Bootstrap简介
该框架已经帮你写好了很多页面样式,你如果需要使用,只需要下载它对应文件,之后直接cv拷贝即可
在使用Bootstrap的时候所有的页面样式都只需要你通过class来调节即可
版本选择建议使用v3版本:https://v3.bootcss.com/
注意
bootstrap的js代码是依赖于jQuery的,也就意味着你在使用Bootstrap动态效果的时候,一定要导入jQuery
Bootstrap环境配置
方式一:cdn方式(有网络的时候使用)
<!-- Bootstrap3 CSS 文件 --> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Bootstrap3 JavaScript 文件 --> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
方式二:本地下载---导入项目,建议本地放一份,方便pycharm书写Bootstrap时进行提示
下载地址:https://v3.bootcss.com/ 尽量下载3.X版本
bootstrap css概述
避免跨浏览器的不一致
Bootstrap 使用 Normalize (地址:http://necolas.github.io/normalize.css/)来建立跨浏览器的一致性。
Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。 .container 类用于固定宽度并支持响应式布局的容器。左右两边有留白 <div class="container"> ... </div> .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。左右两边没有留白 <div class="container-fluid"> ... </div>
栅格系统
简介:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
注意:
所有“列(column)必须放在 ” .row 内
<div class="row"></div> 写一个row就是将所在的区域划分成12份 <div class="col-md-6 "> 获取你所要的份数 # 在使用bootstrap的时候 脑子里面一定要做12的加减法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>栅格系统</title> <!-- Bootstrap3 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- Bootstrap3 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .c2 { height: 100px; background-color: skyblue; border: black solid 1px; } </style> </head> <body> <div class="container"> <div class="row"> <!-- 一个row就是一行,并且会将所占的部分等分成12份 --> <div class="col-md-6 c2 col-xs-6 col-sm-6 "> <div class="row"> <div class="col-md-1 c2"></div> <!-- col-md-n 一行占了超过12份整个布局就乱了 --> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> </div> </div> <div class="col-md-6 c2"></div> </div> <div class="row"> <div class="col-md-1 c2"></div> <!-- col-md-n 一行占了超过12份整个布局就乱了 --> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> <div class="col-md-1 c2"></div> </div> </div> </body> </html>
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的

.col-xs- .col-sm- .col-md- .col-lg-
# 针对不同的显示器 bootstrap会自动选择对应的参数
# 如果你想要兼容所有的显示器 你就全部加上即可
# 在一行如何移动位置
<div class="col-md-8 c1 col-md-offset-2"></div>
列偏移
使用 .col-xs-offset-*,.col-sm-offset-*,.col-md-offset-*,.col-lg-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
排版
bootstrap将所有原生的HTML标签的文本字体统一设置成了肉眼可以接受的样式
效果一样,但是标签表达的意思不一样(语义)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>排版</title> <!-- Bootstrap3 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- Bootstrap3 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .c2 { height: 100px; background-color: skyblue; border: black solid 1px; } </style> </head> <body> <div class="container"> <!-- 这是标题 --> <h1>这是h1</h1> <h2>这是h2</h2> <h3>这是h3</h3> <h4>这是h4</h4> <h5>这是h5</h5> <h5>这是h6</h5> <!-- 这是副标题 --> <h1>py14<small>这是副标题</small></h1> </div> </body> </html>
表格
基本实例
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
通过 table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
添加 table-bordered 类为表格和其中的每个单元格增加边框。
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
<table class="table table-hover table-striped table-bordered"> <tr class="success"> <td>1</td> <td>jason</td> <td>123</td> <td>study</td> </tr> <tr class="active">...</tr> <tr class="success">...</tr> <tr class="warning">...</tr> <tr class="danger">...</tr> <tr class="info">...</tr>
表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
<body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> </body>
# 针对表单标签 加样式就用form-control class="form-control" """ <input type="checkbox">222 <input type="radio">333 checkbox和radio我们一般不会给它加form-control,直接使用原生的即可 """
<body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">登陆页面</h2> <form action=""> <p class="has-success">username:<input type="text" class="form-control"></p> <p class="has-error">password:<input type="text" class="form-control"></p> <input type="submit"> </form> </div> </div> </div> </body>
按钮
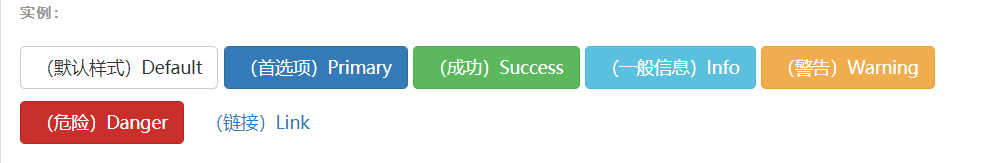
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
<a href="https://www.mzitu.com/" class="btn btn-primary">点我</a> <button class="btn btn-danger">按我</button> <button class="btn btn-default">按我</button> <button class="btn btn-success">按我</button> <button class="btn btn-info">按我</button> <button class="btn btn-warning">按我</button> <button class="btn btn-warning btn-lg">按我</button> <button class="btn btn-warning btn-sm">按我</button> <button class="btn btn-warning btn-xs">按我</button> <input type="submit" class="btn btn-primary btn-block"> 通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。

<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> #把按钮做成链接的风格

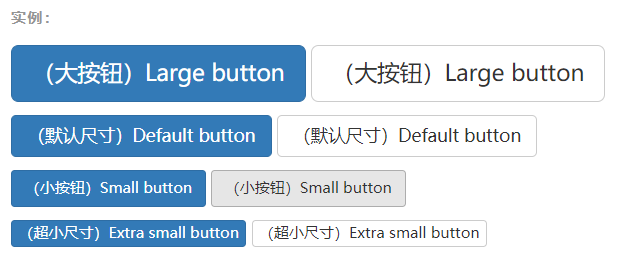
尺寸(大小)
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
<p> <button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默认尺寸)Default button</button> <button type="button" class="btn btn-default">(默认尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>

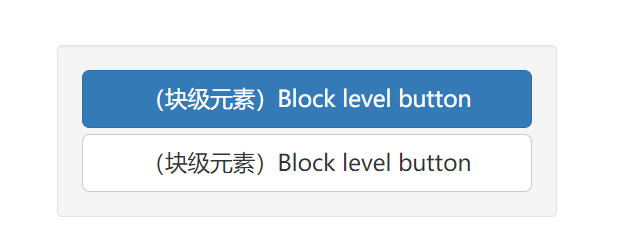
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>

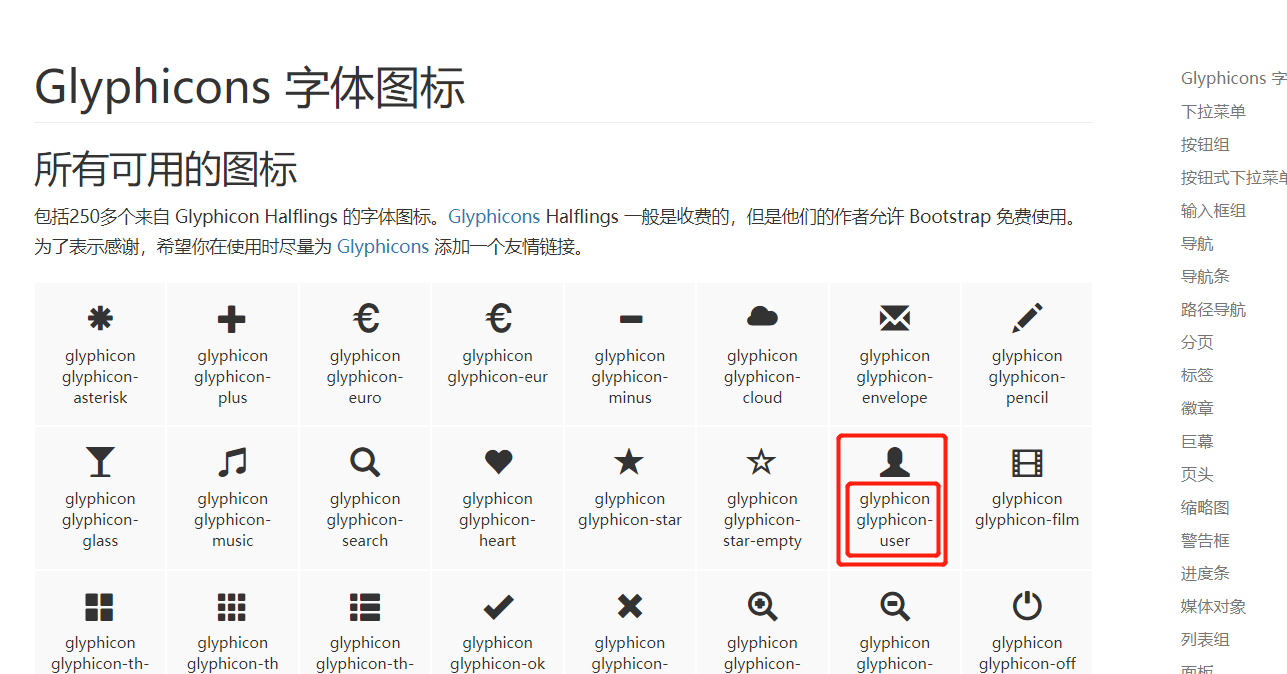
bootstrap图标
1、从bootstrap图标库选择图标,并复制图标类代码

2、在代码中使用
注意:使用图标要在span标签class属性里,图标代码写在span标签class属性中,为什么要用span标签,因为span标签是行内标签,它的文本多大取决于这个图标的大小
<body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">登陆页面</h2> <form action=""> <p>username:<span class="glyphicon glyphicon-user"></span><input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" class="btn btn-info"> </form> </div> </div> </div> </body>
这个插入的图标也可以改样式,例如颜色
<style> span { color: greenyellow; } </style>
fontAwesome图标库
下载地址:http://www.fontawesome.com.cn/
方法一:cdn方式
// cdn方式导入 <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <!--cdn方式-->
方法二:本地导入
导入方式和上面导入Bootstrap和jQuery一样
<link rel="stylesheet" href="css/font-awesome.min.css">
导航条
默认样式的导航条
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。
<nav class="navbar navbar-inverse"> ... </nav>
分页器
为您的网站或应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。
默认分页
受 Rdio 的启发,我们提供了这个简单的分页组件,用在应用或搜索结果中超级棒。组件中的每个部分都很大,优点是容易点击、易缩放、点击区域大。
<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
禁用和激活状态
链接在不同情况下可以定制。你可以给不能点击的链接添加 .disabled 类、给当前页添加 .active 类。
<nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> ... </ul> </nav>
我们建议将 active 或 disabled 状态的链接(即 <a> 标签)替换为 <span> 标签,或者在向前/向后的箭头处省略<a> 标签,这样就可以让其保持需要的样式而不能被点击。
<nav aria-label="..."> <ul class="pagination"> <li class="disabled"> <span> <span aria-hidden="true">«</span> </span> </li> <li class="active"> <span>1 <span class="sr-only">(current)</span></span> </li> ... </ul> </nav>
弹框(警告框)
推荐链接:https://lipis.github.io/bootstrap-sweetalert/
方式一: cdn
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/sweetalert/1.0.1/sweetalert.min.css"> <script src="https://cdn.bootcdn.net/ajax/libs/sweetalert/1.0.1/sweetalert.min.js"></script>
方式二:本地导入
下载地址:https://lipis.github.io/bootstrap-sweetalert/ 到github上下载(点击View on Github)----解压----可以将dist文件夹拷贝到项目中,并且dist文件夹中只留css和min.js----在文件中引用(只要引用dist里面的css和js(用min.js压缩的)就行)
<link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css"> <script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script>