做视频直播的朋友都知道,目前网页比较主流的视频直播协议是HLS协议和RTMP协议,移动端由于需要比较高的传输需求,所以以HLS传输为主,而PC端则更加注重视频的实时传输,因此以RTMP为主。

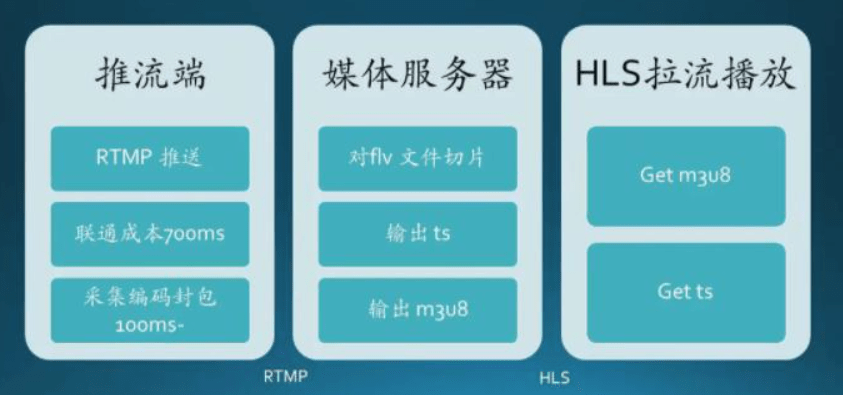
对于HTML5直播来说,直播流程大体分为三个部分:
- 视频采集:这个部分分为也分为PC端和手机端,包括电脑上的音视频输入设备,比如摄像头录像、手机的摄像头麦克风等,由于移动直播队伍的壮大,目前主要的采集还是以移动端手机视频为主。
- 直播流视频服务端:也就是我们讲的视频流媒体服务器,采集视频录制端传输的视频流(H264/ACC编码),通过流媒体服务器进行转码,并输出RTMP/HLS格式视频流至视频播放端。
- 视频播放端:一般在电脑端我们TSINGSEE青犀视频用的比较多的是VLC播放器,此外还有我们自行研发的EasyPlayer播放器,手机播放器包括native播放器,还有就是H5的video标签等,目前还是以手机端的native播放器为主。

对于H5视频录制,可以使用强大的WebRTC技术。Webrtc我们之前也介绍过,是一个支持网页浏览器进行实时语音对话或视频对话的技术,缺点是只在PC的Chrome上支持较好,移动端支持不太理想。目前TSINGSEE青犀视频各大视频服务平台都支持了WebRTC视频流的播放,大家可以了解一下。

使用WebRTC录制视频基本流程:
① 调用window.navigator.webkitGetUserMedia()获取用户的PC摄像头视频数据。
② 将获取到视频流数据转换成 window.webkitRTCPeerConnection (一种视频流数据格式)。
③ 利用WebScoket将视频流数据传输到服务端。
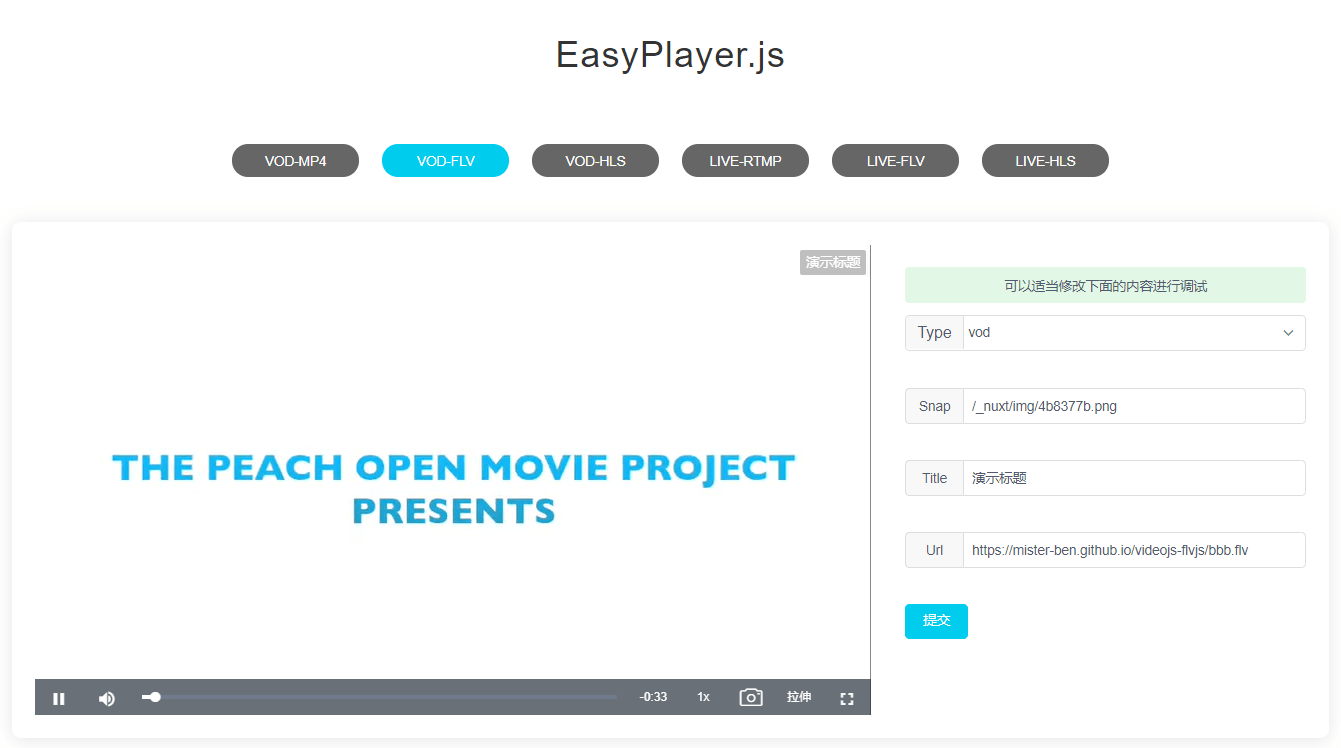
H5播放视频也有需要我们进一步突破的地方,首先就是播放HLS视频时的卡顿问题,server端可以做好分片策略,将ts文件放在CDN上,前端可尽量做到DNS缓存,此外,为了能够更好实现实时互动,也可以采用RTMP协议,通过video.js播放,比如TSINGSEE青犀视频EasyPlayer.JS播放器。