---恢复内容开始---
1、在vue中获取dom
vue中不建议您亲自进行dom操作
vue实例内置ref属性存储或获取相应的dom元素
<div ref="dv"></div> ... console.log(this.$refs.dv)//通过this.$refs来获取
ref可以获取组件(将获取组件对象)或dom元素。重名将覆盖。不建议经常使用
2、给DOM元素添加事件的特殊情况(介绍nextTick)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
let temp = {
template:
'<div><input ref="input" type="text" v-show="isShow"></input></div>',
mounted() {
this.isShow=true
//this.$refs.input.focus()
//无法正常进行焦点获取,此时DOM还没有更新完成,无法获取
//为此使用VUE的$nextTick来完成相应的功能
this.$nextTick(function(){
this.$refs.input.focus()
})
},
data: function () {
return { isShow: false }
}
}
new Vue({
el: '#app',
template: "<temp></temp>",
data() {
return {
}
},
components: {
temp
}
})
</script>
</html>
3、前端路由的原理

1)url中#后的即为哈希值
router-link默认渲染为a
其to属性渲染为href
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>'
}
let register = {
template: '<h2>register</h2>'
}
let router = new VueRouter({
routes: [
{ path: '/login', component: login },
{ path: '/register', component: register }
]
})
let App = {
template: `<div>
<router-link to='/login'>登录</router-link>
<router-link to='/register'>注册</router-link>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: "<App />",
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
$route:路由信息对象
$router:路由实例对象
2)命名路由及其使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>'
}
let register = {
template: '<h2>register</h2>'
}
let router = new VueRouter({
routes: [
{ path: '/login', name: 'login', component: login },
{ path: '/register', name: 'register', component: register }
]
})
let App = {
template: `<div>
<router-link :to='{name:"login"}'>登录</router-link>
<router-link :to='{name:"register"}'>注册</router-link>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: "<App />",
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
路由范式
即动态路由

param使用示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>'
}
let register = {
template: '<h2>register</h2>'
}
let router = new VueRouter({
routes: [
{//以下针对param的,query无须其他处理就可以被获取
path: '/login/:id/:psword',
name: 'login',
component: login
},
{
path: '/register/:username',
name: 'register',
component: register
}
]
})
let App = {
template: `<div>
<router-link :to="{name:'login',params:{id:1,psword:12345}}">登录</router-link>
<router-link :to="{name:'register',params:{username:'linda'}}">注册</router-link>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: "<App />",
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
query示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>'
}
let register = {
template: '<h2>register</h2>'
}
let router = new VueRouter({
routes: [
{//query无须其他处理就可以被获取,自动拼接在url后
path: '/login',
name: 'login',
component: login
},
{
path: '/register',
name: 'register',
component: register
}
]
})
let App = {
template: `<div>
<router-link :to="{name:'login',query:{id:1,psword:12345}}">登录</router-link>
<router-link :to="{name:'register',query:{username:'linda'}}">注册</router-link>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: "<App />",
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
4)vue-router抛出的两个对象router/route 路由实例对象/路由信息对象
5)嵌套路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>',
}
let register = {
template: '<h2>register</h2>',
}
let home = {
template: `<div><h1>首页</h1>
<router-link to="/home/login">登录</router-link>
<router-link to="/home/register">注册</router-link>
<router-view></router-view>
</div>`
}
let router = new VueRouter({
routes: [
{
path: '/home',
component: home,
children: [{
path: 'login',//前面不要带/,否则以根路径请求
component: login
},
{
path: 'register',
component: register
}
]
},
]
})
let App = {
template: `<div>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: '<App />',
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
各子组件dom结构不一样时才使用嵌套路由
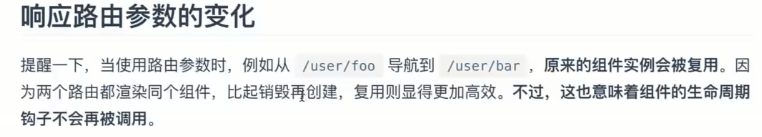
5)监视路由变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
<script src="./node_modules/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.use(VueRouter)//显式声明使用
let login = {
template: '<h2>login</h2>',
}
let step = {
template: '<h3>{{this.$route.params.id}}注册开始</h3>',
created () {
console.log("step组件被创建了")
}
}
let register = {//注意,通过监听路由参数切换组件时,vue将对同一组件进行复用,不再调用钩子
template: `<div><h2>register</h2>
<router-link :to='{name:"step",params:{id:"007"}}'>007注册</router-link>
<router-link :to='{name:"step",params:{id:"008"}}'>008注册</router-link>
<router-view></router-view></div>`,
}
let home = {
template: `<div><h1>首页</h1>
<router-link to="/home/login">登录</router-link>
<router-link to="/home/register">注册</router-link>
<router-view></router-view>
</div>`
}
let router = new VueRouter({
routes: [
{
path: '/',
redirect: 'home'
},
{
path: '/home',
component: home,
children: [{
path: 'login',//前面不要带/,否则以根路径请求
component: login
},
{
path: 'register',
component: register,
children: [
{ path: 'step/:id', component: step, name: "step" },
]
}
]
},
]
})
let App = {
template: `<div>
<router-view></router-view>
</div>`
}
new Vue({
el: '#app',
template: '<App />',
data() {
return {
}
},
components: {
App
},
router//记得注册路由
})
</script>
</html>
6)结合watch监视并响应路由的变化

可以使用watch或vue2.2新特性中的beforeRouterUpdata来监听变化并做出响应
动态路由匹配和嵌套路由的应用场景:
公共组件里面/组件结构不一致