什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
一、xpath:属性定位
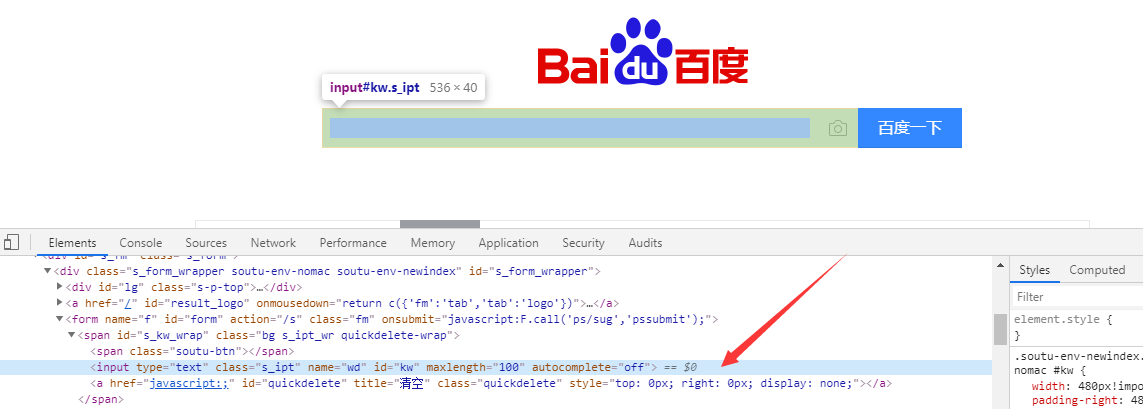
1、xptah也可以通过元素的id、name、class这些属性定位,如下图

2、定位方法如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用xpath通过id属性定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys("selenium")
#用xpath通过name属性定位
driver.find_element_by_xpath("//*[@name='wd']").send_keys("selenium")
#用xpath通过class属性定位
driver.find_element_by_xpath("//*[@class='s_ipt']").send_keys("selenium")
二、xpath:其它属性
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用xpath通过其他属性定位
driver.find_element_by_xpath("//*[@autocomplete='off']").send_keys("selenium")
三、xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#用xpath通过id属性定位
driver.find_element_by_xpath("//input[@id='kw']").send_keys("selenium")
#用xpath通过name属性定位
driver.find_element_by_xpath("//input[@name='wd']").send_keys("selenium")
#用xpath通过其他属性定位
driver.find_element_by_xpath("//input[@autocomplete='off']").send_keys("selenium")
四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#通过定位它的父亲来定位input输入框
driver.find_element_by_xpath("//span[@id='s_kw_wrap']/input").send_keys("selenium")
#通过定位它的爷爷来定位input输入框
driver.find_element_by_xpath("//form[@id='form']/span/input").send_keys("selenium")
五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
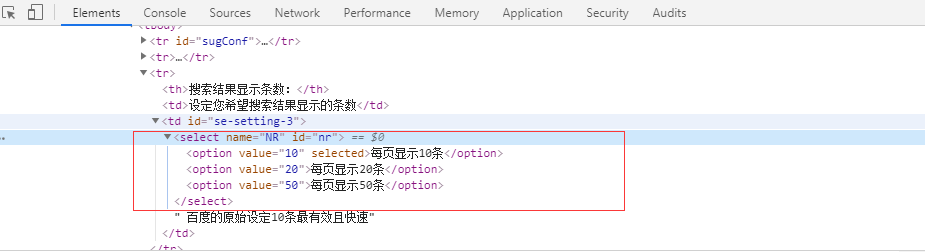
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)
#用xpath定位老大
driver.find_element_by_xpath("//select[@id='nr']/option[1]").click()
#用xpath定位老二
driver.find_element_by_xpath("//select[@id='nr']/option[2]").click()
#用xpath定位老三
driver.find_element_by_xpath("//select[@id='nr']/option[3]").click()
六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#xpath逻辑运算
driver.find_element_by_xpath("//*[@id='kw' and @autocomplete='off']")
七、xpath:模糊匹配
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,也可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
#xpath模糊匹配功能
driver.find_element_by_xpath("//*[contains(text(),'hao123')]").click()
#xpath模糊匹配某个属性
driver.find_element_by_xpath("//*[contains(@id,'kw')]").click()
#xpath模糊匹配以什么开头
driver.find_element_by_xpath("//*[starts-with(@id,'s_kw_')]").click()
#xpath模糊匹配以什么结尾
driver.find_element_by_xpath("//*[ends-with(@id,'kw_wrap')]").click()
#xpath支持正则表达式
driver.find_element_by_xpath("//*[matchs(text(),'hao123')]").click()