一、什么是前端?
任何与用户直接打交道的操作界面 都可以称之为前端
比如:电脑界面 手机界面 平板界面
什么是后端?
后端类似于幕后操纵者(一大堆令人头皮发麻的代码)
不直接和用户打交道
二、软件开发结构
C/S:客户端 - 服务端
B/S:浏览器 - 服务端
ps:B/S本质也是C/S
# 浏览器窗口输入网址 回车后 发生了几件事? 1.浏览器 朝 服务端 发送请求 2.服务端 接收请求(请求百度首页) 3.服务端 返回相应的响应(返回一个百度首页) 4.浏览器 接收 响应 根据特定的规则渲染页面 展示给用户看 # 浏览器可以充当很多服务端的客户端 百度 腾讯视频 优酷视频... # 如何做到浏览器能够与多个不同的客户端之间进行数据交互? 1.浏览器很牛逼 能够自动识别不同服务端 做不同的处理 2.制定一个统一的标准 如果你想要你写的服务端能够跟客户端之间做正常的数据交互 必须制定一些规则
三、http协议
HTTP就是Hyper Text Transfer Protocol(超文本传输协议)用来规定服务端和浏览器之间的数据交互的格式...
# 四大特性:
1.基于请求响应
2.基于TCP/IP 作用与应用程序之上的协议
3.无状态
不保存用户的信息
eg:一个人来了一千次 你都记不住 每次都当他如初见
由于HTTP协议 是无状态的 所以后续出现了一些专门用来记录用户状态的技术:Cookie、Session、Token...
4.无/短连接
请求来一次 我响应一次 之后就再也没有任何链接和关系了
长链接:双方建立连接后 默认不断开 websocket(后面讲项目的时候会讲)
# 请求数据格式
1.请求首行:用来标识当前HTTP协议版本、当前请求方式
2.请求头:一大堆k,v键值对
3. :换行符
4.请求体:并不是所有的请求方式都有,get没有,post有(存放的是post请求提交的敏感数据)
# 响应数据格式
1.响应首行:用来标识当前HTTP协议版本、响应状态码
2.响应头:一大堆k,v键值对
3. :换行符
4.响应体:返回给用户展示的数据
# 响应状态码:
用一串简单的数字表示一些复杂的状态或者描述性信息404:请求资源不存在
分类分类描述
1xx 服务端已经接收到了你的数据 正在处理 你可以继续提交额外的数据
2xx 服务端成功响应了你想要的数据(200 OK 请求成功)
3xx 重定向(当你在访问一个需要登录之后才能看的页面,会自动跳转到登录页面)
4xx 客户端错误,请求包含语法错误或无法完成请求
404:请求资源不存在
403:当前请求不合法 或者 不符合访问资源的条件
5xx 服务器错误,服务器在处理请求的过程中发生了错误(500,服务器炸了,机房着火了)
# 请求方式:
1.get请求:
朝服务端 要数据
eg:输入网址 获取对应的内容
2.post请求:
朝服务端 提交数据
eg:用户登录 输入用户名和密码之后 提交到后端做身份校验
# URL:Uniform Resource Locator 统一资源定位符,就是网址
四、HTML简介
HTML就是Hyper Text Markup Language超级文本标记语言(如果你想要浏览器能都渲染出你写的页面 你就必须遵循HTML语法,所有网站内部都是HTML代码 浏览器按F12可以查看源代码)
<h1> Hello World</h1> <a href = 'http://www.baidu.com'>点我</a> <img src = 'https://images.cnblogs.com/cnblogs_com/xuexianqi/1652079/o_200221125314%E5%98%9A%E7%91%9F.gif'>
HTML就是书写网页的一套标准
# 注释:注释是代码之母 <!-- 单行注释 --> <!-- 多行注释1 多行注释2 多行注释3 --> 由于HTML代码非常的杂乱无章 并且很多,所以我们习惯性地用注释来划分区域 方便后续的查找 <!-- 导航条开始 --> 导航条所有的HTML代码 <!-- 导航条结束 --> <!-- 左侧菜单栏开始 --> 侧菜单栏HTML代码 <!-- 左侧菜单栏结束 -->
HTML文档结构
<html> <head> </head>:head内标签不是给用户看的 而是定义一些配置 主要是给浏览器看的 <body> </body>:body内的标签写什么 浏览器就渲染什么 用户就看到什么 </html>
PS:文件的后缀名 其实是给用户看的,只不过对应不同的文件后缀名 有不同的软件来处理 并添加很多功能
注意:HTML代码是没有格式的,可以全部写在一行都没问题,只不过我们习惯了缩进来表示代码
五、标签分类
<h1> </h1> <a href = 'http://www.baidu.com'></a> <img/> 1.双标签 2.单标签(自闭和标签)
1、head内常用标签:
<title></title> # 网页标题 <style></style> # 存放样式 <script></script> # 存放JS代码 <link> # 引入外部文件 <meta> # 定义与文档相关联的名称/值对
<title>Title</title> # 网页标题 <style> h1 { color: greenyellow; } </style> # 内部用来书写css代码 <script> alert(123) </script> # 内部用来书写js代码 <script src="myjs.js"></script> # 还可以引入外部js文件 <link rel="stylesheet" href="mycss.css"> # 引入外部css文件 # 当你在用浏览器搜索的时候 只要输入了keywords后面指定的关键字那么该网页都有可能被百度搜索出来展示给用户
<meta name="keywords" content="老男孩教育,老男孩,老男孩培训,Python培训,Linux培训,网络安全培训,Go语言培训,人工智能培训,云计算培训,Linux运维培训,Python自动化运维,Python全栈开发,IT培训">
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺"> # 网页的描述性信息
<meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者保障服务,让你安心享受网上购物乐趣!">
2、body内常用标签:
<h1></h1> # 1级标题(最大) <h2></h2> # 2级标题 <h3></h3> # 3级标题 <h4></h4> # 4级标题 <h5></h5> # 5级标题 <h6></h6> # 6级标题(最小) <b></b> # bold 加粗 <i></i> # italy 斜体 <u></u> # underline 下划线 <s></s> # strike 删除线 <p></p> # paragraph 段落 <div></div> # division 分隔 <span></span> # span 范围 <p></p> # 5级标题 <img> # image 图片标签 <a></a> # anchor 链接标签
基本标签:
<h1>我是h1</h1> 标题标签 1~6级标题 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线</s> <p>段落</p> <br> 换行 <hr> 水平分割线
标签分类2
# 1 块儿级标签:独占一行 h1~h6 p div 1 块儿级标签可以修改长宽 行内标签不可以 修改了也不会变化 2 块儿级标签内部可以嵌套任意的块儿级标签和行内标签 但是p标签虽然是块儿级标签 但是它只能嵌套行内标签 不能嵌套块儿级标签 如果你套了 问题也不大 因为浏览器会自动帮你解开(浏览器是直接面向用户的 不会轻易的报错 哪怕有报错用户也基本感觉不出来) 总结: 只要是块儿级标签都可以嵌套任意的块儿级标签和行内标签,但是p标签只能嵌套行内标签(HTML书写规范) # 2 行内标签:自身文本多大就占多大 i u s b span 行内标签不能嵌套块儿级标签 可以嵌套行内标签
特殊符号:
空格 > 大于号 < 小于号 & & ¥ ¥ © © 商标® ®
常用标签
div 块儿级标签
span 行内标签
上述的两个标签是在构造页面初期最常使用的 页面的布局一般先用div和span占位之后再去调整样式 尤其是div使用非常的频繁
div你可以把它看成是一块区域 也就意味着用div来提前规定所有的区域,之后往该区域内部填写内容即可,而普通的文本先用span标签
img标签
# 图片标签 <img src="" alt=""> src 1.图片的路径 可以是本地的也可以是网上的 2.url 自动朝该url发送get请求获取数据 alt="这是我的前女友" 当图片加载不出来的时候 给图片的描述性信息 title="新垣结衣" 当鼠标悬浮到图片上之后 自动展示的提示信息 height="800px" width="" 高度和宽度当你只修改一个的时候 另外一个参数会等比例缩放 如果你修改了两个参数 并且没有考虑比例的问题 那么图片就会失真
a标签
# 链接标签
<a href=""></a>
"""
当a标签指定的网址从来没有被点击过 那么a标签的字体颜色是蓝色如果点击过了就会是紫色(浏览器给你记忆了)
"""
target
默认a标签是在当前页面完成跳转 _self
你也可以修改为新建页面跳转 _blank
# a标签的锚点功能
"""eg:点击一个文本标题 页面自动跳转到标题对应的内容区域"""
<a href="" id="d1">顶部</a>
<h1 id="d111">hello world</h1>
<div style="height: 1000px;background-color: red"></div>
<a href="" id="d2">中间</a>
<div style="height: 1000px;background-color: greenyellow"></div>
<a href="#d1">底部</a>
<a href="#d2">回到中间</a>
<a href="#d111">回到中间</a>
1.id值
2.class值 该值有点类似于面向对象里面的继承 一个标签可以继承多个class值
<p id="d1" class="c1" username="jason" password="123"></p>
列表标签
# 无序列表(较多) <ul> <li>第一项</li> <li>第二项</li> <li>第二项</li> <li>第二项</li> </ul> 虽然ul标签很丑 但是在页面布局的时候 只要是排版一致的几行数据基本上用的都是ul标签 # 有序列表(了解) <ol type="1" start="5"> <li>111</li> <li>222</li> <li>333</li> </ol> 1 A I a ... 参考博客了机即可 # 标题列表(了解) <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> <dt>标题3</dt> <dd>内容3</dd> </dl>
六、表格、表单标签
表格标签(只要是展示数据,一般都可以使用表格标签)
表单标签(重要:获取前端用户数据发送给后端)
表格标签
<tr>一个tr就表示一行</tr> <th>加粗文本</th> <td>正常文本</td> <table border="1"> # 加外边框 <td colspan="2">xiaoming</td> # 水平方向占多行 <td rowspan="2">DBJ</td> # 垂直方向占多行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="2"> <thead> <tr> <th colspan="3"> <!-- <th rowspan="3">--> 用户表 </th> </tr> </thead> <tbody> <tr> <td>username</td> <td>password</td> <td>gender</td> </tr> <tr> <td>xiaoming</td> <td>123456</td> <td>male</td> </tr> <tr> <td>xiaohuang</td> <td>123456</td> <td>fmale</td> </tr> </tbody> </table> </body> </html>
表单标签
能够获取前端用户数据(用户输入的、用户选择、用户上传、、、)基于网络发送给后端的服务器
<form action=""></form> action:控制数据提交到后端的路径 1、什么都不写 默认就是朝当前页面所在的url提交数据 2、写全路径:https://www.baidu.com 朝百度服务端提交 3、只写路径后缀action=“/index/” 自动识别出当前服务端的ip和port拼接到前面 host:port/index/ # label 和input都是行内标签 # 第一种 直接讲input框写在label内 <label for="d1"> username:<input type="text" id="d1"> </label> # 第二种 通过id链接即可 无需嵌套 <label for="d2">password:</label> <input type="text" id="d2"> ps:input不跟label关联也没有问题
input标签
input标签 就类似于前端的变形金刚 通过type属性变形 text:普通文本 password:密文 date:日期 submit:用来触发form表单提交数据的动作 button:就是一个普普通通的按钮 本身没有任何的功能 但是它是最有用的,学完js之后可以给它自定义各种功能 reset:重置内容 radio:单选 默认选中要加checked='checked' <input type="radio" name="gender" checked='checked'>男 当标签的属性名和属性值一样的时候可以简写 <input type="radio" name="gender" checked>女 checkbox:多选 <input type="checkbox" checked>DBJ file:获取文件 也可以一次性获取多个 <input type="file" multiple> hidden:隐藏当前input框 # 钓鱼网站
select标签
select标签 默认是单选 可以加mutiple参数变多选 默认选中selected <select name="" id="" multiple> <option value="" selected>新垣结衣</option> <option value="" selected>斯佳丽</option> <option value="">明老师</option> </select>
textarea标签
textarea标签 获取大段文本
<textarea name="" id="" cols="30" rows="10"></textarea>
补充:
# 能够触发form表单提交数据的按钮有哪些(一定要记住) 1、<input type="submit" value="注册"> 2、<button>点我</button> # 所有获取用户输入的标签 都应该有name属性 name就类似于字典的key 用户的数据就类似于字典的value <p>gender: <input type="radio" name="gender">男 <input type="radio" name="gender">女 <input type="radio" name="gender">其他 </p>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<h1>注册表</h1>
<style>
h1 {
color: pink;
}
</style>
</head>
<body>
<form action="http://127.0.0.1:5000/index/" method="post"> # form表单默认提交数据的方式 是get请求 数据是直接放在url后面的 可以通过method指定提交方式
<p>
<label for="d1">username:
<input type="text" id="d1">
</label>
</p>
<p>
<label for="d2">password: </label>
<input type="password" id="d2">
</p>
<p>date:
<input type="date">
</p>
<p>gender:
<input type="radio" name='gender' checked>male
<input type="radio" name='gender'>female
<input type="radio" name='gender'>other
</p>
<p>hobby:
<input type="checkbox" name="hobby" value="basketball">篮球 # 针对用户选择的标签 用户不需要输入内容 但是你需要提前给这些标签添加内容value值
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="other" checked>其他
</p>
<p>注册地:
<select name="" id="">
<option value="sh">上海</option>
<option value="sz">深圳</option>
<option value="bj">北京</option>
</select>
</p>
<p>文件上传:
<input type="file">
</p>
<p>个人简介:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="点我">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>
ps:
"""
form表单默认提交数据的方式 是get请求 数据是直接放在url后面的
form表单提交文件需要注意
1.method必须是post
2.enctype="multipart/form-data"
enctype类似于数据提交的编码格式 默认是urlencoded 只能够提交普通的文本数据
formdata 就可以支持提交文件数据
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
针对用户输入的标签。如果你加了value 那就是默认值
<label for="d1">username:<input type="text" id="d1" name="username" value="默认值"></label>
disable 禁用
readonly只读
"""
七、验证form表单提交数据(配合上面例子)
from flask import Flask, request app = Flask(__name__) # 当前url既可以支持get请求也可以支持post请求 如果不写默认只能支持get请求 @app.route('/index/',methods=['GET','POST']) def index(): print(request.form) # 获取form表单提交过来的非文件数据 # ImmutableMultiDict([('username', 'jason'), ('password', '123132131231233'), ('gender', 'on')]) print(request.files) # 获取文件数据 file_obj = request.files.get('myfile.png') file_obj.save(file_obj.name) return 'OK' app.run()
八、CSS介绍
层叠样式表:就是给html标签添加样式的,让他变的更加好看
# 注释 /*单行注释*/ /* 多行注释1 多行注释2 多行注释3 */ 通常我们在写css样式的时候也会用注释来划定样式区域(因为HTML代码多所以对呀的css代码也会很多) /*这是博客园首页的css样式文件*/ /*顶部导航条样式*/ ... /*左侧菜单栏样式*/ ... /*右侧菜单栏样式*/ ... # css的语法结构 选择器 { 属性1:值1; 属性2:值2; 属性3:值3; 属性4:值4; } # css的三种引入方式 1.style标签内部直接书写(为了教学演示方便我们用第一种) <style> h1 { color: burlywood; } </style> 2.link标签引入外部css文件(最正规的方式 解耦合) <link rel="stylesheet" href="mycss.css"> 3.行内式(一般不用) <h1 style="color: green">老板好 要上课吗?</h1>
九、CSS选择器
基本选择器
id选择器
#d1 { /*找到id是d1的标签 将文本颜色变成绿黄色*/ color: greenyellow; }
类选择器
.c1 { /*找到class值里面包含c1的标签*/ color: red; }
元素/标签选择器
span { /*找到所有的span标签*/ color: red; }
通用选择器
* { /*将html页面上所有的标签全部找到*/ color: green; }
组合选择器
在前端 我们将标签的嵌套用亲戚关系来表述层级
<div>div
<p>div p</p>
<p>div p
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
div里面的p span都是div的后代
p是div的儿子
p里面的span是p的儿子 是div的孙子
div是p的父亲
...
# 后代选择器
div span { color: red; }
# 儿子选择器
div>span { color: red; }
# 毗邻选择器
div+span { /*同级别紧挨着的下面的第一个*/ color: aqua; }
# 弟弟选择器
div~span { /*同级别下面所有的span*/ color: red; }
属性选择器
1、含有某个属性
2、含有某个属性并且有某个值
3、含有某个属性并且有某个值的某个标签
# 属性选择器是以中括号[]作为标志的
# 某个属性 [username] { /*将所有含有属性名是username的标签背景色改为红色*/ background-color: red; } # 某个属性的某个值 [username='jason'] { /*找到所有属性名是username并且属性值是jason的标签*/ background-color: orange; } # 某个属性的某个值的标签 input[username='jason'] { /*找到所有属性名是username并且属性值是jason的input标签*/ background-color: wheat; }
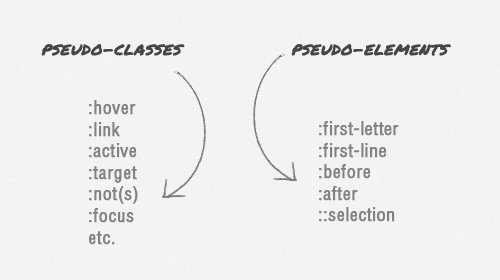
伪类选择器

常用的伪类选择器有::link、:visited、:hover、:active、:not(s)、:frist-child、:last-child、:only-child、:checked等等;
伪类选择器的四种状态:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { background-color: black; } a:link { /*访问之前的状态*/ color: red; } a:hover { /*需要记住*/ color: aqua; /*鼠标悬浮态*/ } a:active { color: black; /*鼠标点击不松开的状态 激活态*/ } a:visited { color: darkgray; /*访问之后的状态*/ } </style> </head> <body> <a href="https://www.jd.com/">小轩在不在?</a> <input type="text"> </body> </html>
#获取焦点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { background-color: black; } p { color: darkgray; font-size: 48px; } p:hover { color: white; /*鼠标悬浮状态 为白色*/ } input:focus { /*input框获取焦点(鼠标点了input框)*/ background-color: red; } </style> </head> <body> <p>点我有你好看哦</p> <input type="text"> </body> </html>
伪元素选择器
伪元素的效果是需要通过添加一个实际的元素才能达到的。
/* 为某个元素的第一行文字使用样式。 */ :first-line /* 为某个元素中的文字的首字母或第一个字使用样式。 */ :first-letter /* 在某个元素之前插入一些内容。 */ :before /* 在某个元素之后插入一些内容。 */ :after
p:first-letter { font-size: 48px; color: orange; } p:before { /*在文本开头 同css添加内容*/ content: '你说的对'; color: blue; } p:after { content: '雨露均沾'; color: orange; } ps:before和after通常都是用来清除浮动带来的影响:父标签塌陷的问题(后面马上讲)
十、分组与嵌套
div,p,span { /*逗号表示并列关系*/ color: yellow; } #d1,.c1,span { color: orange; }
十一、选择器优先级
主要对:id选择器、类选择器、标签选择器、行内式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /* 1.选择器相同 书写顺序不同 就近原则:谁离标签更近就听谁的 2.选择器不同 ... 行内 > id选择器 > 类选择器 > 标签选择器 精确度越高越有效 */ #d1 { color: aqua; } /*.c1 {*/ /* color: orange;*/ /*}*/ /*p {*/ /* color: red;*/ /*}*/ </style> <!-- <link rel="stylesheet" href="mycss1.css">--> </head> <body> <p id="d1" class="c1" style="color: blue">果然很识趣,有前途~</p> </body> </html>
十二、CSS属性相关(操作标签样式)
""" id选择器 类选择器 标签选择器 行内式 """ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { /*id选择器*/ color: aqua; } .c1 { /*类选择器*/ color: orange; } p { /*标签选择器*/ color: red; } </style> <!-- <link rel="stylesheet" href="mycss1.css">--> </head> <body> <p id="d1" class="c1" style="color: blue">果然很识趣,有前途~</p> /*行内式*/ </body> </html>
字体属性
p { /*font-family: "Arial Black","微软雅黑","..."; !*可以写多个,第一个不生效就用后面的 写多个备用*!*/ /*font-size: 24px; !*字体大小*!*/ /*font-weight: inherit; !*bolder lighter 100~900 inherit继承父元素的粗细值*!*/ /*color: red; !*直接写颜色英文*!*/ /*color: #ee762e; !*颜色编号*!*/ /*color: rgb(128,23,45); !*三基色 数字 范围0-255*!*/ /*color: rgba(23, 128, 91, 0.9); !*第四个参数是颜色的透明度 范围是0-1*!*/ /*当你想要一些颜色的时候 可以利用现成的工具 1 pycharm提供的取色器 2 qq或者微信截图功能(也可以多软件结合使用) */ }
文字属性
p { /*text-align: center; !*居中*!*/ /*text-align: right;*/ /*text-align: left;*/ /*text-align: justify; !*两端对齐*!*/ /*text-decoration: underline;*/ /*text-decoration: overline;*/ /*text-decoration: line-through;*/ /*text-decoration: none;*/ /*在html中 有很多标签渲染出来的样式效果是一样的*/ font-size: 16px; text-indent: 32px; /*缩进32px*/ } a { text-decoration: none; /*主要用于给a标签去掉自带的下划线 需要掌握*/ }
背景图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { height: 500px; background-color: red; } #d2 { height: 500px; background-color: green; } #d3 { height: 500px; background-image: url("222.png"); background-attachment: fixed; /*设置背景,滚动效果*/ } #d4 { height: 500px; background-color: aqua; } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> <div id="d4"></div> </body> </html>
边框
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> p { background-color: red; /*背景框颜色*/ border-width: 5px; /*边框粗细*/ border-style: solid; /*边框属性样式*/ border-color: green; /*边框颜色*/ } div { /*border-left- 5px;*/ /*border-left-color: red;*/ /*border-left-style: dotted;*/ /*border-right- 10px;*/ /*border-right-color: greenyellow;*/ /*border-right-style: solid;*/ /*border-top- 15px;*/ /*border-top-color: deeppink;*/ /*border-top-style: dashed;*/ /*border-bottom- 10px;*/ /*border-bottom-color: tomato;*/ /*border-bottom-style: solid;*/ border: 3px solid red; /*三者位置可以随意写*/ } #d1 { background-color: greenyellow; height: 400px; width: 400px; border-radius: 50%; /*直接写50%即可 长宽一样就是圆 不一样就是椭圆*/ } </style> </head> <body> <p>穷人 被diss到了 哭泣.png</p> <div>妈拉个巴子,妈拉个巴子,妈拉个巴子,妈拉个巴子</div> <div id="d1"></div> </body> </html>
display属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> #d1 { /*display: none; !*隐藏标签不展示到前端页面并且原来的位置也不再占有了 但是还存在于文档上*!*/ display: inline; /*将标签设置为行内标签的特点*/ } #d2 { display: inline; } #d1 { display: block; /*将标签设置成块儿级标签的特点*/ } #d2 { display: block; } #d1 { display: inline-block; } #d2 { display: inline-block; /*标签即可以在一行显示又可以设置长宽*/ } </style> </head> <body> <div style="display: none">div1</div> <div>div2</div> <div style="visibility: hidden">单纯的隐藏 位置还在</div> <div>div4</div> <div id="d1" style="height: 100px; 100px;background-color: red">01</div> <div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div> <span id="d1" style="height: 100px; 100px;background-color: red">span</span> <span id="d2" style="height: 100px; 100px;background-color: greenyellow">span</span> <div id="d1" style="height: 100px; 100px;background-color: red">01</div> <div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div> </body> </html>
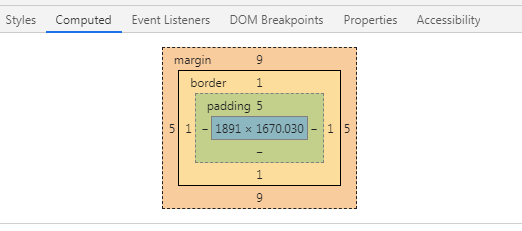
十三、盒子模型
盒子模型就以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
如果你想要调整标签与标签之间的距离 你就可以调整margin Google浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /*上下左右全是0 /*margin: 10px 20px; !* 第一个上下 第二个左右*!*/ /*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/ /*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/ } /*p {*/ /* margin-left: 0;*/ /* margin-top: 0;*/ /* margin-right: 0;*/ /* margin-bottom: 0;*/ /*}*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /*不叠加 只取大的*/ } #dd { margin: 0 auto; /*只能做到标签的水平居中*/ } p { border: 3px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ /*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/ } </style> </head> <body> <!-- <p style="border: 1px solid red;" id="d1">ppp</p>--> <!-- <p style="border: 1px solid orange;" id="d2">ppp</p>--> <!--<div style="border: 3px solid red;height: 400px; 400px">--> <!-- <div id='dd' style="border: 1px solid orange;height: 50px; 50px;background-color: blue;"></div>--> <!--</div>--> <p>ppp</p> </body> </html>
十四、浮动&清除浮动
浮动
浮动的元素 没有块儿级一说 本身多大浮起来之后就只能占多大(只要涉及到页面布局一般都是用浮动来提前规划好)
浮动是一把双刃剑,使用浮动时需要处理浮动带来的副作用:父标签塌陷问题
<style> body { margin: 0; /*清除body自带的margin*/ } #d1 { height: 200px; width: 200px; background-color: red; float: left; /*浮动 浮到空中往左飘*/ } #d2 { height: 200px; width: 200px; background-color: greenyellow; float: right; /*浮动 浮到空中往右飘*/ } </style>
清除浮动方法
1、手动添加div标签,设置高度,将父标签的位置顶起来
2、利用clear属性,清除左右两边的浮动。设置了clear属性标签,它的左边或右边或者左右两边不能有浮动的标签,会自动往下找一个位置,这样自然就将父标签定起来。
3、通用清除浮动的方法。clearfix类属性方法
/* 方法1,不推荐*/ # d1{ height:50px; } /* 方法2 */ #d1{ clear: left/right/both; } /* 方法3,固定套路*/ .clearfix:after { content: ''; display: block; clear:both; }
十五、溢出属性
溢出属性的作用:当子标签的内容超出父标签范围时的处理方式。
p{ overflow: visible;/*默认,超出部分显示*/ overflow: hidden; /* 设置超出部分,直接隐藏*/ overflow: scroll; /* 超出部分,鼠标滚动显示*/ overflow: auto; /* 自动设置滚动隐藏*/ } ps: 和浏览器有关,样式结果可能稍微不同。
十六、定位&文档流
定位:
-
静态
所有的标签都是默认的static,无法改变位置
-
行对定位
相对于标签原来的位置移动relative
-
绝对定位
相对已经定位的父标签做移动(如果没有父标签那么就以body为参照),当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,当你基于该标签的做定位
-
固定定位
相对于浏览器窗口固定在某个位置 eg:右侧小广告
<style> body { margin: 0; } #d1 { height: 100px; width: 100px; background-color: red; left: 50px; /*从左往右 如果是负数 方向则相反*/ top: 50px; /*从上往下 如果是负数 方向则相反*/ /*position: static; !*默认是static无法修改位置*!*/ position: relative; /*相对定位 标签由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签 虽然你哪怕没有动 但是你的性质也已经改变了 */ } #d2 { height: 100px; width: 200px; background-color: red; position: relative; /*已经定位过了*/ } #d3 { height: 200px; width: 400px; background-color: yellowgreen; position: absolute; left: 200px; top: 100px; } #d4 { position: fixed; /*写了fixed之后 定位就是依据浏览器窗口*/ bottom: 10px; right: 20px; height: 50px; width: 100px; background-color: white; border: 3px solid black; } </style> </head> <body> <!-- <div id="d1"></div>--> <!--<div id="d2">--> <!-- <div id="d3"></div>--> <!--</div>--> <div style="height: 500px;background-color: red"></div> <div style="height: 500px;background-color: greenyellow"></div> <div style="height: 500px;background-color: blue"></div> <div id="d4">回到顶部</div> </body>
补充:只要不是静态属性,都可以移动位置
浏览器优先显示文本内容
验证浮动和定位是否脱离文档流
浮动、相对定位、绝对定位、固定定位
# 不脱离文档流
相对定位
# 脱离文档流
浮动
绝对定位
固定定位
<!--<div style="height: 100px; 200px;background-color: red;position: relative;left: 500px"></div>--> <!--<div style="height: 100px; 200px;background-color: greenyellow"></div>--> <!--<div style="height: 100px; 200px;background-color: red;"></div>--> <!--<div style="height: 100px; 200px;background-color: greenyellow;position: absolute;left: 500px"></div>--> <!--当没有父标签做到位 就参照与body--> <!--<div style="height: 100px; 200px;background-color: blue;"></div>--> <div style="height: 100px; 200px;background-color: red;"></div> <div style="height: 100px; 200px;background-color: greenyellow;position: fixed;bottom: 10px;right: 20px"></div> <div style="height: 100px; 200px;background-color: blue;"></div>
十七、z-index模态框
z-index属性用来设置页面第三个坐标(垂直于页面方向),表示标签离用户的远近,z-index值越大则越接近用户(z-index值是阿拉伯数字)。
利用z-index的这个功能,可以做出模态框的效果。
eg:百度登陆页面 其实是三层结构 1.最底部是正常内容(z=0) 最远的 2.黑色的透明区(z=99) 中间层 3.白色的注册区域(z=100) 离用户最近 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; } .cover { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); z-index: 99; } .modal { background-color: white; height: 200px; width: 400px; position: fixed; left: 50%; top: 50%; z-index: 100; margin-left: -200px; margin-top: -100px; } </style> </head> <body> <div>这是最底层的页面内容</div> <div class="cover"></div> <div class="modal"> <h1>登陆页面</h1> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button>点我点我~</button> </div> </body> </html>
十八、透明度
# 它不单单可以修改颜色的透明度还同时修改字体的透明度
rgba只能影响颜色 而opacity可以修改颜色和字体
opacity,它不单单可以修改颜色的透明度还同时修改字体的透明度;范围[0~1]。
opacity: 0.5;
十九、搭建简单博客园样式
搭建页面流程:
- 先用div划分区域,再填写基本内容,最后调节样式
- 书写html代码时,每个标签的属性要见名知其意。
HTML&CSS简单架构代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog_left"> <div class="blog_avatar"> <img src="timg333.gif" alt=""> </div> <div class="blog_title"> <p>Alex</p> </div> <div class="blog_info"> <p>技术博客,技术大拿!</p> </div> <div class="blog_link"> <ul> <li><a href="">博客园简介</a></li> <li><a href="">联系作者</a></li> <li><a href="">微信&微博</a></li> </ul> </div> <div class="blog_items"> <ul> <li>Python</li> <li>Linux</li> <li>Go</li> </ul> </div> </div> <div class="blog_right"> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> <div class="article"> <div class="blog_title1"> <span class="title">Linux重启大法</span> <span class="date">2021/1/11</span> </div> <div class="blog_info1"> <p>linux重启大法好,解决百分之99问题!</p> </div> <div class="blog_items1"> <span>Python</span> <span>Linux</span> </div> </div> </div> </body> </html>
/*博客园简单样式*/ /*通用样式*/ body{ margin: 0; background-color: antiquewhite; } a { text-decoration: none; } ul { list-style-type: none; padding: 0px; } /*左侧样式*/ .blog_left{ float: left; width: 20%; height: 100%; position: fixed; background-color: #4e4e4e; } .blog_avatar{ height: 200px; width: 200px; border-radius: 50%; border: 5px solid white; margin: 20px auto; overflow: hidden; } .blog_avatar img { width: 100%; } .blog_info,.blog_title{ color: darkgray; font-size: 20px; text-align: center; } .blog_link ul,.blog_items ul{ margin: 90px auto; font-size: 30px; text-align: center; } .blog_link a,.blog_items a{ color: darkgray; } .blog_link a:hover,.blog_items a:hover{ color: white; } /*右侧样式*/ .blog_right{ float: right; width: 80%; height: 1000px; /*position: fixed;*/ } .article { background-color: white; margin: 30px 30px 10px 10px; box-shadow: 6px 6px 6px rgba(0,0,0,0.5); } .title { font-size: 30px; /*margin-left: 14px;*/ } .date { float: right; margin: 5px 10px; } .blog_title1{ border-left: red 5px solid; text-indent: 1em; } .blog_info1{ margin-left: 24px; } .blog_items1 span{ margin:5px 20px; }