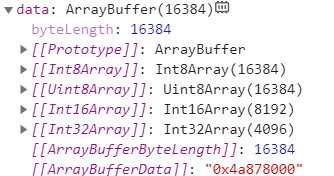
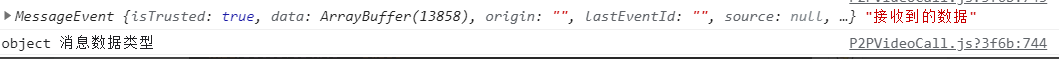
接受文件数据某个切片如下:


文件和信息的接收数据类型不同,因此我们需要设置系统根据数据类型进行判断。
判断接收数据类型执行信息接收,参考代码如下:
//接收消息处理
onReceiveMessageCallback = (event) => {
this.receiveState = false
this.fileTip = false
if (typeof event.data === 'string' ? true : false){
this.msgData.push(JSON.parse(event.data))
this.getTipType('msg')
}
if (typeof event.data !== 'string' ? true : false){
this.receiveBuffer.push(event.data) //将接收到的数据添加到接收缓存里
this.receivedSize += event.data.byteLength; //设置当前接收文件的大小
let filesInfo = JSON.parse(JSON.stringify(this.filesData))
if (this.receivedSize === filesInfo[0].size){
const received = new Blob(this.receiveBuffer) //生成Blob文件
this.receiveBuffer = [] // 将缓存数据置空
}
this.getTipType('file')
}
}EasyRTC在未来的运用中,将不仅仅适用于政府和企业视频会议,还适用于各种大屏场景下的音视频传输,如远程教育培训、多人通话以及室内监控等等,更多的项目使用场景,欢迎大家了解和测试,共同将EasyRTC的行业运用变得更加丰富。