一.WebDriver
1.介绍:操纵整个浏览器和当前页面
2.导入webdreiver
from selenium import webdriver
3.打开浏览器Chrome
如果有配置驱动到环境变量,此处不需要带参数,如果没有需要带参数
driver = webdirver.Chrome() 或 webdirver.Chrome('r'驱动路径)
4.打开网页
driver.get(url)
5.等待
(全局)隐式等待,等待find找到页面元素: driver.implicitly_wait(second),,,可在driver定义之后直接调用
如果在执行某步操作需要等待加载元素,可以将等待时间加长,或者增加time.sleep(second)使程序等待second时间后再继续执行后续步骤
6.查找元素
6.1 element 和 elements 的区别
element: 返回第一个匹配的元素,找不到 会报错
elements : 返回所有匹配的元素,类型是列表, 找不到不会报错
6.2 By
ID: 不唯一和不固定的ID不要使用
Class Name:通常有两个以上
Tag Name:标签名,即 h1,table,li,p等
Name:
Link Text: 超链接文本
Partial Link Text :超链接文本(部分匹配)
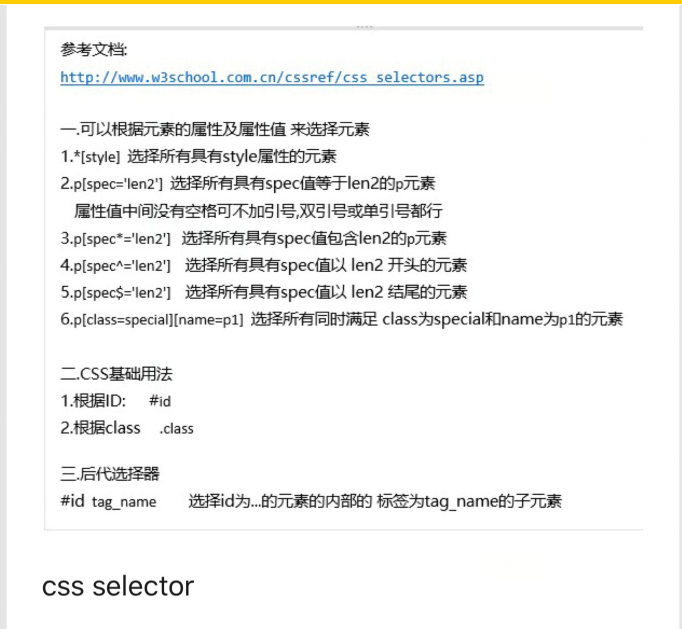
7.CSS Selector
参考网址:https://www.w3school.com.cn/cssref/css_selectors.asp

8.xpath
'/html/body/div/div/a[2]'
8.1 当前节点
// 从当前节点寻找所有的后代元素,不写表示根节点
//span: 从根节点开始寻找所有的span元素,无论在什么位置
//div//p:从根节点寻找所有的div元素,从div节点开始寻找所有的p元素,无论在什么位置,和'//div/p'是不一样的! ''//div/p"表示从根节点寻找所有的div元素,从div节点寻找子节点p
8.2.根据属性选择
//*[@style]: 选择所有具有style属性的元素
//p[@spec='len2']选择所有具有spec值为len2的p元素
8.3 根据id/class选择
//div[@id="food"]
//div[@class="cheese"]
问题:如何获得所有div下的第一个子节点(不确定子节点的tab name)?
//div/*[1]
获得最后一个子节点 //div/*[last()]
8.4 position()
//*[position()>=last()] 最后一个元素
//*[position()>=last()-1] 倒数第二个元素
//*[position()>last-1] 最后2个元素
8.5组选择
//p|//button 同时选择p元素和button元素
8.6 兄弟节点
//*[@id="food"]/following-sibling::div 选择和id=food的tab后面的兄弟节点div元素
//*[@id="food"]/preceding-sibling::div 选择和id=food的tab前面的兄弟节点div元素
//*[@id="food"]/following-sibling::*[1] 选择和id=food的tab后面的第一个兄弟节点
缺省的使用css,实在找不到的用xpath
8.7 选择父元素
//*[@id="food"]/.. 选择id=food的tab元素的父节点
8.8 从当前路径找 ./
food = driver.find_element_by_id("food")
eles = food.find_elements_by_xpath(".//p") #从food路径下找所有的p元素
eles =food.find_elmengtss_by_xpath("//p") #从根目录下找所有的p元素
8.8 从当前节点的父节点开始找 ../
二.WebElement
1.获取输入框文本
.get_attribute('value')
.text
.get_attribute('innerText')
2.点击BUTTON
.click()
3.清空输入框
.clear()
4.输入文本
.send_keys(string)
5.获取标签属性
.value_of_css_property