前端自学笔记05
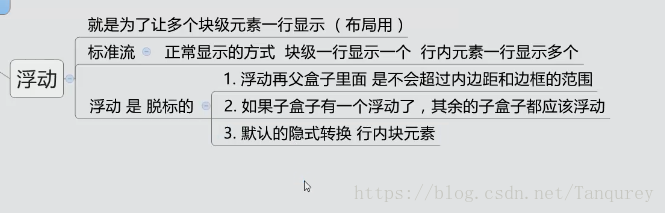
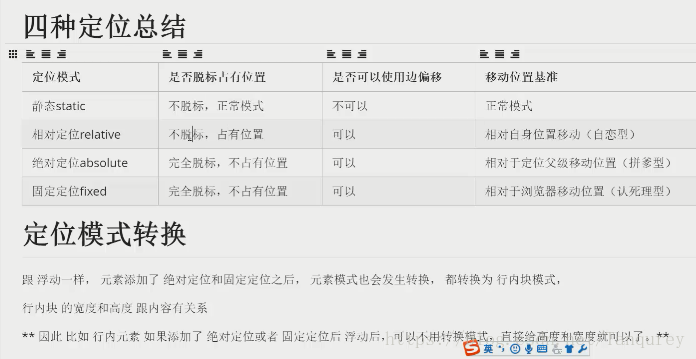
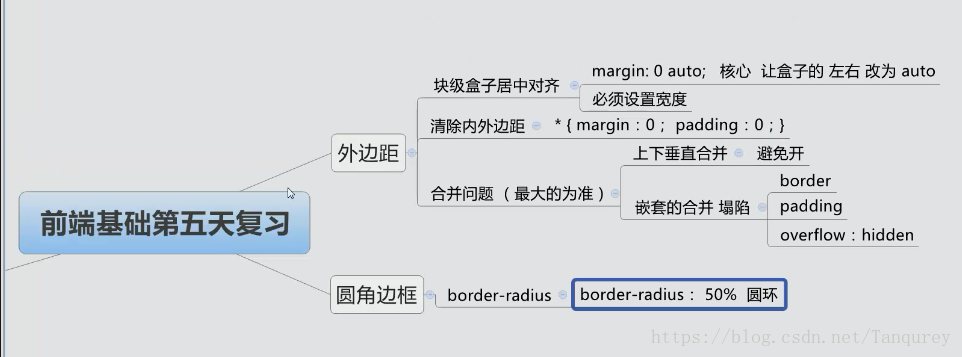
1、复习:

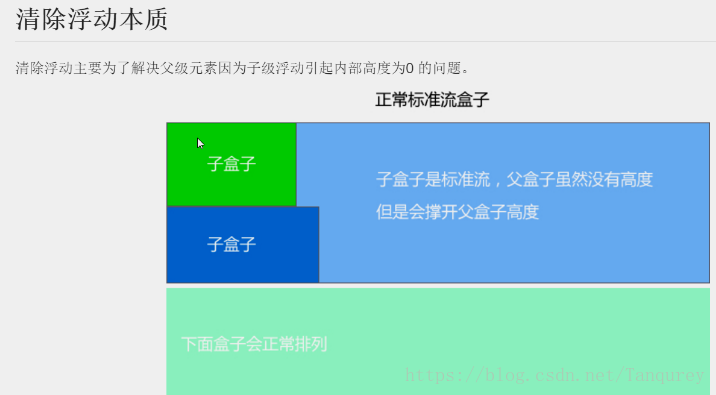
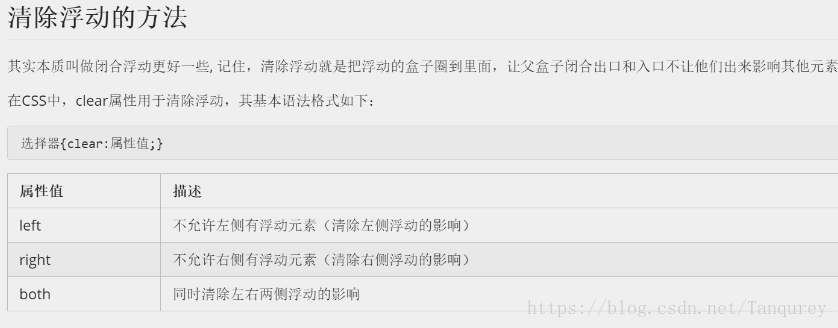
2、额外标签法与清除浮动





不是所有浮动的影响都要清除
/*额外标签法,如果清除了浮动,父亲将自动检测孩子的高度,以最高的为准*/
.clear{
clear both;
}
<div class="father">
<div class="big"></div>
<div class="small"></div>
<div class="clear"></div>/*增加一个没有意义的空标签*/
</div>
/*overfllow法*/
<div class="father" overflow:hidden >
<div class="big"></div>
<div class="small"></div>
</div>
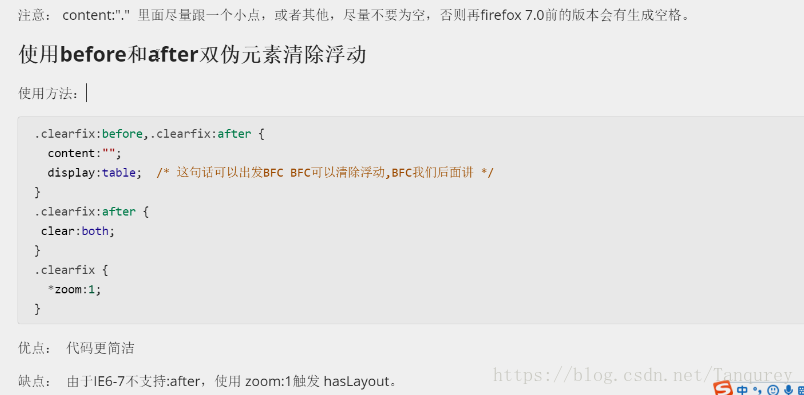
两句代码必须同时使用
<style>
.clearfix:after{
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix{
*zoom:1;
}
</style>
<div class="father clearfix"></div>现在要求尽量不带点
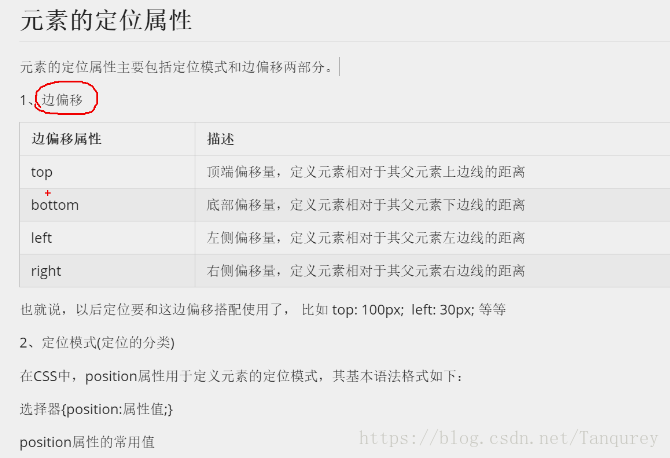
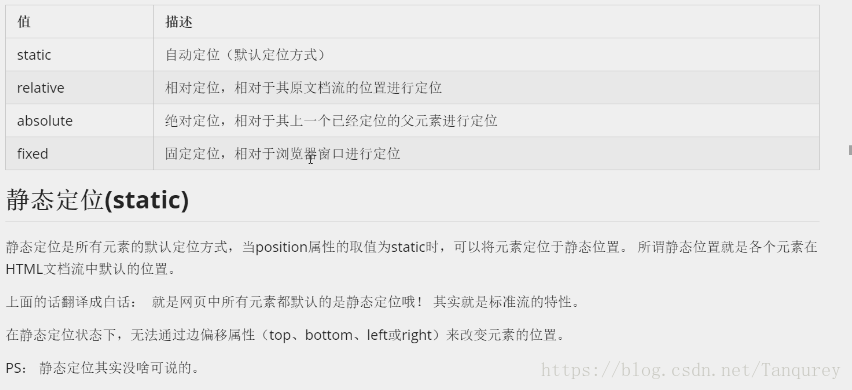
3、定位(在选择器内使用)



静态定位唯一的用处就是取消定位
position:static;
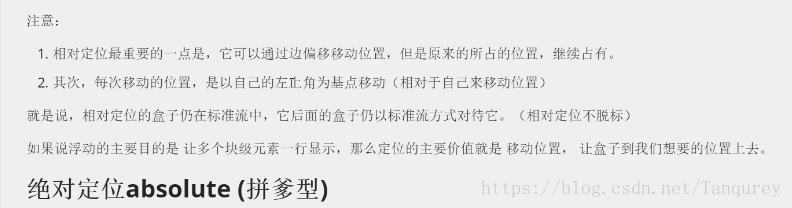
相对定位(relative)





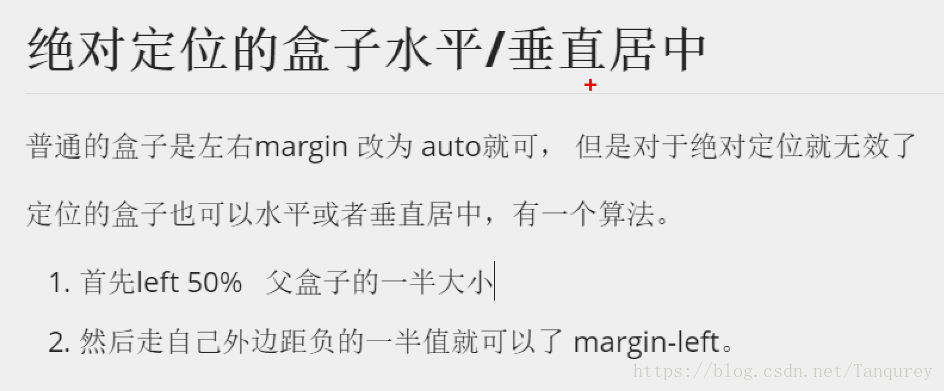
4、定位的盒子居中对齐
加了定位和浮动的盒子margin 0 auto将失效
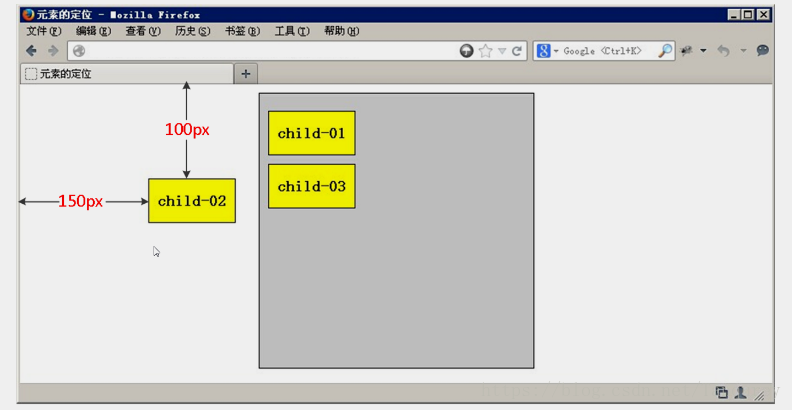
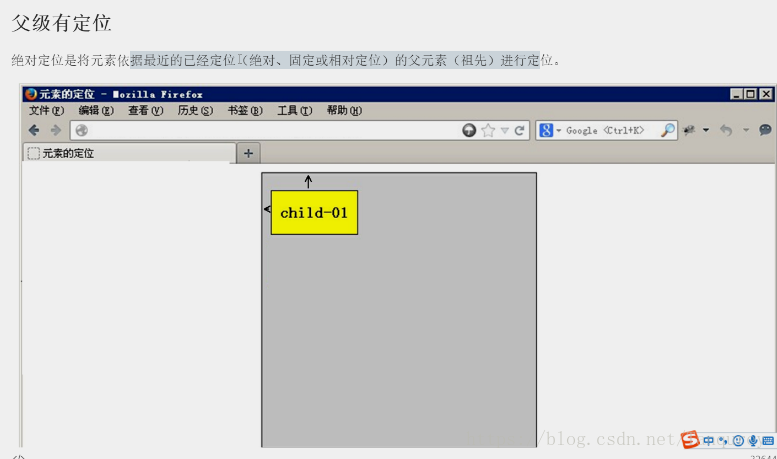
position:absolute;
left:50%;
margin-left:-(盒子宽度的一半)px;‘
position:absolute;
top:50%;
margin-top:-(盒子高度的一半)px;

背景图片在盒子宽度为0时不显示宽度
固定定位是特殊的绝对定位

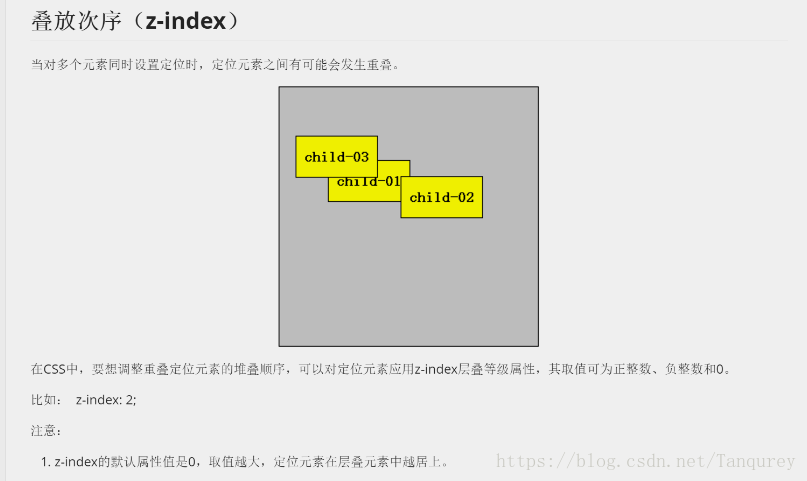
多个个盒子均定位,则后面定义的会依次压住前面的。

只有定位的盒子才有的属性,相对定位比标准流高一级,浮在上面的。
考虑遮盖与被遮盖问题可考虑结合使用position:relative与z-index