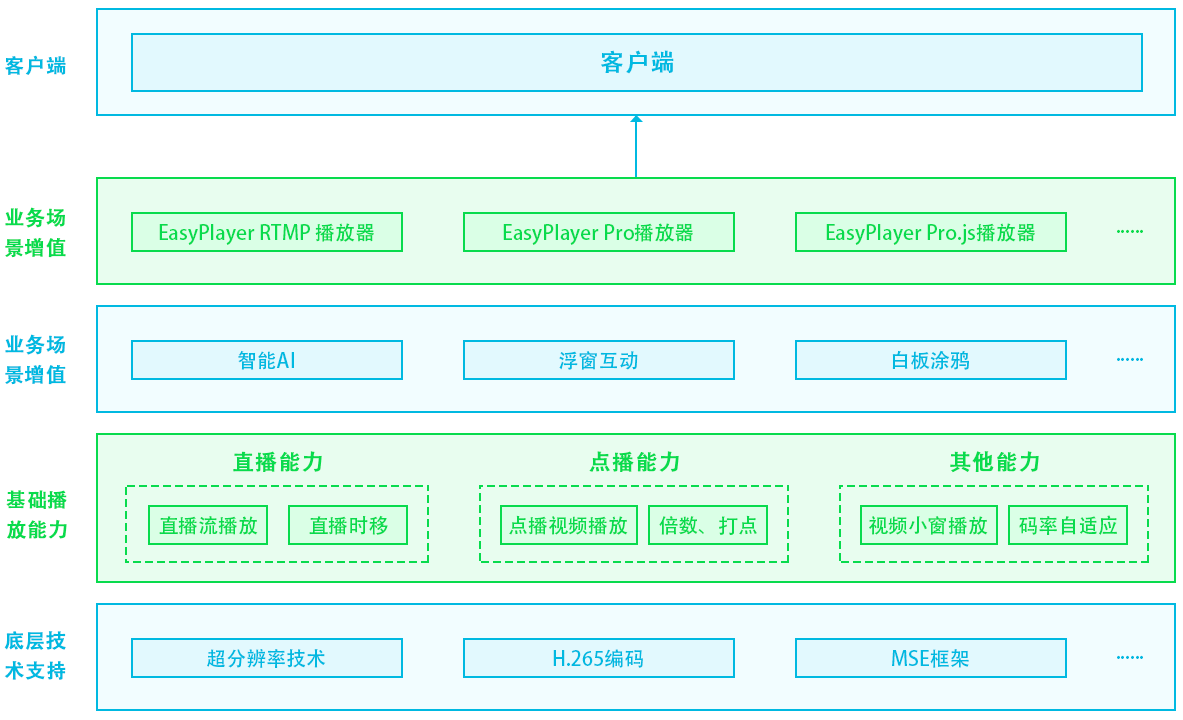
测试过EasyPlayer播放器的朋友都知道,EasyPlayer在做播放器项目集成的时候十分便捷。因为EasyPlayer不仅针对不同的协议衍生出了多个版本,如EasyPlayer.js、EasyPlayerPro等,并且每个版本都带有二次开发接口,用户的自主调用简单易上手。

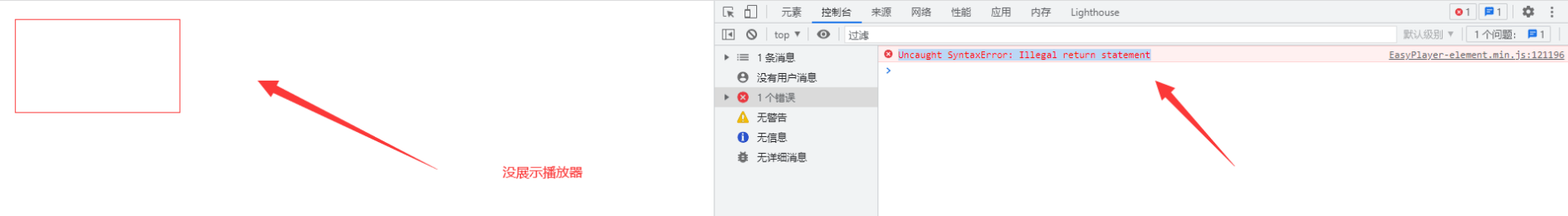
我们在测试中,发现EasyPlayer.JS开发环境出现错误信息并且不展示播放器,错误信息:Uncaught SyntaxError: Illegal return statement

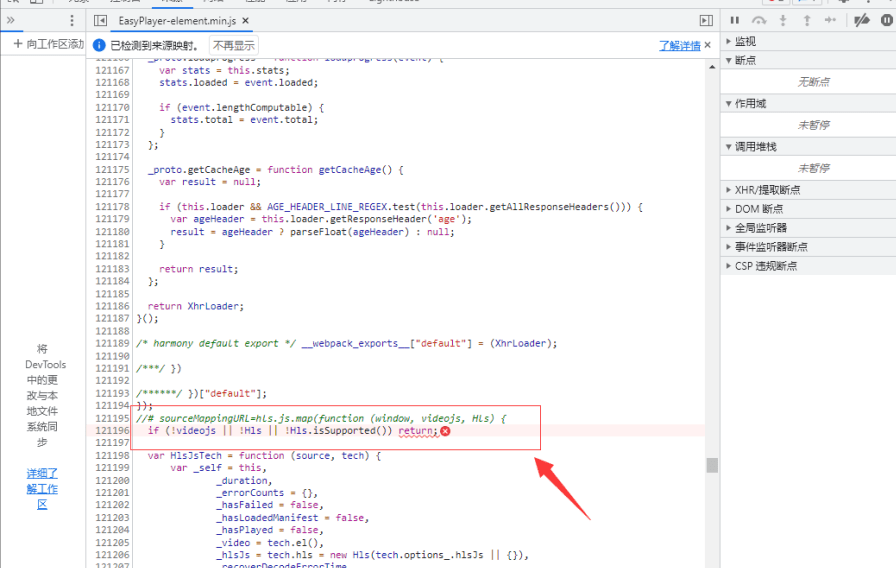
首先打开控制台,点击错误信息,定位到这里就出现了错误的return,从错误看是HLS.js出现的错误。

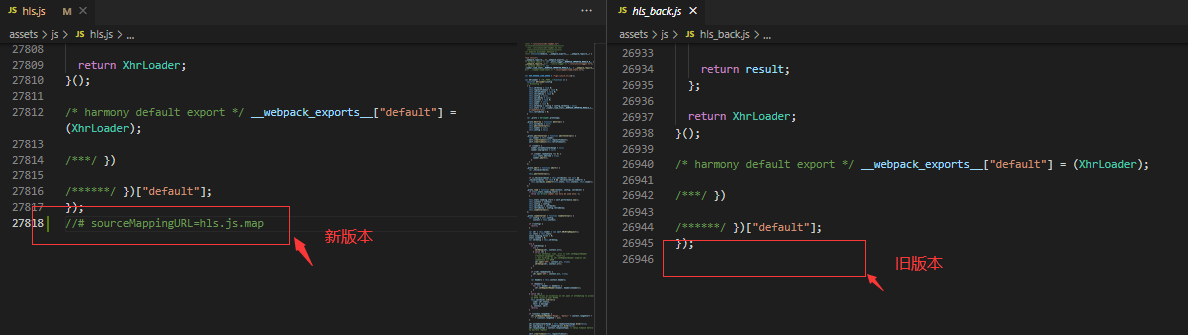
因为播放器需要近期更新了HLS.Js,可能是新版HLS.js不兼容播放器项目,这边换回老版本播放器项目可以正常运行。经过对比两个HLS.js发现,是新版带了map这一行导致的。
Map文件的作用:source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。比如压缩后原变量是map,压缩后通过变量替换规则可能会被替换成a,这时source map文件会记录下这个mapping的信息,这样的好处就是说,在调试的时候,如果有一些JS报错,那么浏览器会通过解析这个map文件来重新merge压缩后的js,使开发者可以用未压缩前的代码来调试,这样会给我们带来很大的方便。

预览如下:
