首页样式搭建完成,接下来就是写入内容了。
首先改下顶部颜色,写入标题,个人信息先不增加。

head.vue文件
<template>
<div class="head">
<h3>测试平台</h3>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
h3 {
line-height: 5px;
float: left;
margin-left: 10px;
color: white;
}
</style>
接下来给左侧的导航栏引入样式库中的导航栏 样式库地址
使用侧边栏的样式

直接复制他的源码就好了
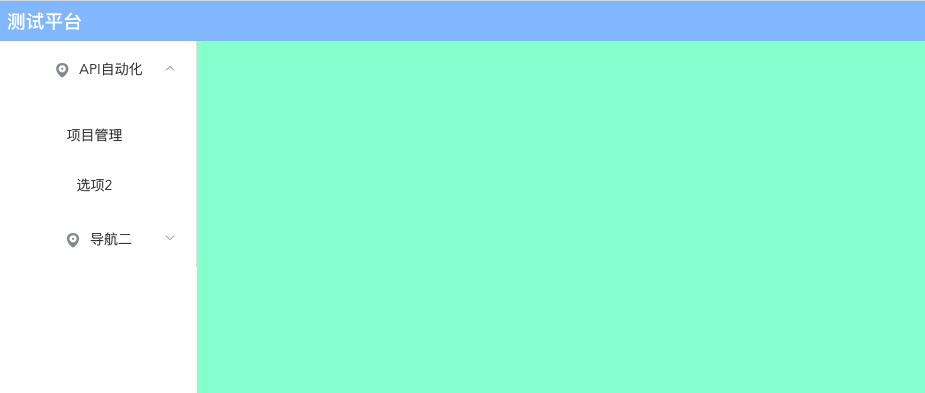
保留一二级目录,其他删掉。

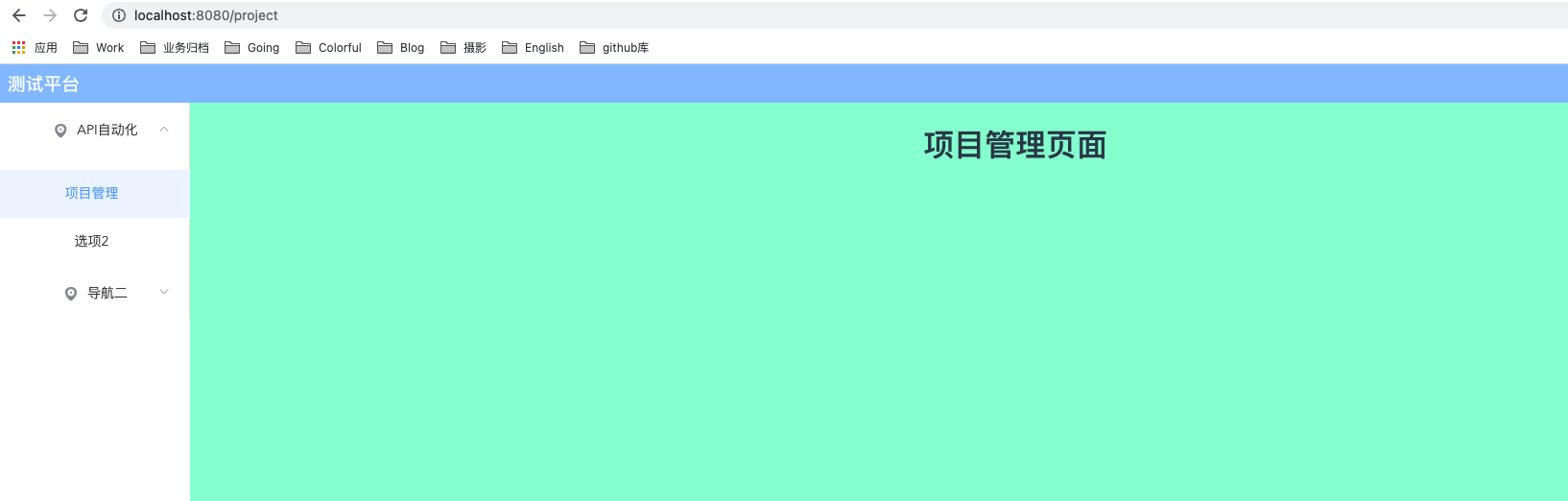
点击项目管理跳转页面,页面只显示在右侧区域里,而不是跳转一个新页面。

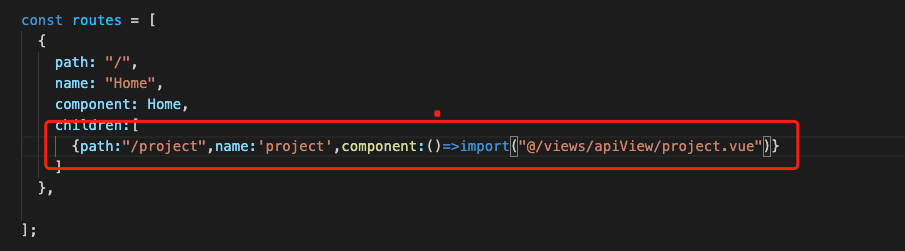
在router index.js 中添加子路由

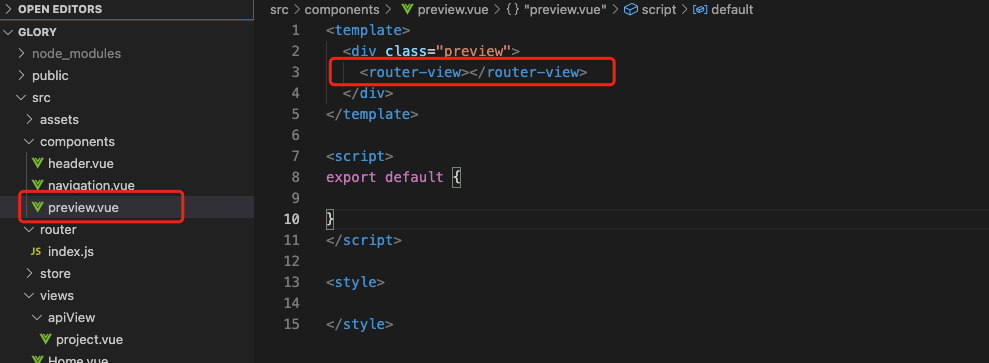
在右侧操作页面添加组件

在View文件下新增个项目管理页面project.vue,点击就能实现跳转了

步骤梳理:
1、新增需要跳转的对应页面
2、在router中注册导入
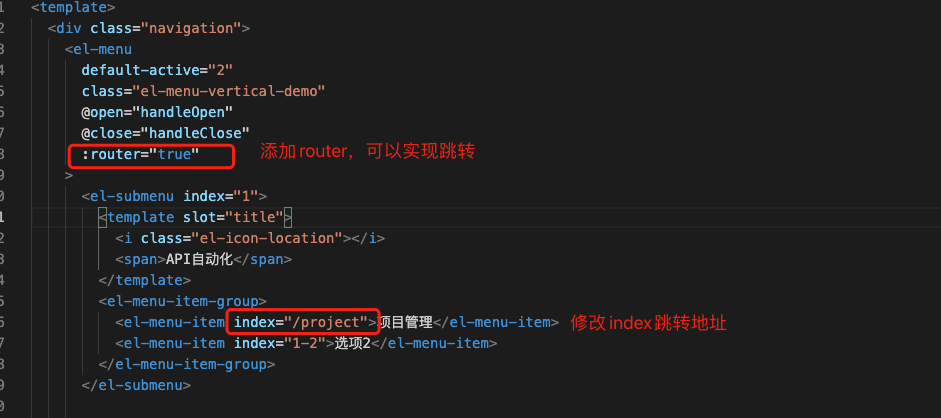
3、在导航栏中index改成跳转的地址
知识点
Html
h1标签标题,在这里新增的标题部分,从h1到h6,从大到小显示。
Css
line-height 设置行高
float 浮动方向
Vue
Router-view 命令试图,跳转对应新增的页面
router路由配置,import导入引用的页面,children 设置子路由
Element Ui
NavMenu 导航菜单
跳转地址修改index地址,只修改是无法跳转的,需要在顶部el-menu中加入:router="true" 可实现跳转。
代码
header.vue
<template>
<div class="head">
<h3>测试平台</h3>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
h3 {
line-height: 5px;
float: left;
margin-left: 10px;
color: white;
}
</style>
navigation.vue
<template>
<div class="navigation">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:router="true"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>API自动化</span>
</template>
<el-menu-item-group>
<el-menu-item index="/project">项目管理</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航二</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
router下的index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../views/Home.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "Home",
component: Home,
children:[
{path:"/project",name:'project',component:()=>import("@/views/apiView/project.vue")}
]
},
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});
export default router;