Java Script的使用方法:
第一种方式是直接在html文件中进行添加:
<!DOCTYPE html> <html> <head> <title>title</title> <script type="text/javascript"> alert("hello world! "); //java script函数,在网页中弹出一个消息框,内容是hello world! </script> </head> <body> </body> </html>
注意这里的<script>元素的位置没有严格要求。但是如果执行顺序不合理,使用js修改html中的内容可能会被html中原来的内容无视掉。
另外一种方式和前面css样式表引入方式一样,这里可以外部引用一个.js文件
<!DOCTYPE html> <html> <head> <title>title</title> <script src="helloworld.js"></script> </head> <body> </body> </html> <!-------------------------hello world.js中的内容------------------------> alert("Hello world! ");
输出方式:
java script可以用以下方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
其中,innerHTML通常用于修改某个元素的内容,而JavaScript中用于访问控制某个元素的方法是:document.getElementById("id")。下面给出一个实例:
<body> <P id="id1">it's the initial paragraph!</P> <script type="text/javascript"> <!--注意此处的js代码执行顺序,如果放在前面,则会没有任何效果-->
document.getElementById('id1').innerHTML="and it's the changed paragraph"; </script> </body>
确认对话框:
函数confirm(),弹出一个确认对话框,如果点击确认则返回true,则否返回false。
变量:
字面量:所谓字面量就是一个数值,它区别于变量。它可以是一个数字,也可以是一个字符串(用单引号或双引号包裹住),或者是一个字面量表达式,也能是一个的数组。字面量通常见于给变量赋初值的时候。
而js中的变量与php有点类似:它不必再声明的过程中指定其变量类型,其变量的数据类型都是由变量中存储的内容决定,所有变量的声明语句都是var var_name( = value); 不过与php不同的地方在于,在js的每个变量都需要先声明再使用,而且使用一个变量的时候不要加上"$"符号,直接使用变量的名字即可使用。
数据类型:
js中有这几种数据类型:字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。其中的数字类型和布尔类型的变量的使用方法和C语言中的基本一致。
在js中,变量的数据类型是动态的数据类型,这意味着相同的变量可以用作不同的类型。
js中的字符串可以用单引号或者双引号表示,而且字符串内部也可以有引号(不论是单引号还是双引号),只要字符串内部的引号和字符串的引号不相同并且没有包围字符串的引号即可。而且js中的字符串也可以像C语言当作一个字符数组来处理,也就是说可以像数组一样通过下标索引来访问某个字符:
var str="hello world!"; var ch=str[7]; //字符串的索引从0开始
此外,和C语言一样,js中也可以使用转义字符,从而插入一些特殊的符号。
数组,有两种声明方式,一种是:var arr_name=[value1,value2,...]; 第二种方式是:var arr_name=new Array(value1,value2,...); 也可以先声明一个数组,然后再为其赋值:
var cars = new Array(); //或者var cars = []; cars[0] = "Saab"; cars[1] = "Volvo"; cars[2] = "BMW";
与php一样,数组中元素的数据类型可以是任意的,也就是说数组中可以用数组作为元素。而且数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
对象的声明方式只有一种:var person={first_name:"John", las_name="Doe", id=5566}; 但是对象属性的寻址方式有两种:var name=person.last_name; 以及:var name=person["last_name"];
Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
可以用下面这些语句在声明一个变量的时候指定其数据类型(但因为js中的数据类型的动态的,所以这并没有什么实际的意义)。因为在后面我们可以看到,其实js中的数据类型都是一个对象。
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
运算符:
JavaScript中有三种运算符:算术运算符、赋值运算符以及字符串连接符。算术运算符以及赋值运算符跟C语言中的运算符没有区别,而字符串连接符和php语言中的"."运算符有相同的结果,不过不同的是,在将其他数据类型的值与一个字符串进行字符串连接运算时,会将其他类型的值转换成为字符串类型的值(因为js中的数据类型的动态的)。
此外,还有比较运算符和逻辑运算符,不过这些和C语言中的没有太大区别。
函数与作用域:
js中的函数与php中的函数的创建过程一样,都是通过关键字function来创建函数。但与php不同的地方在于,php中只有预定义的变量才能作为全局变量,而js的变量的作用域如下:
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它,该变量的作用域是局部的。不过也可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量的生存期:JavaScript 变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
注意:如果在函数中给一个未声明的变量赋值,则该变量会被自动作为全局变量声明。
HTML中的全局变量:在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象。
还有一点需要注意的是,在C语言中,函数的形参是被作为一个局部变量处理的,所以要在函数的参数的部分声明相应的局部变量。而在js中,这个局部变量就不再需要用关键字var来声明了。
事件:
事件就是可以被js检测到的行为,可以是浏览器的行为也可以是用户的行为,html中事件有以下几种实例:
- 当用户点击鼠标时, onclick
- 当网页已加载时, onload
- 当离开网页时, onunload
- 当鼠标移入或者移出时, onmouseover、onmouseout
- 当输入字段被改变时, onchange
- 当提交 HTML 表单时, onsubmit
通常,当事件发生时,你可以做些事情。在事件触发时 JavaScript 可以执行一些代码。HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。而其通常的格式是:
<some-HTML-element some-event='some JavaScript'>,其中"some JavaScript"的数据类型就是一个字符串,所以也可以用双引号将其包围。下面给出一个实例的代码:
<button onclick="this.innerHTML=Date()">The time is?</button> <!--点击按钮后按钮的内容改变成当前的时间-->
有一点需要注意的是,当使用js代码处理元素本身的时候,可以用关键字this来代替document.getElementById("ID")。也就是说,this是这个元素本身的id,即使这个元素并没有给id属性赋值。
可以有多种方法来执行js代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 也可以为 HTML 元素指定自己的事件处理程序
注意如果这段js代码为"return func()",而func()函数返回值为false时,则相当于取消这个操作。
条件控制语句:
js中的条件控制语句和php相似,和C语言有一点区别。js中的条件控制语句:if语句、switch语句、for循环、while循环和do_while循环,和C语言中的一样。但js中有一个C语言中没有的循环语句:for_in,它与php中的foreach语句相似,用于遍历一个对象。(其实也可以把js中的对象当作php中的关联数组来看待)。下面给出其操作实例:
var x; var txt=""; var person={fname:"Bill",lname:"Gates",age:56}; for (x in person){ //x作为索引下标 txt=txt + person[x]; }
正则表达式:
正则表达式是一个由字符序列形成的搜索模式,当在文本中搜索数据时,可以用搜索模式来描述想要搜索的内容,正则表达式可以是一个简单的字符,也可以是一个更复杂的模式,正则表达式可以用于所有的文本搜索操作和文本替换操作。其使用的语法为:/pattern/modifiers;
在js中,正则表达式通常用于两个字符串方法search()和replace()。search()方法用于用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子字符串的起始位置(这个位置是从0开始索引的)。replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子字符串。
var str = "Visit Microsoft!"; var res = str.replace(/microsoft/i, "w3cschool"); //"/microsoft/i"中的i表示对大小写不敏感 var n = str.search("w3cschool"); //n=6
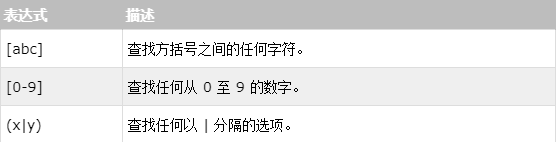
常见的正则表达式模式(pattern):

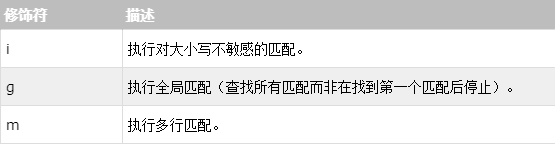
常见的修饰符(modifiers):

获取表单提交的内容:
可以使用JavaScript代码获取表单提交的内容,这样就可以在数据提交之前进行数据的检查。而js中获取表单提交数据的方法有两种:
- 通过id属性,使用document.getElementById(),来获取表单内容。
- 通过name属性,使用form元素来获取表单内容。
下面给出代码实例,检查提交的内容是否为空:
<!DOCTYPE html> <html> <head> <title>emmmm</title> <script type="text/javascript"> function check(){ /*第一种方法,通过属性id获取表单内容*/ var f=document.getElementById('f').value; var l=document.getElementById('l').value; return isValid(f,l); /*第二种方法,通过属性name获取表单内容*/ var f1=document.forms["myform"].firstName.value; var l1=document.forms["myform"].lastName.value; return isValid(f1,l1); } function isValid(f, l){ if(f=="" || l=="" || f==null || l==null){ alert("You have give your firstName and lastName"); return false; } return true; } </script> </head> <body> <form onsubmit="return check()" name="myform"> <!--这里省略action属性和method属性--> <input type="text" name="firstName" id="f" placeholder="mustWrite"> <input type="text" name="lastName" id="l" placeholder="mustWrite"> <input type="submit" > </form> </body> </html>
这里需要注意的是,事件属性onsubmit是添加在<form>元素中的,并且,如果这个事件属性onsubmit的返回值为false时,则表单数据不会进一步的提交。另外一个比较重要的点是:如果js代码中存在语法错误,则系统不会报错,而且也不会执行js代码。
JavaScript对象
正如前面所提到过的一样,js中的数据类型其实都是一个个js对象,比如String、Data、Array等等,对象只是带有属性值和方法的数据类型。访问对象的属性值或者方法都只需要用这样的语句即可:var_name.memberName; 下面给出一些对象中的一些属性及其方法:
字符串对象:
- 字符串(String)使用长度属性length来计算字符串的长度。
- 字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置,如果没找到对应的字符函数返回-1;
- match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符,如果没有找到则返回null。
- replace() 方法在字符串中用某些字符替换另一些字符。
- 字符串大小写转换使用函数 toUpperCase() / toLowerCase()。
<script type="text/javascript"> var str="hello, thank u."; var mthstr=str.match("hello,"); //mthstr="hello," var repstr=str.replace("thank u","r u ok?"); //repstr="hello, r u ok?" var upstr=str.toUpperCase(); //upstr="HELLO, THANK U." var len=str.length; //len=15 var idx=str.indexOf(",") //idx=5 document.write(str+"<br>"+mthstr+"<br>"+repstr+"<br>"+upstr+"<br>"+len+"<br>"+idx); </script>
数组对象:
- 属性值length用于存放数组的长度。
- 合并两个或三个数组 - concat()。
- 删除数组的最后一个元素 - pop()。
- 数组的末尾添加新的元素 - push()。
- 返回某个元素的索引值 - indexOf()。
- 数组对象也有自带的排序函数sort()。
<script type="text/javascript"> var f=["hello"," world"]; var s=[" I love your"] var t=[" mom"]; var result=f.concat(s,t); //reslut="hello, world, I love your, mom" var i=f.indexOf("hello"); //i=0 var len=f.length; //len=2 document.write(i+"<br>"+len+"<br>"); document.write(result); </script>
日期对象:
在js中,日期(Date)也是一种数据类型。下面的代码给出日期变量的创建与赋值的操作:
<script type="text/javascript"> var today = new Date(); //today="Sun May 19 2019 11:32:20 GMT+0800 (中国标准时间)" var d1 = new Date("October 13, 1975 11:13:00"); //d1="Mon Oct 13 1975 11:13:00 GMT+0800 (中国标准时间)" var d2 = new Date(79,5,24); //d2="Sun Jun 24 1979 00:00:00 GMT+0800 (中国标准时间)" var d3 = new Date(79,5,24,11,33,0); //d3="Sun Jun 24 1979 11:33:00 GMT+0800 (中国标准时间)" document.write(today+"<br>"+d1+"<br>"+d2+"<br>"+d3); </script>
日期类型的数据变量可以像普通类型的变量一样进行大小比较。
除了创建一个日期,还可以设置一个日期:
<script type="text/javascript"> var myDate=new Date(); document.write(myDate+"<br>"); //Sun May 19 2019 14:44:06 GMT+0800 (中国标准时间) myDate.setFullYear(2010,0,14); //将日期设置为一个特定的日期 document.write(myDate+"<br>"); //Thu Jan 14 2010 14:44:06 GMT+0800 (中国标准时间) myDate.setDate(myDate.getDate()+5); //将日期往后加5天 document.write(myDate+"<br>"); //Tue Jan 19 2010 14:44:06 GMT+0800 (中国标准时间) </script>
Date对象中有一些方法可以快速获取该日期变量中的某个字段的值:
<script type="text/javascript"> var myDate=new Date(); var year=myDate.getFullYear(); //2019 var month=myDate.getMonth()+1; //5 var day=myDate.getDate(); //19 document.write(myDate+"<br>"+year+"<br>"+month+"<br>"+day+"<br>"); </script>
注意,使用getMonth()方法返回的月份的范围是(0~11)。
实战笔记:
在document.getElementById();方法中使用变量:
document.getElementById(''+id),其中id是一个变量。前面是一个空字符串。
------------------------------------------------------------------------------------------------------------
方法element.focus(),可以将光标移动到该元素上。其中element是一个变量。
-----------------------------------------------------------------------------------------------------------
一旦出现语法错误,则js代码将无法生效,即使出现语法错误的地方是在另外一个函数中,但这仍然会使其他函数无法生效。
-----------------------------------------------------------------------------------------------------------
在使用js控制盒子是否显示时,如果style中的display属性是放在css样式表文件中的话,需要点击两次,函数才能执行。因为js的style.display是取不到css样式表里的样式的,这样就变成了第一次点击取到了空值,所以函数不会生效。解决方法是将style 中的display属性改为内联样式。