## 什么是mpvue ##
- 美团开发使用vue语法开发小程序的前端框架
- 适用于vue语法开发
- 会调用部分小程序API
## 创建mpvue项目 ##
1. 必须安装node.js
2. 安装vue脚手架npm install -g vue-cli
3. 创建项目,找到项目目录运行:vue init mpvue/mpvue-quickstart mympvue01
4. cd到项目目录安装依赖modules: cnpm i
5. 在项目下运行npm run dev就可以将项目转化为小程序项目,自动生成一个小程序目录格式的dist文件夹
## 关联微信开发工具 ##
设置微信开发工具打开mympvue01,由于配置文件已经配置好了上传dist目录,所以在微信开发工具中上传代码只会上传dist目录
## mpvue目录解析 ##

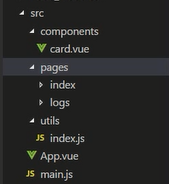
#### src目录解析 ####
- component、pages、utils、目录与小程序中意义相同
- tips:小程序utils目录用于存放公共的方法,每个page都能调用
- App.vue,等同于小程序app.js和app.wxss
- main.js,相当于app.json
#### pages/index目录解析 ####
- index.vue 对应微信目录下index.js、index.wxml、index.wxss
- main.js 固定写法,类似配置
#### 创建一个page目录 ####
1. 在src目录下创建user目录
2. 在user目录下创建index.vue文件
3. 在user目录下创建main.js配置文件
4. 在src/main.js文件中配置pages路径
#### 项目appid配置 ####
-project.config.json 配置项目的appid等信息
### tips:index.vue文件必须增加export暴露数据不然打包会卡主###
<template>
<div>{{msg}}</div>
</template>
<script>
export default{
data(){
return{msg:'这是一个组件'}
}
}
</script>
## 配置底部tab切换,引入图片,请求数据 ##
#### 在pages/index.vue中引用图片 ####
先在static目录下创建images目录存放图片
<img src="../../../static/images/icon.png"/>
#### 在main.js中配置bar ####
{
“pages”:[ //配置目录信息
“pages/index/main”,
“^pages/logs/main” //^表示显示此路径为首页
],
“window”:{ //窗口样式
“backgroundTextStyle”:”Light”,
“navigationBackgroundColor:”#fff”,
“navigationBarTitleText”:”WeChat”,
“navigationBarTextStyle”:”black”
},
"tabBar": { //底部菜单栏配置
“color”:”#333”, //字体颜色
"list": [{
"pagePath": "pages/index/main",
“iconPath”:"static/images/icon.png",
"text": "首页"
}, {
pagePath": "pages/logs/logs",
"text": "日志",
}]
},
}
#### 请求数据 ####
使用wx.request,微信小程序的api请求数据,请求接口必须为https,如果不为https可以在微信开发者工具中点击详情设置
#### 页面跳转 ####
使用wx.navigateTo(url),微信API跳转
#### 获取其他页面url传递过来的参数 ####
onLoad:function (options){ //与小程序一致
console.log(options)
}
#### 解析html ####
1.直接使用vue的语法,v-html解析即可,但是会存在标签解析错误
2.使用mpvue-wxparse解析html
//引用wxparse
<wxParse :content="list.xxx"/> //引入显示组件
<script>
import wxParse from 'mpvue-wxparse'
export default{
data(){
return{list:[]}
},
components:{ //注册组件
wxParse
}
}
</script>
<style> //引入css样式
@import url("~mpvue-wxparse/src/wxParse.css")
</style>
3.使用过程中若本地图片真机未能显示,需要将图片地址换成https访问即可
## 使用小程序原生组件 ##
小程序原生组件中的事件需要使用vue语法编写:以scroll-view为例
//原生写法
<scroll-view bindscrolltolower="lower"></scroll-view>
//mpvue写法
<scroll-view @scrolltolower="lower"></scroll-view>
//绑定事件的获值由原生的event.detail 变为event.mp.detail
## 页面间参数传递 ##
- 通过 this.$root.$mp.query 进行获取小程序在 page onLoad 时候传递的 options
- 通过 this.$root.$mp.appOptions 进行获取小程序在 app onLaunch/onShow 时候传递的 options
- 使用 this.$root.$mp.query 获取参数需要在mounted中获取,在created中会报Cannot read property 'query' of undefined