练习1:使用缓存应用程序块提高性能
该练习将示范如何使用企业库中的缓存应用程序块,并用它提高显示数据的速度。
第一步
打开EmployeeBrowser.sln 项目,默认的安装路径应该为C:\Program Files\Microsoft Enterprise Library January 2006\labs\cs\Caching\exercises\ex01\begin,并编译。
第二步 在QuickStarts数据库中填充数据
运行批处理文件SetCachingHOL.bat,默认的安装位置为C:\Program Files\Microsoft Enterprise Library January 2006\labs\cs\Caching\setup。这样会在QuickStarts数据库中创建Employees数据表并插入一些测试数据,以及创建相应的存储过程。默认的数据库服务器为(local)\SQLEXPRESS,如果需要修改请用记事本打开SetCachingHOL.bat,自行修改。
第三步 回顾应用程序
1.该应用程序主要用来从数据库读取并浏览雇员的详细信息,作为应用程序的一部分,还可以浏览员工的照片信息。
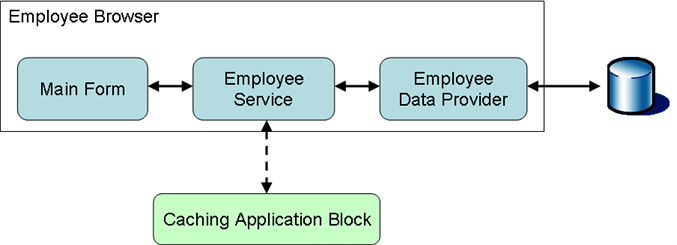
2.在项目EmployeeBrowser中选择MainForm.cs文件,选择View | Code菜单命令并定位到方法MainForm_Load中,窗体类通过EmployeeService获取数据来显示,而它使用EmployeeDataProvider来返回数据,如下图所示:

注意现在EmployeeService仅仅是EmployeeDataProvider的一个委托,我们将会在这里使用缓存应用程序块。
3.在解决方案管理器中选择EmployeeDataProvider.cs文件,选择View | Code菜单命令并定位到GetEmployeePhotoData方法。注意这里对数据库的访问做了一秒钟的延迟。
4.选择Debug | Start Without Debugging菜单命令运行应用程序。注意到这里在浏览雇员的照片时会有一定的延迟。
第四步 在EmployeeService类中实现缓存
1.选择项目EmployeeBrowser,并选择Project | Add Reference…菜单命令,在弹出的对话框中选择Browse项,添加如下程序集。
Microsoft.Practices.EnterpriseLibrary.Caching.dll

2.在解决方案管理器中选择EmployeeService.cs文件,并选择View | Code菜单命令。
3.在代码中添加如下命名空间。
 using Microsoft.Practices.EnterpriseLibrary.Caching;
using Microsoft.Practices.EnterpriseLibrary.Caching;4.添加如下代码到方法GetEmployeePhoto中。
 public static Bitmap GetEmployeePhoto(Guid employeeId)
public static Bitmap GetEmployeePhoto(Guid employeeId)
 {
{ byte[] photoData = null;
byte[] photoData = null;
 // TODO: Add Caching of Photo
// TODO: Add Caching of Photo
 // Attempt to retrieve from cache
// Attempt to retrieve from cache
 CacheManager cache = CacheFactory.GetCacheManager();
CacheManager cache = CacheFactory.GetCacheManager();
 photoData = (byte[])cache[employeeId.ToString()];
photoData = (byte[])cache[employeeId.ToString()];
 // Retrieve from dataProvider if not in Cache
// Retrieve from dataProvider if not in Cache
 if (photoData == null)
if (photoData == null)
 {
{
 EmployeeDataProvider dataProvider = new EmployeeDataProvider();
EmployeeDataProvider dataProvider = new EmployeeDataProvider();
 photoData = dataProvider.GetEmployeePhotoData(employeeId);
photoData = dataProvider.GetEmployeePhotoData(employeeId);
 cache.Add(employeeId.ToString(), photoData);
cache.Add(employeeId.ToString(), photoData);
 }
}
 // No data found.
// No data found.
 if (photoData == null)
if (photoData == null)
 return null;
return null;
 // Convert bytes to Bitmap
// Convert bytes to Bitmap
 using (MemoryStream ms = new MemoryStream(photoData))
using (MemoryStream ms = new MemoryStream(photoData))
 {
{ return new Bitmap(ms);
return new Bitmap(ms); }
}
 }
}该方法使用工厂模式,创建了一个CacheManager的实例,它可以常驻内存或者存储于物理存储上,这取决于你的配置。Items可以通过索引被移除,也可以通过Add方法来增加。
5.添加如下代码到ClearCache方法中,以便允许窗体来获取新的数据。
 public static void ClearCache()
public static void ClearCache()
 {
{ // TODO: Clear Cache
// TODO: Clear Cache
 CacheManager cache = CacheFactory.GetCacheManager();
CacheManager cache = CacheFactory.GetCacheManager();
 cache.Flush();
cache.Flush();
 }
}该方法将从缓存中移除所有的条目。
第五步 使用企业库配置工具
1.使用Enterprise Library配置工具配置应用程序,可以通过开始菜单打开该配置工具,选择所有程序| Microsoft patterns and practices | Enterprise Library | Enterprise Library Configuration,并打开App.config文件。或者直接在Visual Studio中使用该工具打开配置文件。
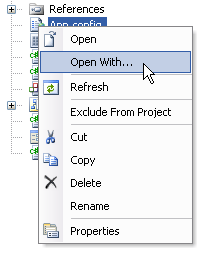
2.在解决方案管理器中选中App.config文件,在View菜单或者在右键菜单中选择Open With…,将打开OpenWith对话框,单击Add按钮。

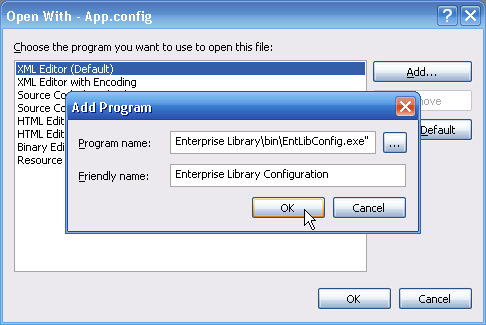
3.在Add Program对话框中,设置Program name指向EntLibConfig.exe文件,默认的路径为C:\Program Files\Microsoft Enterprise Library January 2006\bin,设置Friendly name为Enterprise Library Configuration,单击OK按钮。

Visual Studio会把配置文件(App.config)作为一个命令行参数传递给EntLibConfig.exe。
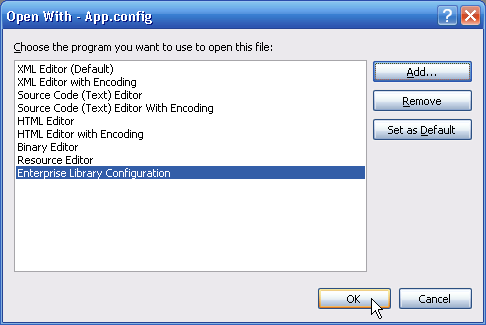
4.在Open With对话框中,选中Enterprise Library Configuration并单击OK按钮。

第六步 配置应用程序
1.右击应用程序并选择New | Caching Application Block。

2.选择Caching Application Block | Cache Managers | Cache Manager节点,可以通过修改这里的一些设置来提高缓存的性能,暂时先保留默认值。

3.选择File | Save All保存应用程序配置。
4.在Visual Studio中打开App.config配置文件,现在App.config包含了一些刚才所做的关于缓存的配置,注意到backing store是Null Storage,缓存将存储在内存中。
第七步 运行应用程序
1.选择Debug | Start Without Debugging菜单命令运行应用程序,注意观察浏览雇员照片数据性能上的提高。
2.关闭应用程序和Visual Studio。
更多Enterprise Library的文章请参考《Enterprise Library系列文章》


