Postman介绍
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行Chrome插件。其主要功能包括:
- 模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。
- Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
- 人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式
- 内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
- 设定变量与环境
Postman 可以自由 设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
基本功能
1.安装
- 下载地址:https://www.getpostman.com/
- 直接安装,成功后在chorme的应用程序中会多出一个Postman(具体按照可以百度)

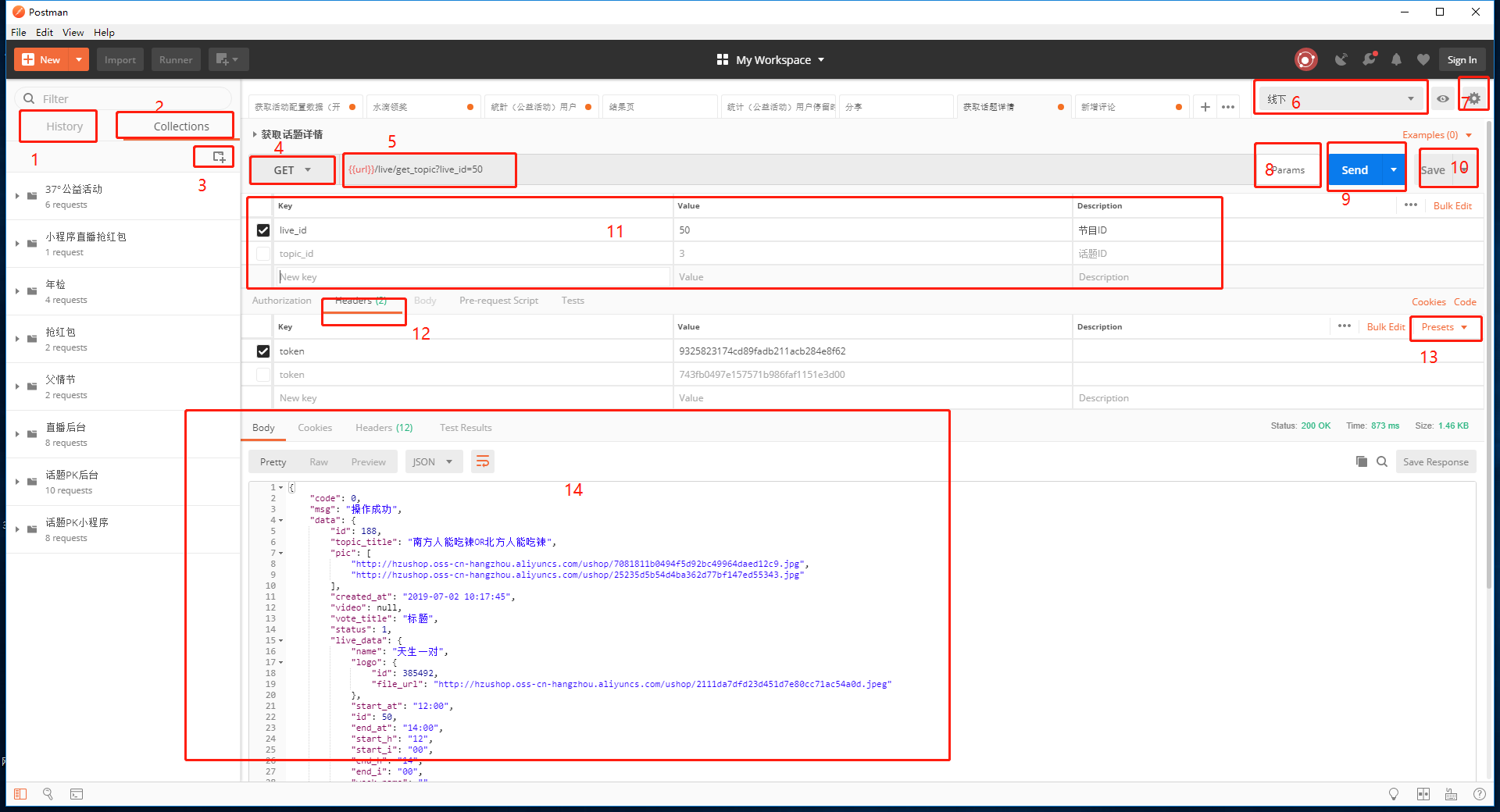
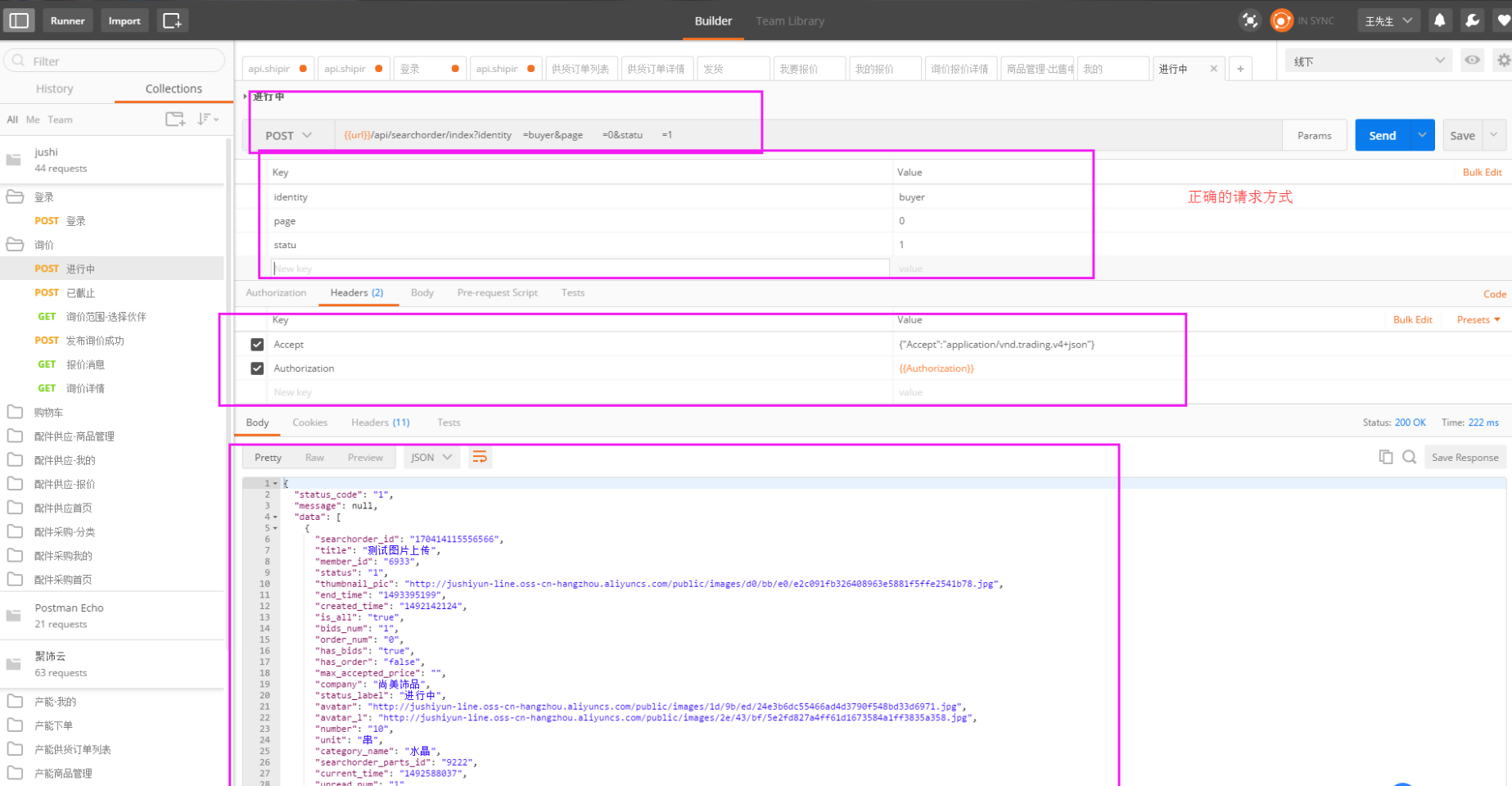
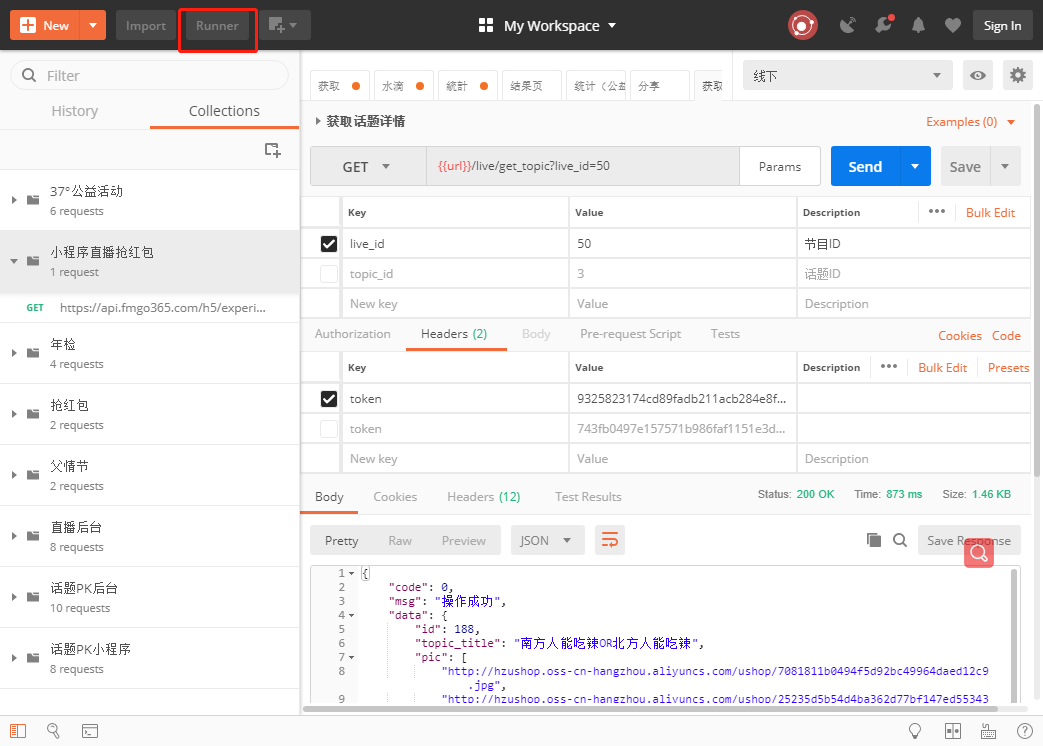
2.界面介绍

1.History:接口请求历史记录。
2.Collections:收藏夹/接口集,可根据项目来自定义保存,方便日后的测试。
3.添加一个收藏夹。
4.请求方式,有GET,POST ,PUT,DELETE等。
5.设置URL,设置接口请求
6.切换设置好的环境(如:线上/线下)
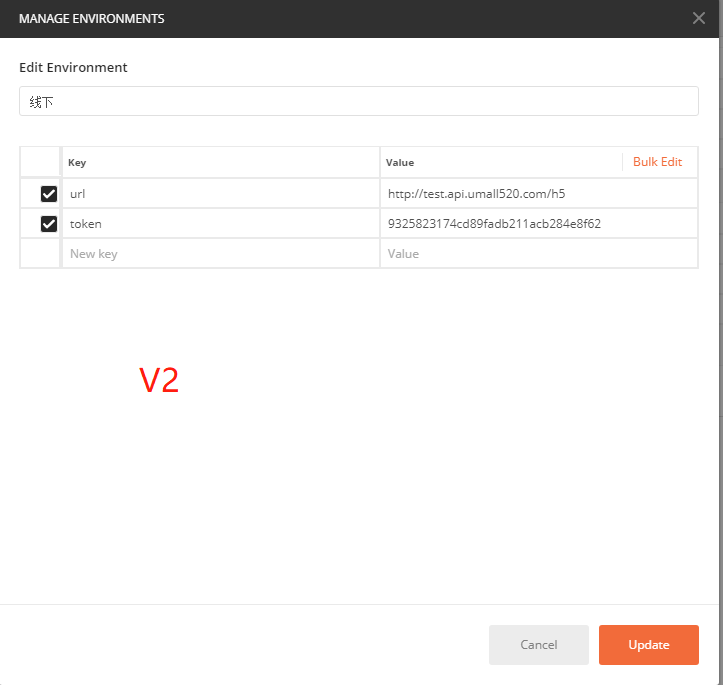
7.有时需要在不同的环境下跑相同的测试,此时可以通过设置环境变量来动态选择。点击右上角的设置按钮:填写该环境的名称:如测试环境,并在key和value中填写需要的键值。调用时直接{{url}}(如图V2)。
8.GET请求发送参数。
9.响应接口请求
10.添加该接口到收藏夹
11.GET请求参数的Key/Value键值对
12.点击’Headers’按钮,Postman同样会弹出一个键值编辑器,token可以放在里面
13.可以自定义Handers中的参数,方便使用
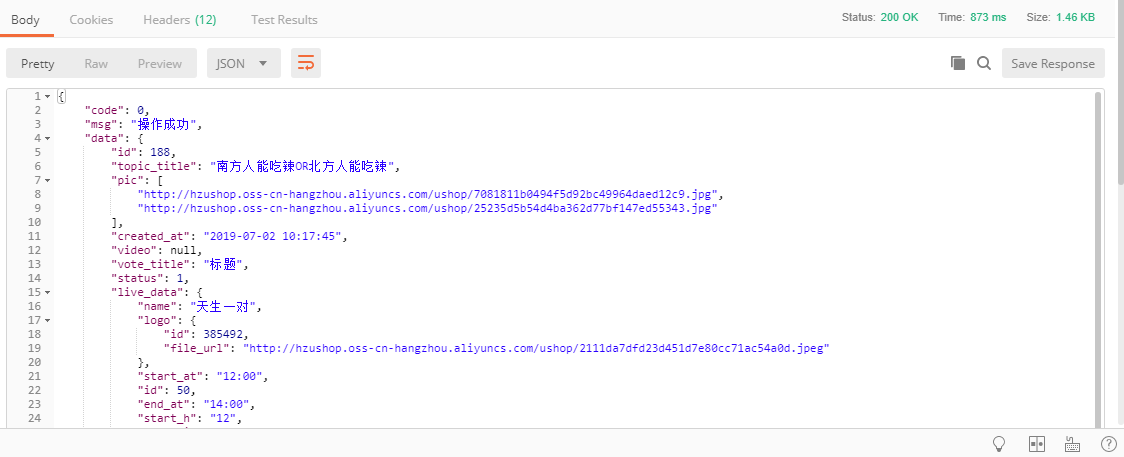
14.相应内容

responses三种视图查看body:
-
Pretty格式化了JSON和XML,方便查看。 点击里面的URL,postman会创建一个request
-
preview有的浏览器会返回HTML的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。
3.功能使用
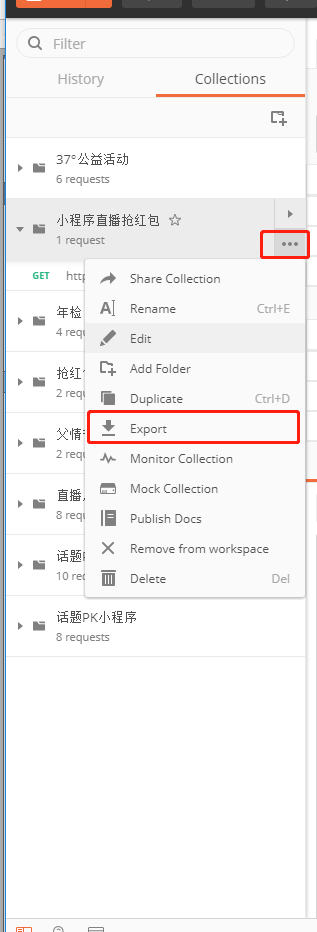
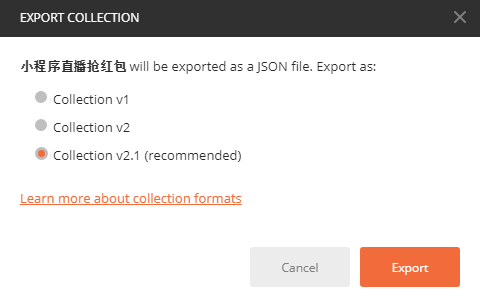
1.接口导出


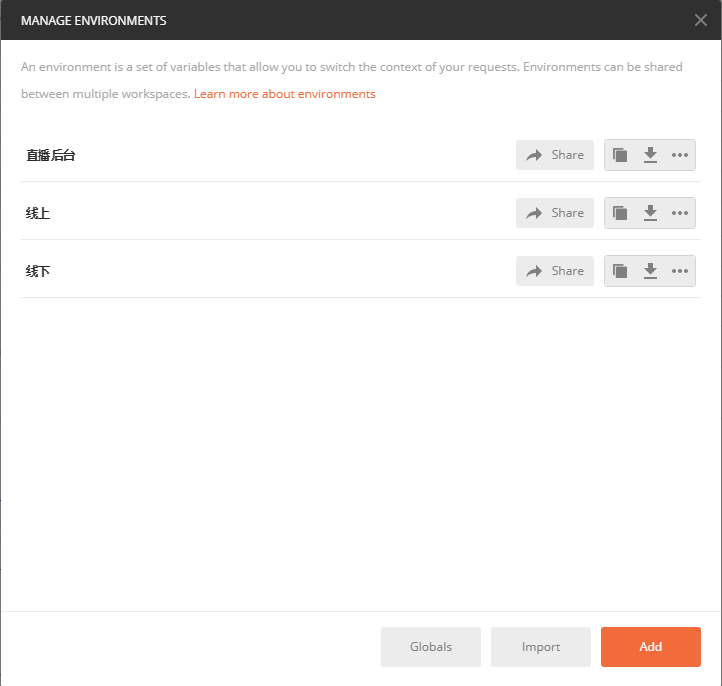
2.添加服务器地址
可直接通过切换环境来实现多个环境中的参数切换。常用功能:环境地址切换、全局变量使用
环境请求地址切换
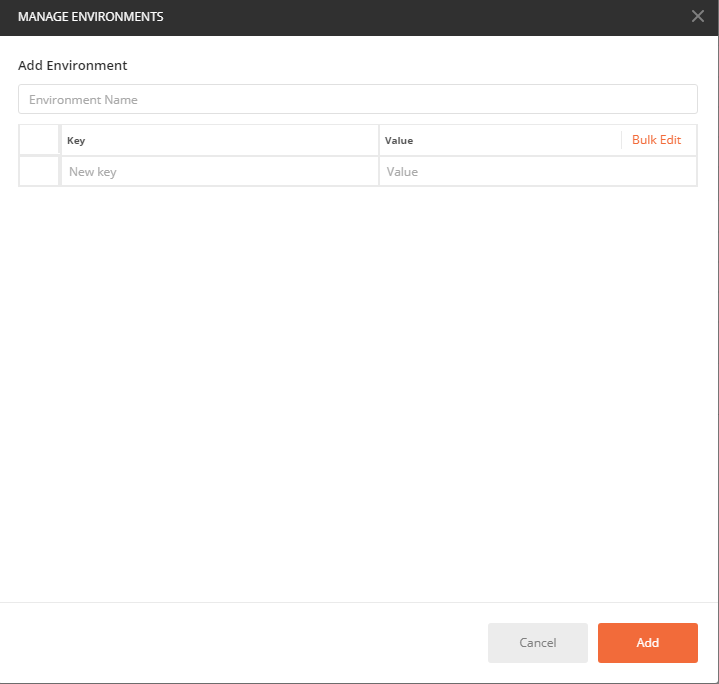
- 选择“Manage Environments--Add”,在页面中设置环境信息:Environment(环境名称)->key(URL)->Value(环境地址)添加请求。
- 打开个人中心页面:如url地址:“http://cnblogs.com/”修改为"{{URL}}"
- 实操选择Environment中的“测试”,点击“send”发送请求。即执行测试环境的请求


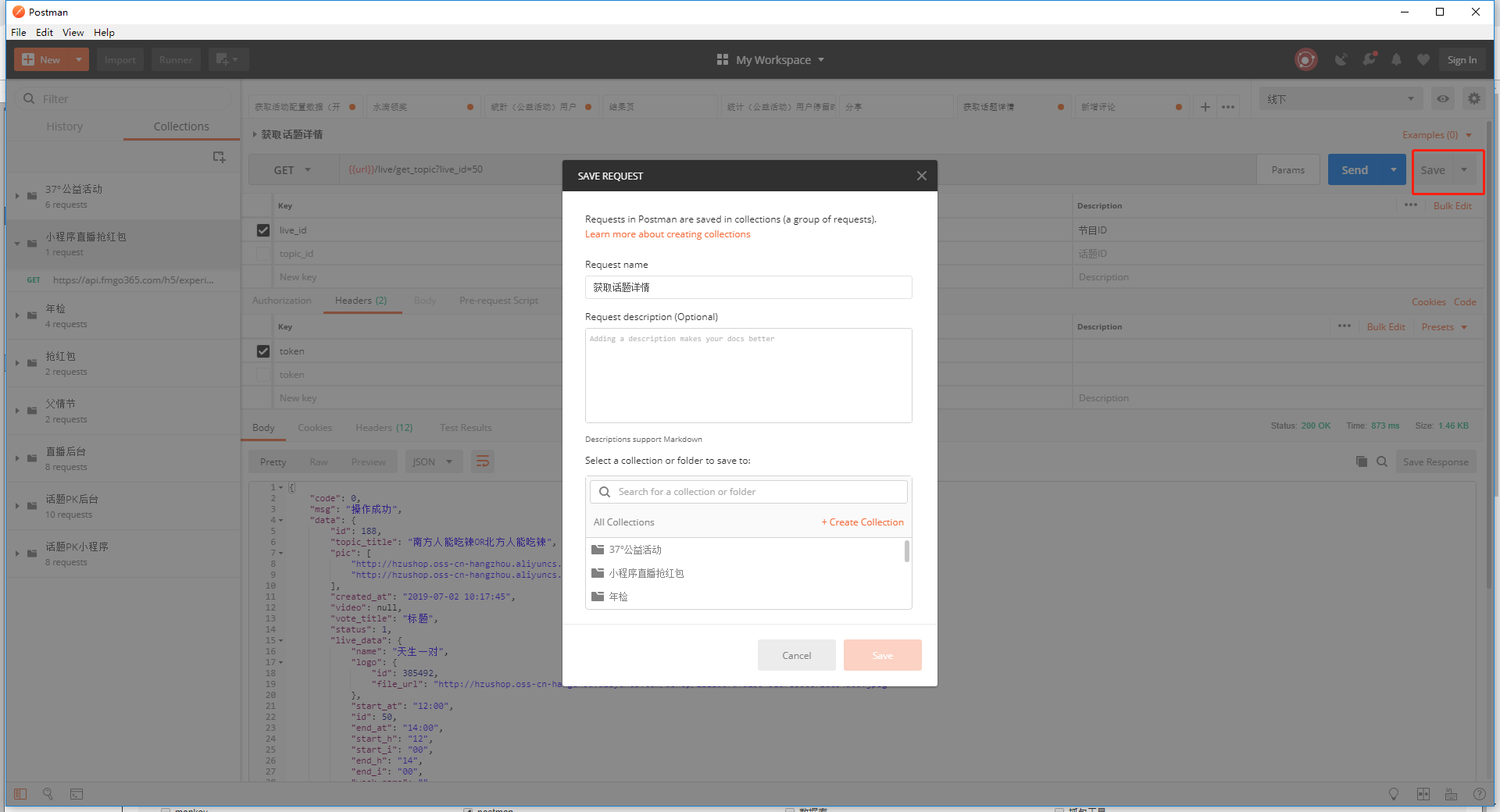
3.保存接口到收藏夹

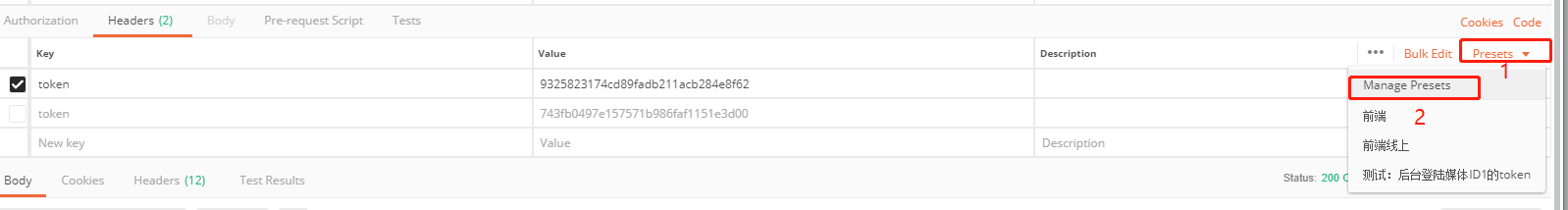
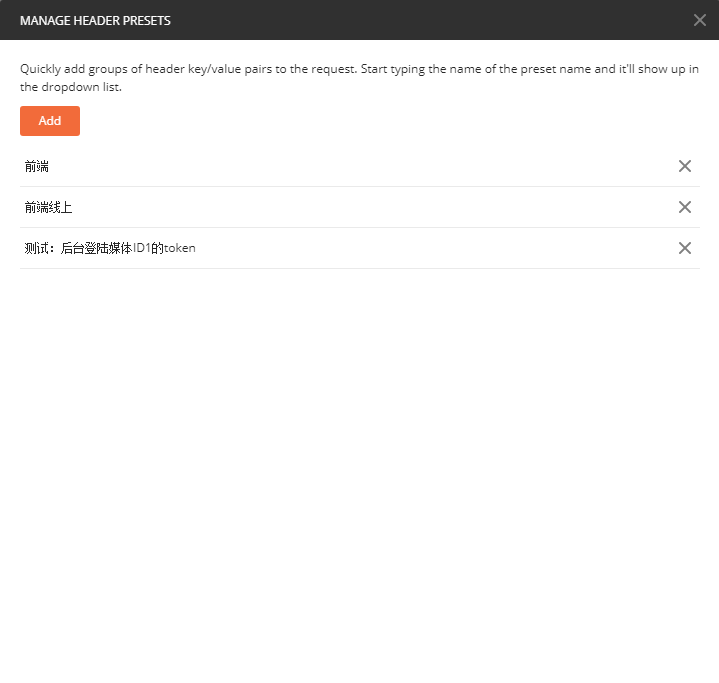
4.自定义token变量
定义的 "Authorization", token
var data = JSON.parse(responseBody);
var token = 'Bearer {'+data.data.token+'}';
postman.setEnvironmentVariable("Authorization", token);


5.自定义Headers值(如下图)



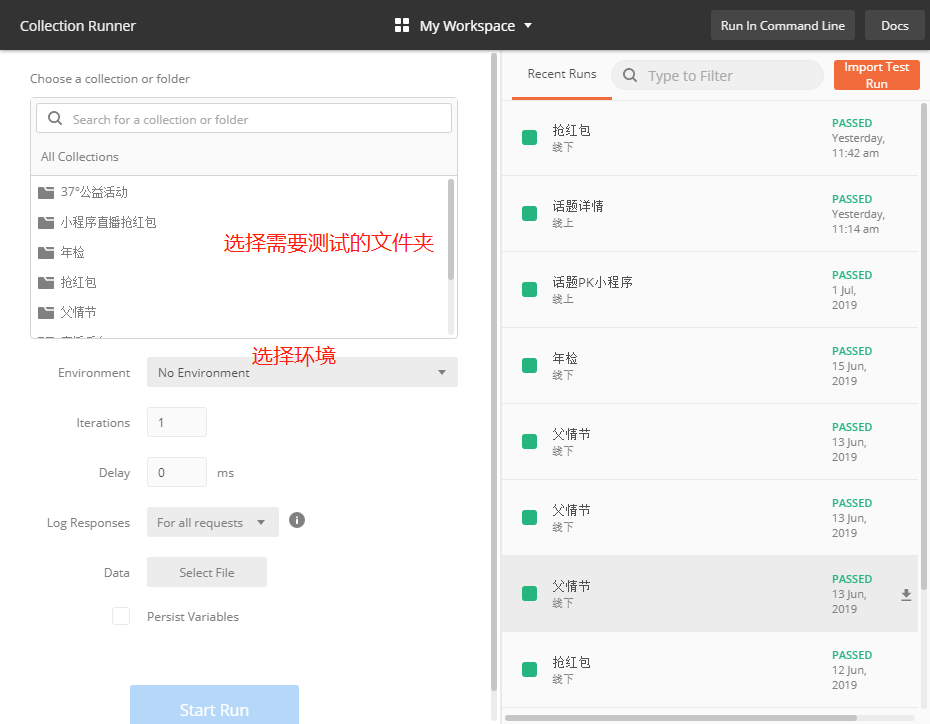
6.一次执行多个接口请求(压测)如下图


7.postman断言
- 一个完整的接口测试,包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,下面来介绍如何用postman进行断言
- 验证返回的页面中包括指定的字符串:页面中包括“222222”
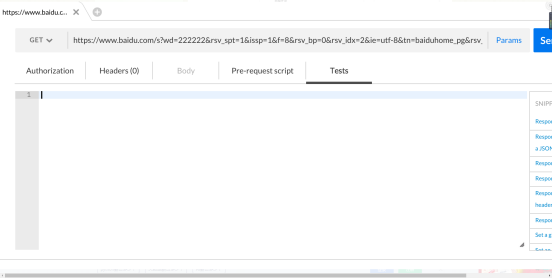
- 点击地址栏下面的Tests页卡,进入Tests脚本编写页面

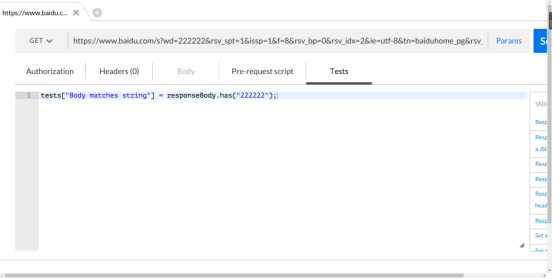
- 点击右侧的“Response body:Contains string”,脚本编辑框中会显示出验证的具体脚本:tests["Body matches string"] = responseBody.has("string_you_want_to_search");
- 修改“string_you_want_to_search”为“222222”,完成验证代码的编写
- 点击Send按钮,重新发送请求,并执行测试:Tests(1/2)

8.检查response的body中是否包含字符串
tests["测试点"] = responseBody.has("需要查找的字符串");
例:
tests["status code"] = responseBody.has("301");
tests["status是否存在"] = responseBody.has("status");
tests["lists是否存在"] = responseBody.has("lists");
tests["lists值为11"] = responseBody.has("11");
对此页面的返回状态码为200进行验证
tests["Status code is 200"] = responseCode.code === 200
9.检查Response Body是否等于字符串
tests["测试点"] = responseBody === "Response Body返回的内容";
这个可以用在接口返回内容为纯字符串时,直接检查整个返回结果的正确性,
例子:
接口返回:哈哈
tests["返回为哈哈"] = responseBody === "哈哈";
tests["返回为哈哈"] = responseBody === "哈";
第二个会返回False,必须完全匹配
10.检查相应时间
tests["Response time 小于200毫秒"] = responseTime > 200;
tests["Response time 大于200毫秒"] = responseTime < 200;
11.设置环境变量/全局变量
postman.setEnvironmentVariable("key", "value");
postman.setGlobalVariable("key", "value");
12.GET和POST请求的区别:
GET使用URL或Cookie传参,而POST将数据放在Body中;
GET的URL会有长度上的限制,而POST的数据则可以非常大;
POST比GET安全,因为数据在地址栏上不可见;
一般get请求用来获取数据,post请求用来发送数据。